
Step 1:Create css file like style.css
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
.bs-card {
position: relative;
padding: 100px 0;
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
.bs-card .card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 350px;
max-width: 350px;
background-color: #fff;
background-clip: border-box;
box-shadow: 0 0 24px 0 rgb(194 194 194);
border-radius: 0;
text-align: center;
border: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
margin: 25px 0;
}
.bs-card .card .card-img {
position: relative;
top: 0;
width: 100%;
border-radius: 0;
padding: 20px 20px 0 20px;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
z-index: 1;
}
.bs-card .card .card-img img {
width: 100%;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.bs-card .card:hover .card-img img {
box-shadow: 0 4px 20px rgb(194 194 194);
}
.bs-card .card:hover .card-img {
top: -50px;
}
.bs-card .card .card-share {
position: relative;
top: -40px;
}
.bs-card .card .card-share ul {
list-style: none;
margin: 0;
padding: 0;
}
.bs-card .card .card-share ul li {
display: inline-block;
}
.bs-card .card .card-share ul li a i {
width: 35px;
height: 35px;
text-align: center;
line-height: 35px;
font-size: 20px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
color: #00000091;
}
.bs-card .card .card-share ul li a i.fa.fa-facebook:hover {
color: #3b5998;
}
.bs-card .card .card-share ul li a i.fa.fa-linkedin:hover {
color: #007bb5;
}
.bs-card .card .card-share ul li a i.fa.fa-instagram:hover {
color: #125688;
}
.bs-card .card .card-share ul li a i.fa.fa-twitter:hover {
color: #55ACEE;
}
.bs-card .card .card-share ul li a i.fa.fa-youtube:hover {
color: #bb0000;
}
.bs-card .card .card-body {
position: relative;
padding: 0 15px 15px;
margin-top: -20px;
}
.bs-card .card .card-body .card-title {
margin-bottom: 5px;
}
.bs-card .card .card-body .card-title h5 {
text-transform: uppercase;
font-weight: 300;
}
.bs-card .card .card-body .card-description {
margin-bottom: 10px;
}
.bs-card .card .card-body .card-description p {
font-weight: 300;
font-size: 15px;
}
.bs-card .card .card-body .card-btn a.bs-btn {
position: relative;
display: inline-block;
min-width: 140px;
max-width: 140px;
border: 1px solid #00000091;
line-height: 40px;
font-weight: 400;
color: #00000091;
}
.bs-card .card .card-body .card-btn a.bs-btn:hover {
background: #000000db;
color: #fff;
}
@media (max-width: 375px) {
.bs-card .card {
min-width: 100%;
max-width: 100%;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>card hover</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-- container -->
<div class="container">
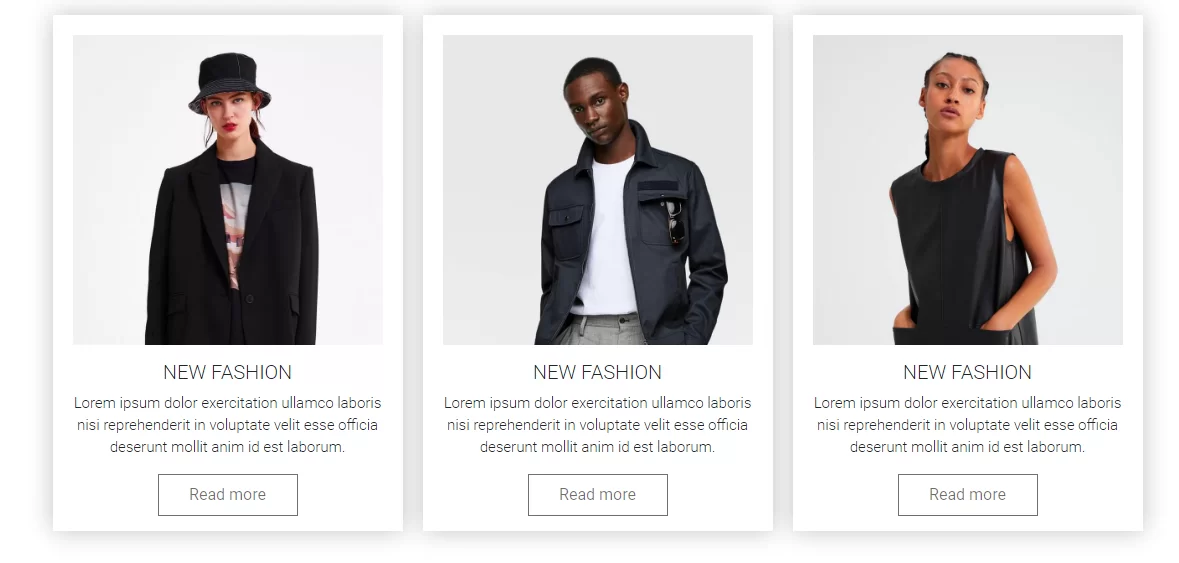
<section class="bs-card">
<div class="card">
<div class="card-img">
<img src="images/card/image-1.jpg" alt="Not Images" />
</div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
<div class="card-body">
<div class="card-title">
<h5>new fashion</h5>
</div>
<div class="card-description">
<p>Lorem ipsum dolor exercitation ullamco laboris nisi reprehenderit in voluptate velit esse officia deserunt mollit anim id est laborum.</p>
</div>
<div class="card-btn">
<a href="#" class="bs-btn">Read more</a>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card/image-2.jpg" alt="Not Images" />
</div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
<div class="card-body">
<div class="card-title">
<h5>new fashion</h5>
</div>
<div class="card-description">
<p>Lorem ipsum dolor exercitation ullamco laboris nisi reprehenderit in voluptate velit esse officia deserunt mollit anim id est laborum.</p>
</div>
<div class="card-btn">
<a href="#" class="bs-btn">Read more</a>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card/image-3.jpg" alt="Not Images" />
</div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
<div class="card-body">
<div class="card-title">
<h5>new fashion</h5>
</div>
<div class="card-description">
<p>Lorem ipsum dolor exercitation ullamco laboris nisi reprehenderit in voluptate velit esse officia deserunt mollit anim id est laborum.</p>
</div>
<div class="card-btn">
<a href="#" class="bs-btn">Read more</a>
</div>
</div>
</div>
</section>
</div>
<!-- container end -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>