
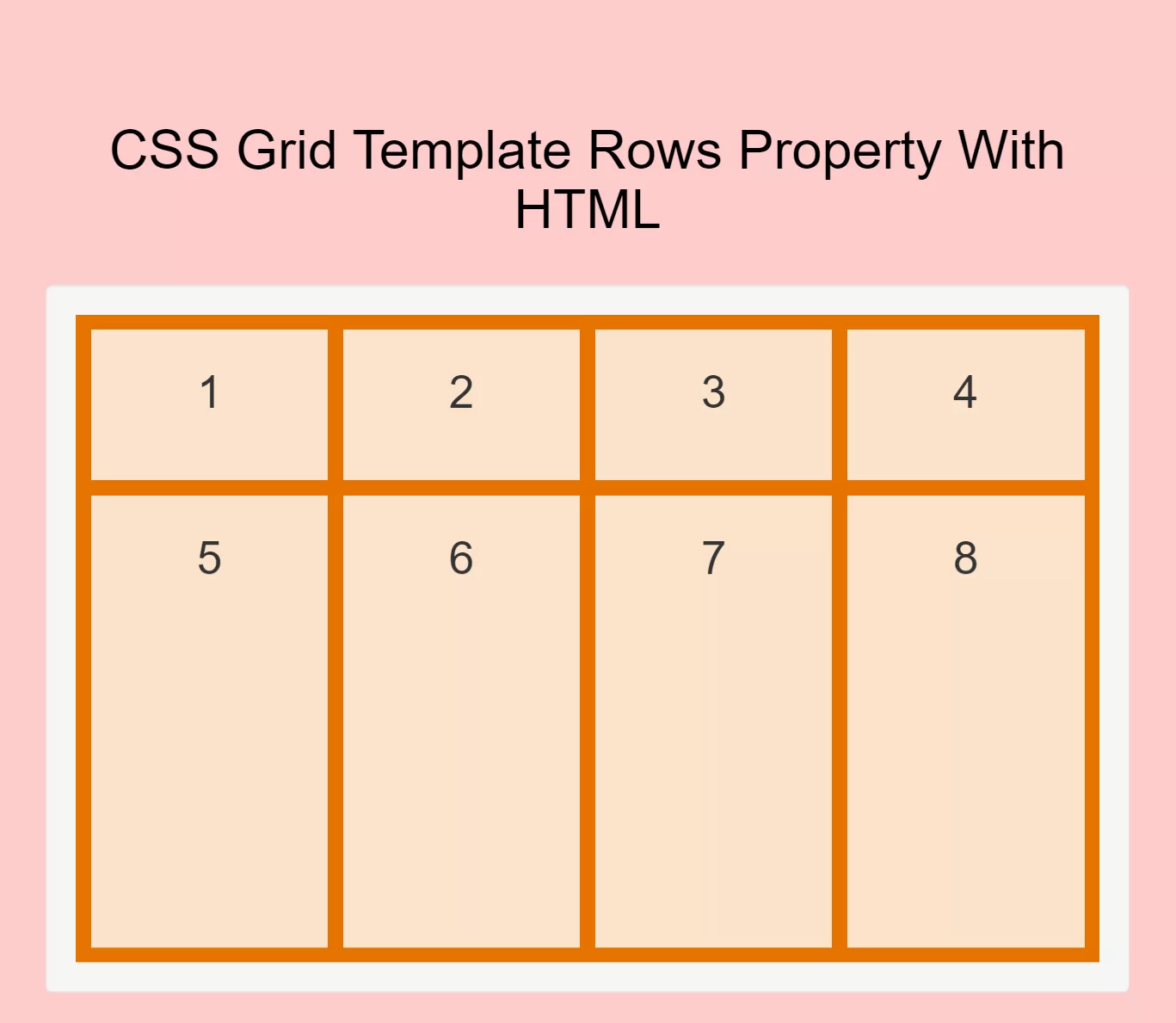
Implement CSS code using grid template rows property.
<style>
body {
background-color: #ffcccc;
}
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-template-rows: 100px 300px;
grid-gap: 10px;
background-color: #e67300;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Grid Template Rows Property With HTML</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background-color: #ffcccc;
}
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-template-rows: 100px 300px;
grid-gap: 10px;
background-color: #e67300;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">CSS Grid Template Rows Property With HTML</h1>
</div>
<br>
<div class="well">
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
</div>
</div>
</div>
</body>
</html>