
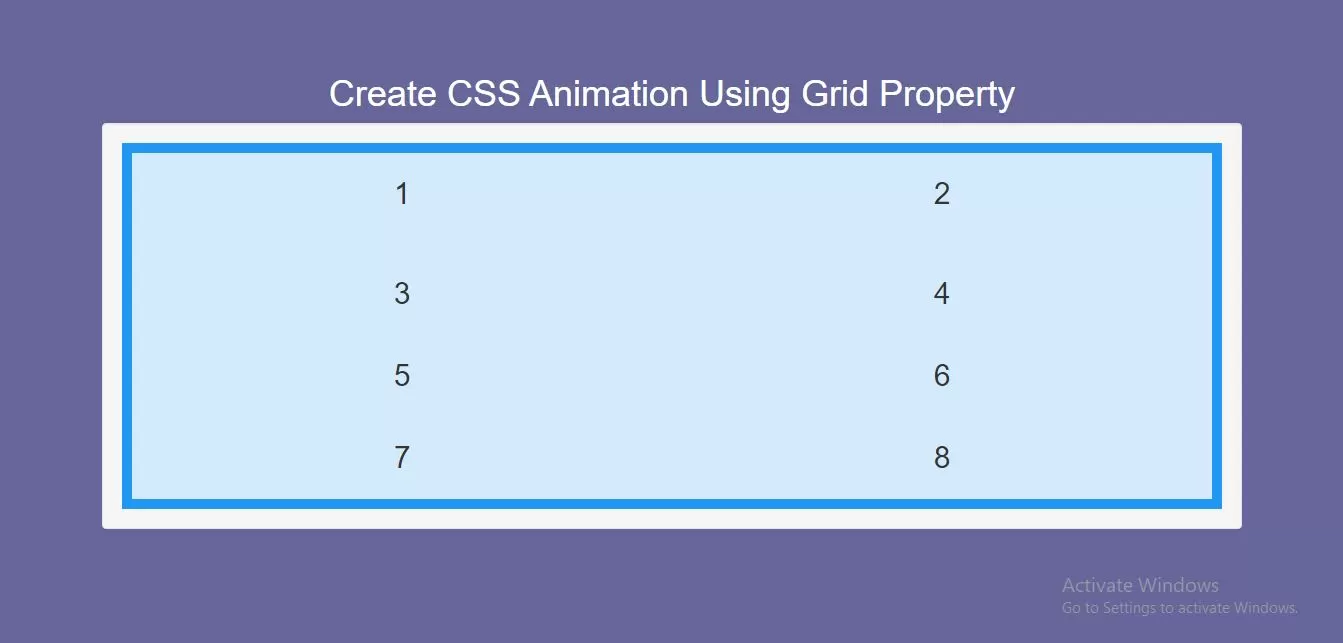
Complete Code For Create CSS Animation Using Grid Property.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Create CSS Animation Using Grid Property</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
* {
box-sizing: border-box;
}
body {
background-color: #666699;
}
.grid-container {
display: grid;
grid: auto / auto auto auto auto;
background-color: #2196F3;
padding: 10px;
animation: mymove 5s infinite;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
@keyframes mymove {
50% {grid: 100px / auto auto;}
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Create CSS Animation Using Grid Property</h1>
</div>
<div class="well">
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
</div>
</div>
</div>
</body>
</html>