
Step 1:Create css file like style.css.
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
.bs-card {
position: relative;
padding: 100px 0;
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
.bs-card .card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
justify-content: flex-end;
text-align: center;
min-width: 350px;
max-width: 350px;
height: 440px;
background-color: #fff;
background-clip: border-box;
box-shadow: 0 0 24px 0 rgba(0, 0, 0, 0.2);
border-radius: 0;
border: 0;
z-index: 1;
overflow: hidden;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
margin: 25px 0;
}
.bs-card .card:hover {
transform: translateY(-5px) scale(1.005) translateZ(0);
}
.bs-card .card span {
position: absolute;
display: block;
width: 0;
height: 0;
transform: translate(-50%, -50%);
border-radius: 50%;
background: #ff0000e3;
transition: width 0.5s, height 0.5s;
z-index: -1;
}
.bs-card .card:hover span {
width: 800px;
height: 800px;
}
.bs-card .card .card-img {
position: relative;
width: 130px;
height: 130px;
border-radius: 50%;
margin: 15px auto 0;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
z-index: 1;
}
.bs-card .card:hover .card-img {
box-shadow: 0 0 20px #ffffff;
border-color: #fff;
}
.bs-card .card .card-img img {
width: 100%;
height: 100%;
border-radius: 50%;
box-shadow: 0 0 20px #bebebec9;
}
.bs-card .card .card-title {
margin-bottom: 0;
}
.bs-card .card .card-title h5 {
padding: 40px 0 10px 0;
text-transform: uppercase;
font-weight: 600;
letter-spacing: 0.5px;
}
.bs-card .card:hover .card-title h5 {
color: #fff;
}
.bs-card .card .card-title h6 {
letter-spacing: 3px;
}
.bs-card .card:hover .card-title h6 {
color: #fff;
}
.bs-card .card .card-body {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 1.25rem;
}
.bs-card .card .card-body .card-description p {
font-weight: 300;
font-size: 15px;
color: #000;
}
.bs-card .card:hover .card-body .card-description p {
color: #fff;
}
.bs-card .card .card-btn {
margin-bottom: 20px;
}
.bs-card .card .card-btn a.bs-btn {
position: relative;
display: inline-block;
min-width: 150px;
max-width: 150px;
padding: 10px 0;
border: 2px solid #000;
z-index: 1;
}
.bs-card .card:hover .card-btn a.bs-btn {
border-color: #fff;
color: #fff;
}
.bs-card .card .card-btn a.bs-btn:hover {
background: #fff;
color: #ff0000e3;
}
@media (max-width: 320px) {
.bs-card .card .card-body .card-description p {
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
overflow: hidden;
}
}
@media (max-width: 375px) {
.bs-card .card {
min-width: 100%;
max-width: 100%;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>card hover</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-- container -->
<div class="container">
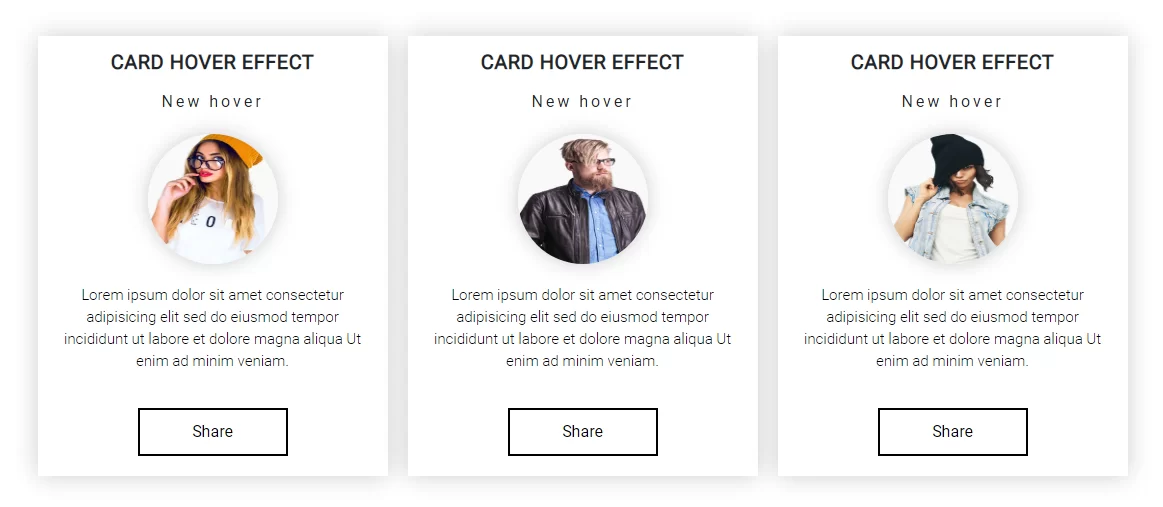
<section class="bs-card">
<div class="card">
<span></span>
<div class="card-title">
<h5>card hover effect</h5>
<h6>New hover </h6>
</div>
<div class="card-img">
<img src="images/card/image-4.jpg" alt="Not images" />
</div>
<div class="card-body">
<div class="card-description">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua Ut enim ad minim veniam.</p>
</div>
</div>
<div class="card-btn">
<a href="#" class="bs-btn">Share</a>
</div>
</div>
<div class="card">
<span></span>
<div class="card-title">
<h5>card hover effect</h5>
<h6>New hover </h6>
</div>
<div class="card-img">
<img src="images/card/image-1.jpg" alt="Not images" />
</div>
<div class="card-body">
<div class="card-description">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua Ut enim ad minim veniam.</p>
</div>
</div>
<div class="card-btn">
<a href="#" class="bs-btn">Share</a>
</div>
</div>
<div class="card">
<span></span>
<div class="card-title">
<h5>card hover effect</h5>
<h6>New hover </h6>
</div>
<div class="card-img">
<img src="images/card/image-3.jpg" alt="Not images" />
</div>
<div class="card-body">
<div class="card-description">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua Ut enim ad minim veniam.</p>
</div>
</div>
<div class="card-btn">
<a href="#" class="bs-btn">Share</a>
</div>
</div>
</section>
</div>
<!-- container end -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(e){
$(".card").on("mouseenter",function(e){
x = e.pageX - $(this).offset().left;
y = e.pageY - $(this).offset().top;
$(this).find("span").css({top:y, left:x});
});
$(".card").on("mouseout",function(e){
x = e.pageX - $(this).offset().left;
y = e.pageY - $(this).offset().top;
$(this).find("span").css({top:y, left:x});
});
});
</script>
</body>
</html>