
Complete Code For Creating Vertical Navigation Bar Using CSS.
Create Index.html and implement below code in it.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Create Dropdowns Using CSS With Examples</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #c7254e;
}
.div1 .dropdown {
position: relative;
display: inline-block;
}
.div1 .dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.div1 .dropdown:hover .dropdown-content {
display: block;
}
.ul{
list-style-type: none;
width: 100%;
margin: 0;
height: 50px;
padding: 0;
overflow: hidden;
background-color: #333 !important;
}
.div2 li {
float: left;
}
.div2 li a, .dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.div2 li a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
.div2 li.dropdown {
display: inline-block;
}
.div2 .dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.div2 .dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.div2 .dropdown-content a:hover {background-color: #f1f1f1;}
.div2 .dropdown:hover .dropdown-content {
display: block;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
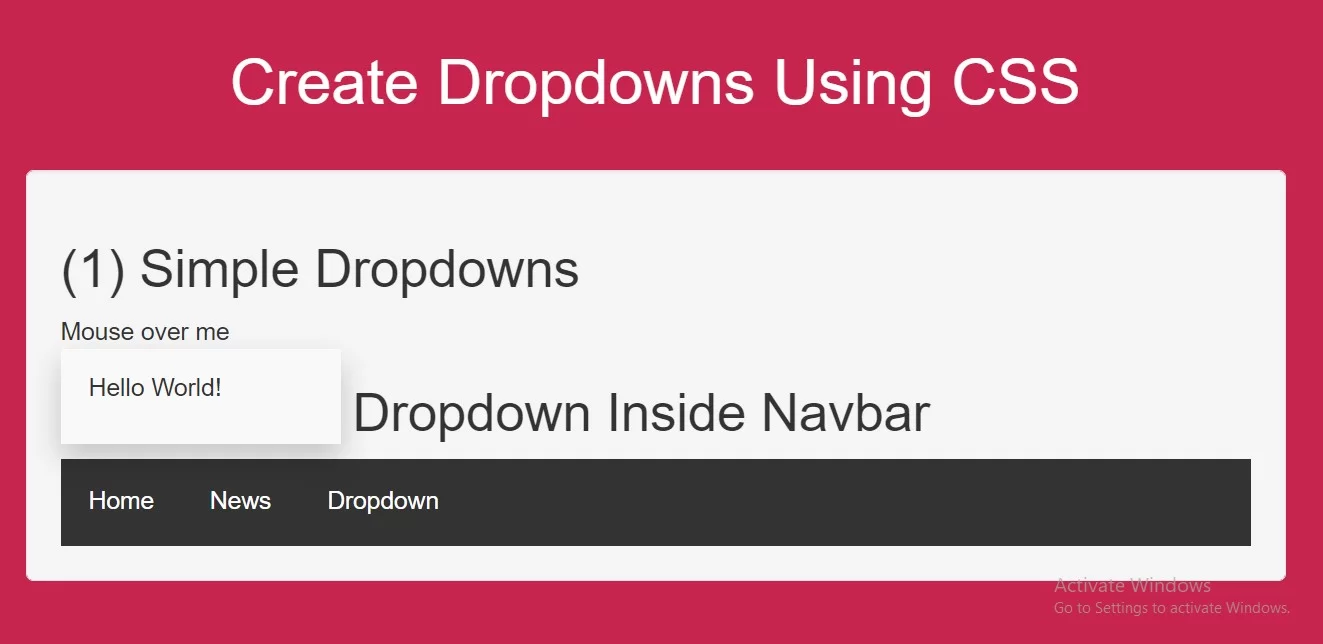
<h1 id="color" style="color: white;">Create Dropdowns Using CSS</h1>
</div>
<br>
<div class="well">
<div class="div1">
<h2>(1) Simple Dropdowns</h2>
<div class="dropdown">
<span>Mouse over me</span>
<div class="dropdown-content">
<p>Hello World!</p>
</div>
</div>
</div>
<div class="div2">
<h2>(2) Creating Dropdown Inside Navbar</h2
<div >
<ul class="ul">
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li class="dropdown">
<a href="javascript:void(0)" class="dropbtn">Dropdown</a>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<br>
</div>
</body>
</html>