
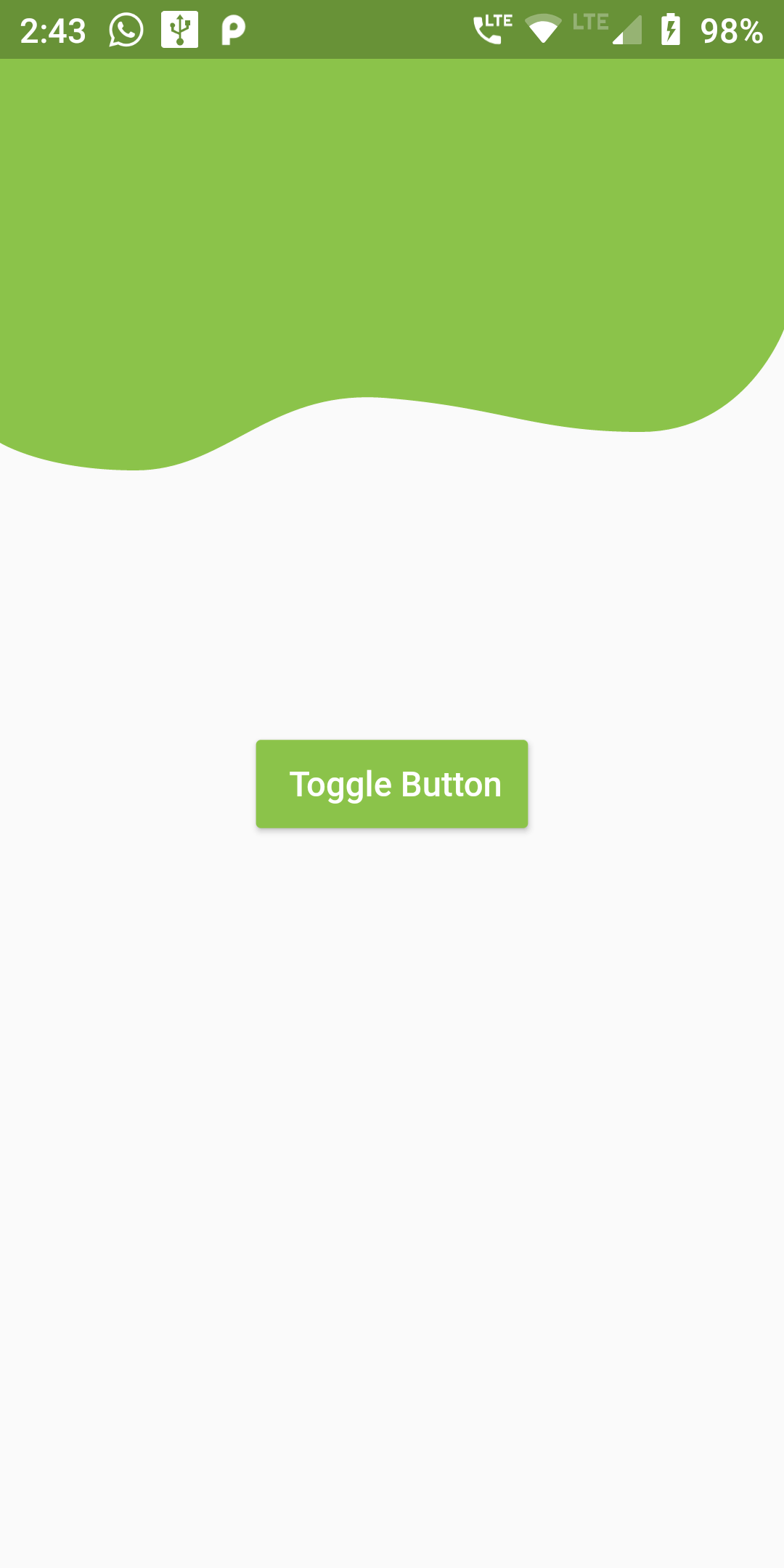
If you open the Adobe XD file provided in the repository for this article, you will see two Artboards with each Artboard containing the two states of the Path we are going to animate.
YOu Can Add Simple Bezier Animation Design Code:
Stack(
children: <Widget>[
ClipPath(
clipper: BezierClipper(state),
child: Container(
color : Colors.lightGreen,
height: height,
),
),
SizedBox(height: 60.0,),
Container(
child : Center(
child: RaisedButton(
child: Text(" Toggle Button"),
onPressed: _toggle,
color: Colors.lightGreen,
textColor: Colors.white,
splashColor: Colors.grey,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
),
)
),
],
),
class BezierClipper extends CustomClipper<Path>{
final int state;
BezierClipper(this.state);
Path _getInitialClip(Size size) {
Path path = Path();
final double _xScaling = size.width / 414;
final double _yScaling = size.height / 363.15;
path.lineTo(-0.003999999999997783 * _xScaling,341.78499999999997 * _yScaling);
path.cubicTo(-0.003999999999997783 * _xScaling,341.78499999999997 * _yScaling,23.461000000000002 * _xScaling,363.15099999999995 * _yScaling,71.553 * _xScaling,363.15099999999995 * _yScaling,);
path.cubicTo(119.645 * _xScaling,363.15099999999995 * _yScaling,142.21699999999998 * _xScaling,300.186 * _yScaling,203.29500000000002 * _xScaling,307.21 * _yScaling,);
path.cubicTo(264.373 * _xScaling,314.234 * _yScaling,282.666 * _xScaling,333.47299999999996 * _yScaling,338.408 * _xScaling,333.47299999999996 * _yScaling,);
path.cubicTo(394.15000000000003 * _xScaling,333.47299999999996 * _yScaling,413.99600000000004 * _xScaling,254.199 * _yScaling,413.99600000000004 * _xScaling,254.199 * _yScaling,);
path.cubicTo(413.99600000000004 * _xScaling,254.199 * _yScaling,413.99600000000004 * _xScaling,0 * _yScaling,413.99600000000004 * _xScaling,0 * _yScaling,);
path.cubicTo(413.99600000000004 * _xScaling,0 * _yScaling,-0.003999999999976467 * _xScaling,0 * _yScaling,-0.003999999999976467 * _xScaling,0 * _yScaling,);
path.cubicTo(-0.003999999999976467 * _xScaling,0 * _yScaling,-0.003999999999997783 * _xScaling,341.78499999999997 * _yScaling,-0.003999999999997783 * _xScaling,341.78499999999997 * _yScaling,);
return path;
}
Path _getFinalClip(Size size) {
Path path = Path();
final double _xScaling = size.width / 414;
final double _yScaling = size.height / 301.69;
path.lineTo(-0.003999999999997783 * _xScaling,217.841 * _yScaling);
path.cubicTo(-0.003999999999997783 * _xScaling,217.841 * _yScaling,19.14 * _xScaling,265.91999999999996 * _yScaling,67.233 * _xScaling,265.91999999999996 * _yScaling,);
path.cubicTo(115.326 * _xScaling,265.91999999999996 * _yScaling,112.752 * _xScaling,234.611 * _yScaling,173.83299999999997 * _xScaling,241.635 * _yScaling,);
path.cubicTo(234.914 * _xScaling,248.659 * _yScaling,272.866 * _xScaling,301.691 * _yScaling,328.608 * _xScaling,301.691 * _yScaling,);
path.cubicTo(384.34999999999997 * _xScaling,301.691 * _yScaling,413.99600000000004 * _xScaling,201.977 * _yScaling,413.99600000000004 * _xScaling,201.977 * _yScaling,);
path.cubicTo(413.99600000000004 * _xScaling,201.977 * _yScaling,413.99600000000004 * _xScaling,0 * _yScaling,413.99600000000004 * _xScaling,0 * _yScaling,);
path.cubicTo(413.99600000000004 * _xScaling,0 * _yScaling,-0.003999999999976467 * _xScaling,0 * _yScaling,-0.003999999999976467 * _xScaling,0 * _yScaling,);
path.cubicTo(-0.003999999999976467 * _xScaling,0 * _yScaling,-0.003999999999997783 * _xScaling,217.841 * _yScaling,-0.003999999999997783 * _xScaling,217.841 * _yScaling,);
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) => true;
@override
Path getClip(Size size) => state == 1 ? _getInitialClip(size) : _getFinalClip(size);
}
import 'package:flutter/material.dart';
void main() => runApp(BezierApp());
class BezierApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Bezier Animation',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: AnimationPage(),
);
}
}
class AnimationPage extends StatefulWidget {
AnimationPage({Key key}) : super(key: key);
@override
_AnimationPageState createState() => _AnimationPageState();
}
class _AnimationPageState extends State<AnimationPage> {
int state = 1;
_toggle(){
setState(() {
state = state == 1? 2 : 1;
});
}
@override
Widget build(BuildContext context) {
final double height = MediaQuery.of(context).size.height * 0.3;
return Scaffold(
body: Stack(
children: <Widget>[
ClipPath(
clipper: BezierClipper(state),
child: Container(
color : Colors.lightGreen,
height: height,
),
),
SizedBox(height: 60.0,),
Container(
child : Center(
child: RaisedButton(
child: Text(" Toggle Button"),
onPressed: _toggle,
color: Colors.lightGreen,
textColor: Colors.white,
splashColor: Colors.grey,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
),
)
),
],
),
);
}
}
class BezierClipper extends CustomClipper<Path>{
final int state;
BezierClipper(this.state);
Path _getInitialClip(Size size) {
Path path = Path();
final double _xScaling = size.width / 414;
final double _yScaling = size.height / 363.15;
path.lineTo(-0.003999999999997783 * _xScaling,341.78499999999997 * _yScaling);
path.cubicTo(-0.003999999999997783 * _xScaling,341.78499999999997 * _yScaling,23.461000000000002 * _xScaling,363.15099999999995 * _yScaling,71.553 * _xScaling,363.15099999999995 * _yScaling,);
path.cubicTo(119.645 * _xScaling,363.15099999999995 * _yScaling,142.21699999999998 * _xScaling,300.186 * _yScaling,203.29500000000002 * _xScaling,307.21 * _yScaling,);
path.cubicTo(264.373 * _xScaling,314.234 * _yScaling,282.666 * _xScaling,333.47299999999996 * _yScaling,338.408 * _xScaling,333.47299999999996 * _yScaling,);
path.cubicTo(394.15000000000003 * _xScaling,333.47299999999996 * _yScaling,413.99600000000004 * _xScaling,254.199 * _yScaling,413.99600000000004 * _xScaling,254.199 * _yScaling,);
path.cubicTo(413.99600000000004 * _xScaling,254.199 * _yScaling,413.99600000000004 * _xScaling,0 * _yScaling,413.99600000000004 * _xScaling,0 * _yScaling,);
path.cubicTo(413.99600000000004 * _xScaling,0 * _yScaling,-0.003999999999976467 * _xScaling,0 * _yScaling,-0.003999999999976467 * _xScaling,0 * _yScaling,);
path.cubicTo(-0.003999999999976467 * _xScaling,0 * _yScaling,-0.003999999999997783 * _xScaling,341.78499999999997 * _yScaling,-0.003999999999997783 * _xScaling,341.78499999999997 * _yScaling,);
return path;
}
Path _getFinalClip(Size size) {
Path path = Path();
final double _xScaling = size.width / 414;
final double _yScaling = size.height / 301.69;
path.lineTo(-0.003999999999997783 * _xScaling,217.841 * _yScaling);
path.cubicTo(-0.003999999999997783 * _xScaling,217.841 * _yScaling,19.14 * _xScaling,265.91999999999996 * _yScaling,67.233 * _xScaling,265.91999999999996 * _yScaling,);
path.cubicTo(115.326 * _xScaling,265.91999999999996 * _yScaling,112.752 * _xScaling,234.611 * _yScaling,173.83299999999997 * _xScaling,241.635 * _yScaling,);
path.cubicTo(234.914 * _xScaling,248.659 * _yScaling,272.866 * _xScaling,301.691 * _yScaling,328.608 * _xScaling,301.691 * _yScaling,);
path.cubicTo(384.34999999999997 * _xScaling,301.691 * _yScaling,413.99600000000004 * _xScaling,201.977 * _yScaling,413.99600000000004 * _xScaling,201.977 * _yScaling,);
path.cubicTo(413.99600000000004 * _xScaling,201.977 * _yScaling,413.99600000000004 * _xScaling,0 * _yScaling,413.99600000000004 * _xScaling,0 * _yScaling,);
path.cubicTo(413.99600000000004 * _xScaling,0 * _yScaling,-0.003999999999976467 * _xScaling,0 * _yScaling,-0.003999999999976467 * _xScaling,0 * _yScaling,);
path.cubicTo(-0.003999999999976467 * _xScaling,0 * _yScaling,-0.003999999999997783 * _xScaling,217.841 * _yScaling,-0.003999999999997783 * _xScaling,217.841 * _yScaling,);
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) => true;
@override
Path getClip(Size size) => state == 1 ? _getInitialClip(size) : _getFinalClip(size);
}