
Approach 1:
Use the setTimeOut() method and execute the code of changing menu after some amount of time.
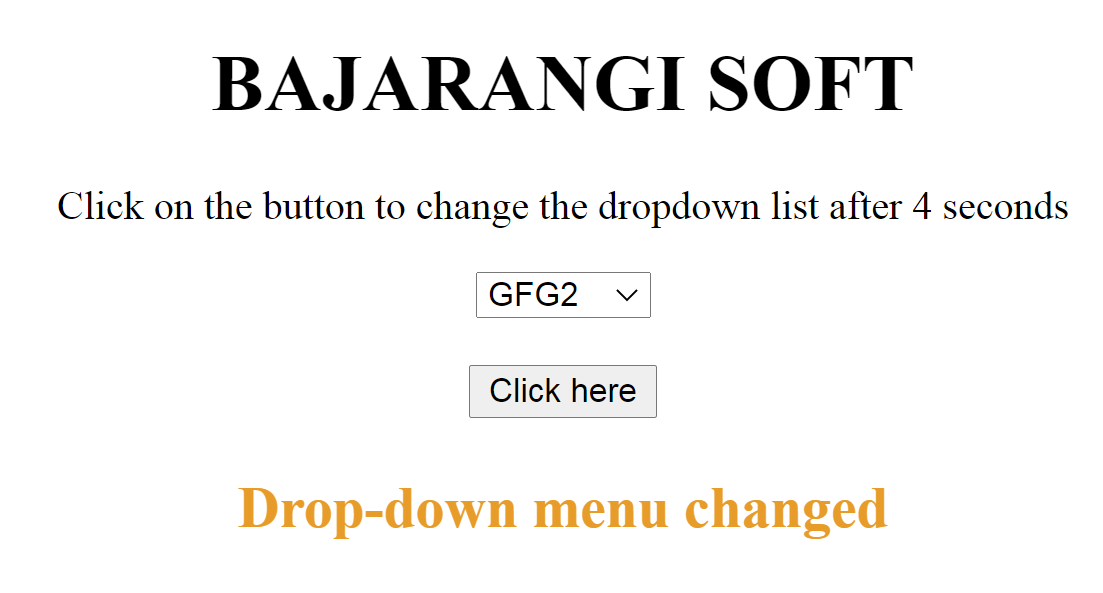
Example: This example implements the above approach.
<!DOCTYPE HTML>
<html>
<head>
<title>
How to change dropdown
menu when time is changed?
</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1>
BAJARANGI SOFT
</h1>
<p id="GFG_UP"></p>
<select id="select">
<option value="1">GFG1</option>
<option value="2">GFG2</option>
<option value="3">GFG3</option>
<option value="4">GFG4</option>
<option value="5">GFG5</option>
</select>
<br><br>
<button>
Click here
</button>
<p id="GFG_DOWN" style="font-size: 23px;
font-weight: bold; color: #e79c2a; ">
</p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML = "Click on the button "
+ "to change the dropdown list "
+ "after 4 seconds";
$('button').click(function () {
setTimeout(
function () {
$("#select option[value=1]")
.text('GFG_N');
elDown.innerHTML
= "Drop-down menu changed";
}, 4000);
})
</script>
</body>
</html>