
Step 1:Create css file like style.css
@import url("https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;1,100;1,300&family=Slabo+27px&display=swap");
*::after,
*::before {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Roboto", sans-serif;
font-style: normal;
}
a,
a:hover,
a:focus,
a:active,
a:link {
outline: none;
text-decoration: none;
color: #000;
}
.bs-card {
position: relative;
padding: 100px 0;
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
.bs-card .card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 350px;
max-width: 350px;
height: 375px;
background-color: #fff;
background-clip: border-box;
box-shadow: 0 0 24px 0 rgba(0, 0, 0, 0.2);
border-radius: 0;
border: 0;
overflow: hidden;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
margin: 25px 0;
}
.bs-card .card:hover {
height: 450px;
background: #000;
}
.bs-card .card .card-img {
position: absolute;
background-size: cover;
border-radius: 50%;
margin-left: -50px;
margin-top: -170px;
width: 450px;
height: 400px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.bs-card .card .card-img.img-1{
background: url(../images/card/image-1.jpg) no-repeat center bottom;
}
.bs-card .card .card-img.img-2{
background: url(../images/card/image-2.jpg) no-repeat center bottom;
}
.bs-card .card .card-img.img-3{
background: url(../images/card/image-3.jpg) no-repeat center bottom;
}
.bs-card .card:hover .card-img {
background-size: cover;
border-radius: 0;
margin-top: -170px;
}
.bs-card .card .card-img img {
width: 100%;
}
.bs-card .card .card-title {
margin-bottom: 0;
position: absolute;
margin-top: 240px;
width: 100%;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
z-index: 1;
}
.bs-card .card .card-title h5 {
text-transform: uppercase;
font-weight: 300;
text-align: center;
}
.bs-card .card:hover .card-title {
background: #000000;
color: #fff;
margin-top: 100px;
padding: 10px 0;
}
.bs-card .card .card-body {
position: relative;
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 1.25rem;
}
.bs-card .card .card-body .card-description {
position: absolute;
left: 0;
right: 0;
z-index: 1;
margin-top: 245px;
}
.bs-card .card .card-body .card-description p {
text-align: center;
font-weight: 300;
font-size: 15px;
color: #000000d6;
}
.bs-card .card:hover .card-body .card-description p {
color: #fff;
}
.bs-card .card .card-body .card-share ul {
list-style: none;
margin: 0;
padding: 0;
}
.bs-card .card .card-body .card-share ul li {
display: inline-block;
color: #fff;
}
.bs-card .card .card-body .card-flex .card-share ul li a i {
width: 40px;
height: 40px;
line-height: 40px;
font-size: 20px;
color: #fff;
}
.bs-card .card .card-body .card-flex .card-share {
text-align: center;
}
.bs-card .card .card-body .card-flex .card-share {
transition: transform 0.2s linear, opacity 0.2s linear;
opacity: 0;
}
.bs-card .card .card-body .card-flex .card-share:first-child {
transform: translateX(-20px);
margin-left: 40px;
}
.bs-card .card .card-body .card-flex .card-share:last-child {
transform: translateX(20px);
margin-right: 40px;
}
.bs-card .card:hover .card-body .card-flex .card-share {
transform: translateX(0);
opacity: 1;
transition: transform 0.2s 0.4s linear, opacity 0.2s 0.4s linear;
}
.bs-card .card .card-body .card-flex {
position: absolute;
left: 0;
right: 0;
margin-top: 210px;
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
.bs-card .card .card-body .card-flex .card-share {
text-align: center;
}
.bs-card .card .card-body .card-flex .card-share {
transition: transform 0.2s linear, opacity 0.2s linear;
opacity: 0;
}
.bs-card .card .card-body .card-flex .card-share:first-child {
transform: translateX(-20px);
margin-left: 40px;
}
.bs-card .card .card-body .card-flex .card-share:last-child {
transform: translateX(20px);
margin-right: 40px;
}
.bs-card .card:hover .card-body .card-flex .card-share {
transform: translateX(0);
opacity: 1;
transition: transform 0.2s 0.4s linear, opacity 0.2s 0.4s linear;
}
.bs-card .card .card-body .card-flex .card-share ul li a i {
width: 40px;
height: 40px;
line-height: 40px;
font-size: 20px;
color: #fff;
}
.bs-card .card .card-body .card-btn {
position: absolute;
left: 0;
right: 0;
z-index: 1;
text-align: center;
margin-top: 330px;
display: none;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.bs-card .card:hover .card-body .card-btn {
display: inline-block;
margin-top: 360px;
}
.bs-card .card .card-body .card-btn a.bs-btn {
position: relative;
display: inline-block;
min-width: 150px;
max-width: 150px;
padding: 10px 0;
border: 2px solid #fff;
z-index: 1;
color: #fff;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.bs-card .card .card-body .card-btn a.bs-btn:hover {
background: #fff;
color: #000;
}
@media (max-width: 340px) {
.bs-card .card .card-img {
margin-left: -80px;
}
}
@media (max-width: 375px) {
.bs-card .card {
min-width: 100%;
max-width: 100%;
}
.bs-card .card .card-body .card-description p {
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
}
@media (max-width: 768px) {
}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<title>card hover</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-- container -->
<div class="container">
<section class="bs-card">
<div class="card">
<div class="card-img img-1"></div>
<div class="card-title">
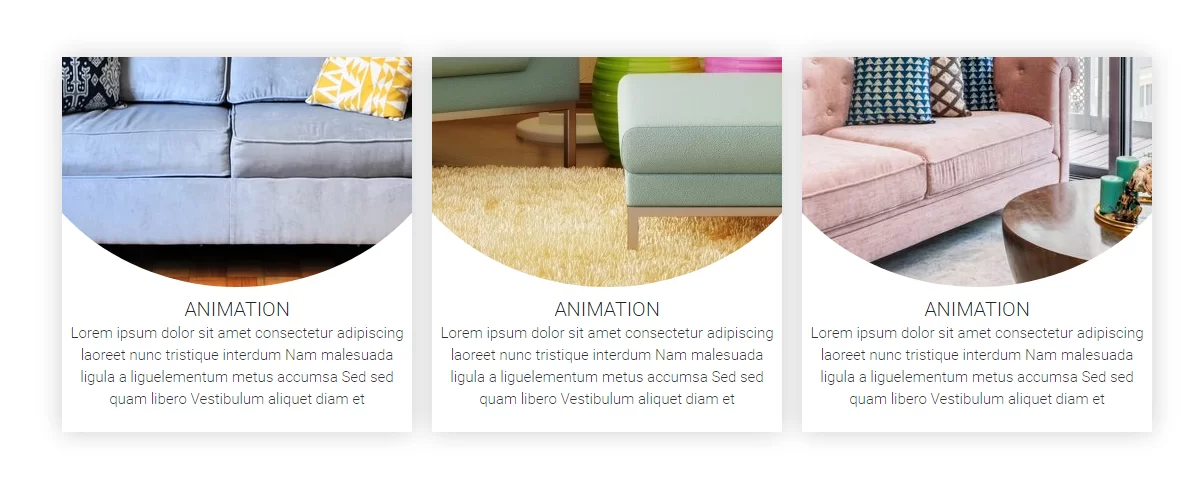
<h5>Animation </h5>
</div>
<div class="card-body">
<div class="card-flex">
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
</ul>
</div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<div class="card-description">
<p>Lorem ipsum dolor sit amet consectetur adipiscing laoreet nunc tristique interdum Nam malesuada ligula a liguelementum metus accumsa Sed sed quam libero Vestibulum aliquet diam et</p>
</div>
<div class="card-btn">
<a href="#" class="bs-btn">hover button</a>
</div>
</div>
</div>
<div class="card">
<div class="card-img img-2"></div>
<div class="card-title">
<h5>Animation </h5>
</div>
<div class="card-body">
<div class="card-flex">
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
</ul>
</div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<div class="card-description">
<p>Lorem ipsum dolor sit amet consectetur adipiscing laoreet nunc tristique interdum Nam malesuada ligula a liguelementum metus accumsa Sed sed quam libero Vestibulum aliquet diam et</p>
</div>
<div class="card-btn">
<a href="#" class="bs-btn">hover button</a>
</div>
</div>
</div>
<div class="card">
<div class="card-img img-3"></div>
<div class="card-title">
<h5>Animation </h5>
</div>
<div class="card-body">
<div class="card-flex">
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
</ul>
</div>
<div class="card-share">
<ul>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<div class="card-description">
<p>Lorem ipsum dolor sit amet consectetur adipiscing laoreet nunc tristique interdum Nam malesuada ligula a liguelementum metus accumsa Sed sed quam libero Vestibulum aliquet diam et</p>
</div>
<div class="card-btn">
<a href="#" class="bs-btn">hover button</a>
</div>
</div>
</div>
</section>
</div>
<!-- container end -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>