
Step 1:Create css file like style.css.
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
.bs-card {
position: relative;
padding: 100px 0;
display: flex;
align-items: center;
justify-content: space-around;
flex-wrap: wrap;
}
.bs-card .card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 350px;
max-width: 350px;
overflow: hidden;
word-wrap: break-word;
background: none;
background-clip: border-box;
border: none;
border-radius: 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.5s ease;
margin: 15px auto;
}
.bs-card .card:hover {
box-shadow: rgba(0, 0, 0, 0.2) 0 0 10px, rgba(0, 0, 0, 0.2) 0 0 15px;
}
.bs-card .card .card-img {
width: 100%;
border-radius: 0;
border: 20px solid rgb(61 23 208 / 82%);
}
.bs-card .card .card-body {
display: inline-block;
margin-top: 10px;
vertical-align: top;
}
.bs-card .card .card-img img {
width: 100%;
height: auto;
}
.bs-card .card .card-body {
position: absolute;
top: 100%;
left: 0;
right: 0;
height: 100%;
margin-top: -90px;
padding: 0 20px;
transition: all 0.5s ease 0s;
background-color: rgb(255, 255, 255);
border: 20px solid rgb(255, 255, 255);
}
.bs-card .card:hover .card-body {
top: 0;
padding-top: 150px;
margin-top: 0;
background-color: rgb(61 23 208 / 82%);
text-align: center;
}
.bs-card .card .card-body .card-title {
margin-bottom: 0;
}
.bs-card .card .card-body .card-title h5 {
text-transform: uppercase;
letter-spacing: 2px;
font-weight: 300;
}
.bs-card .card:hover .card-body .card-title h5 {
color: #fff;
}
.bs-card .card:hover .card-body h6 {
color: #fff;
}
.bs-card .card .card-body .card-links {
text-align: center;
margin: 10px auto;
}
.bs-card .card .card-body .card-links a i {
color: #fff;
}
.bs-card .card .card-body .card-links a i {
width: 35px;
height: 35px;
line-height: 35px;
display: inline-block;
text-align: center;
border: 1px solid #fff;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.5s ease;
}
.bs-card .card .card-body .card-links a i.fa.fa-facebook:hover {
background: #3b5998;
border-color: #3b5998;
}
.bs-card .card .card-body .card-links a i.fa.fa-google-plus:hover {
background: #dd5347;
border-color: #dd5347;
}
.bs-card .card .card-body .card-links a i.fa.fa-twitter:hover {
background: #3b5998;
border-color: #3b5998;
}
.bs-card .card .card-body .card-links a i.fa.fa-youtube:hover {
background: #cc181e;
border-color: #cc181e;
}
.bs-card .card .card-body .card-links a i.fa.fa-rss:hover {
background: #78b7c8;
border-color: #78b7c8;
}
.bs-card .card .card-body .card-links a i.fa.fa-linkedin:hover {
background: #dd5347;
border-color: #dd5347;
}
@media (max-width: 320px) {
.bs-card .card:hover .card-body {
padding-top: 90px;
}
}
@media (max-width: 375px) {
.bs-card .card .card-body .card-links a i {
margin-bottom: 4px;
}
.bs-card .card {
min-width: 100%;
max-width: 100%;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>card hover</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-- container -->
<div class="container">
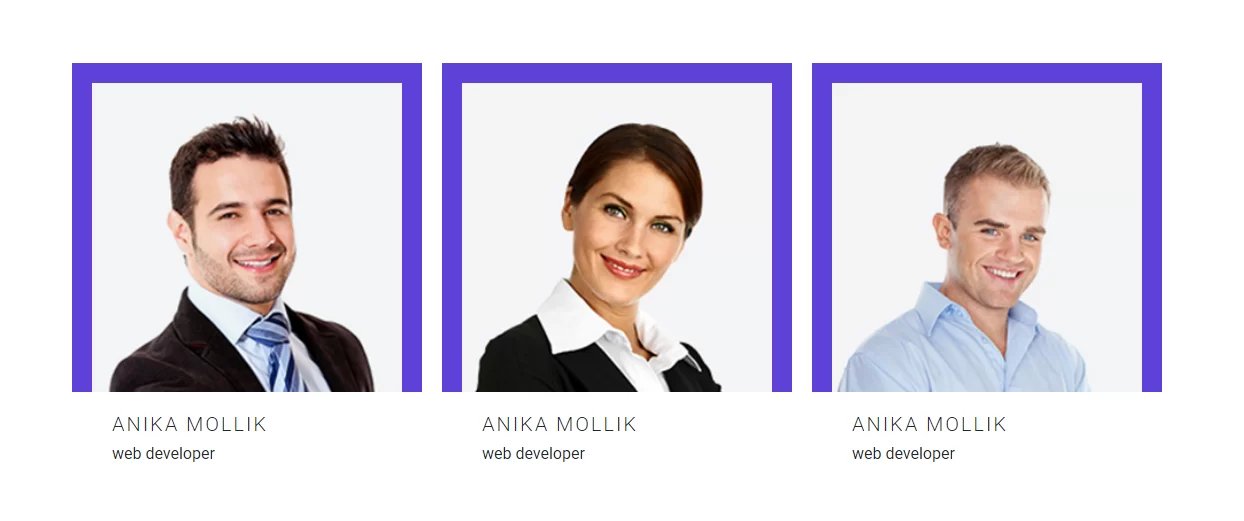
<section class="bs-card">
<div class="card">
<div class="card-img">
<img src="images/card/image-1.jpg" alt="Not images">
</div>
<div class="card-body">
<div class="card-title">
<h5>anika mollik</h5>
</div>
<h6>web developer</h6>
<div class="card-links">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-youtube"></i></a>
<a href="#"><i class="fa fa-rss"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card/image-2.jpg" alt="Not images">
</div>
<div class="card-body">
<div class="card-title">
<h5>anika mollik</h5>
</div>
<h6>web developer</h6>
<div class="card-links">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-youtube"></i></a>
<a href="#"><i class="fa fa-rss"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="images/card/image-4.jpg" alt="Not images">
</div>
<div class="card-body">
<div class="card-title">
<h5>anika mollik</h5>
</div>
<h6>web developer</h6>
<div class="card-links">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-google-plus"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-youtube"></i></a>
<a href="#"><i class="fa fa-rss"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
</section>
</div>
<!-- container end -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>