
Step 1:Create css file like style.css
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
.bs-card {
position: relative;
padding: 100px 0;
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
.bs-card .card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 350px;
max-width: 350px;
height: 400px;
background-color: #fff;
background-clip: border-box;
box-shadow: 0 0 24px 0 rgba(0, 0, 0, 0.2);
border-radius: 0;
border: 0;
overflow: hidden;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
margin: 25px 0;
}
.bs-card .card:hover {
transform: translateY(-5px) scale(1.005) translateZ(0);
}
.bs-card .card .card-img {
width: 100%;
border-radius: calc(0.25rem - 1px);
}
.bs-card .card .card-img img {
position: absolute;
width: 100%;
height: 100%;
}
.bs-card .card:hover .card-top-overlay {
transform: scale(1);
}
.bs-card .card .card-top-overlay {
width: 220px;
height: 220px;
border-radius: 50%;
background: #fff;
position: absolute;
top: -15%;
left: 50%;
opacity: 0.9;
transform: scale(0);
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card:hover .card-top-overlay::after {
transform: scale(0.9);
}
.bs-card .card .card-top-overlay::after {
content: "";
display: block;
width: 100%;
height: 100%;
background: #7d15dc;
border-radius: 50%;
transform: scale(0);
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
transition-delay: 0.2s;
z-index: 1;
}
.bs-card .card .card-body {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 1.25rem;
}
.bs-card .card .card-body .card-body-overlay {
position: absolute;
top: 73%;
right: -100%;
display: inline-block;
background: #fff;
width: 250px;
height: 100px;
transform: skew(-30deg, 0deg);
opacity: 0.9;
z-index: 2;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.bs-card .card:hover .card-body .card-body-overlay {
right: 10%;
}
.bs-card .card .card-body .card-title {
position: absolute;
top: 10px;
left: -300%;
width: 250px;
height: 80px;
display: inline-block;
background: #7d15dc;
margin-bottom: 0;
z-index: -1;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.bs-card .card .card-body .card-title h5 {
font-weight: 400;
text-transform: uppercase;
transform: skew(30deg, 0deg);
line-height: 75px;
text-align: center;
color: #fff;
}
.bs-card .card:hover .card-title {
left: -6%;
}
.bs-card .card .card-share {
position: absolute;
top: 20px;
right: 0;
z-index: 1;
width: 120px;
}
.bs-card .card .card-share ul {
list-style: none;
margin: 0;
padding: 0;
}
.bs-card .card .card-share ul li {
display: inline-block;
width: 40px;
height: 40px;
border-radius: 50%;
border: 3px solid #fff;
text-align: center;
transition: all 0.3s ease;
transform: translateX(650%);
margin: 2px;
}
.bs-card .card:hover .card-share ul li {
transform: translateX(0);
}
.bs-card .card .card-share ul li:nth-child(1) {
transition-delay: 0.1s;
}
.bs-card .card .card-share ul li:nth-child(2) {
transition-delay: 0.2s;
}
.bs-card .card .card-share ul li:nth-child(3) {
transition-delay: 0.3s;
}
.bs-card .card .card-share ul li:nth-child(4) {
transition-delay: 0.4s;
}
.bs-card .card .card-share ul li a i {
line-height: 35px;
font-size: 20px;
color: #fff;
}
.bs-card .card .card-share ul li a:hover i {
color: #fff;
}
@media (max-width: 320px) {
.bs-card .card:hover .card-body .card-body-overlay {
right: 2%;
}
}
@media (max-width: 375px) {
.bs-card .card {
min-width: 100%;
max-width: 100%;
}
.bs-card .card .card-share {
width: 110px;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>card hover</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-- container -->
<div class="container">
<section class="bs-card">
<div class="card">
<div class="card-img">
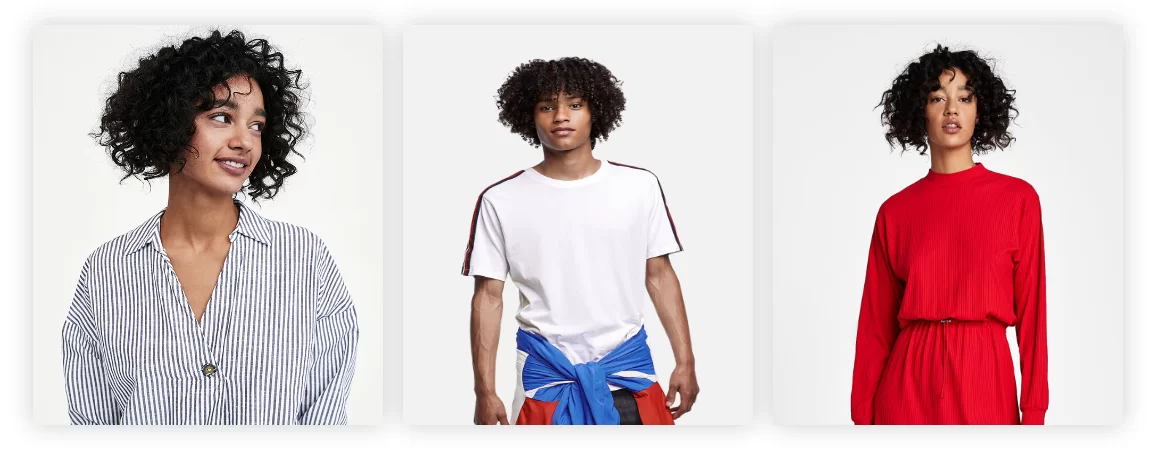
<img src="images/card-10/image-1.jpg" alt="Not images">
</div>
<div class="card-top-overlay"></div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
<div class="card-body">
<div class="card-body-overlay">
<div class="card-title">
<h5>card hover effect</h5>
</div>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card-10/image-2.jpg" alt="Not images">
</div>
<div class="card-top-overlay"></div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
<div class="card-body">
<div class="card-body-overlay">
<div class="card-title">
<h5>card hover effect</h5>
</div>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card-10/image-3.jpg" alt="Not images">
</div>
<div class="card-top-overlay"></div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
<div class="card-body">
<div class="card-body-overlay">
<div class="card-title">
<h5>card hover effect</h5>
</div>
</div>
</div>
</div>
</section>
</div>
<!-- container end -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>