CustomScrollView(
slivers: [
SliverGrid(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 1.6,
),
delegate: SliverChildBuilderDelegate(
(context, index) => Container(
margin: EdgeInsets.all(6.0),
color: Colors.pink,
),
),
)
],
)
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
centerTitle: true,
title: Text('Vertical Gridview Design'),
backgroundColor: Colors.black,
),
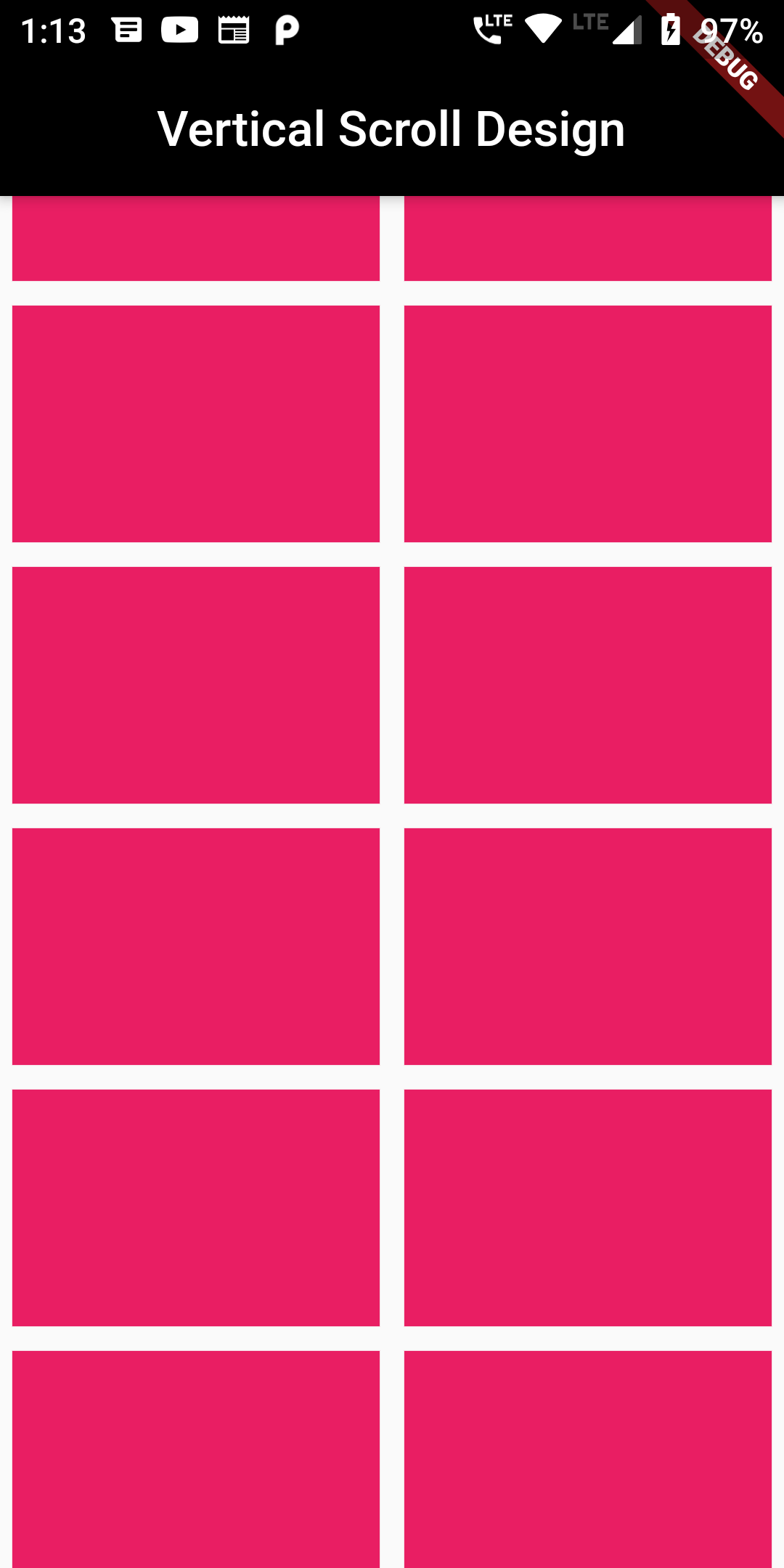
body: CustomScrollView(
slivers: [
SliverGrid(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 1.6,
),
delegate: SliverChildBuilderDelegate(
(context, index) => Container(
margin: EdgeInsets.all(6.0),
color: Colors.pink,
),
),
)
],
)
);
}
}