
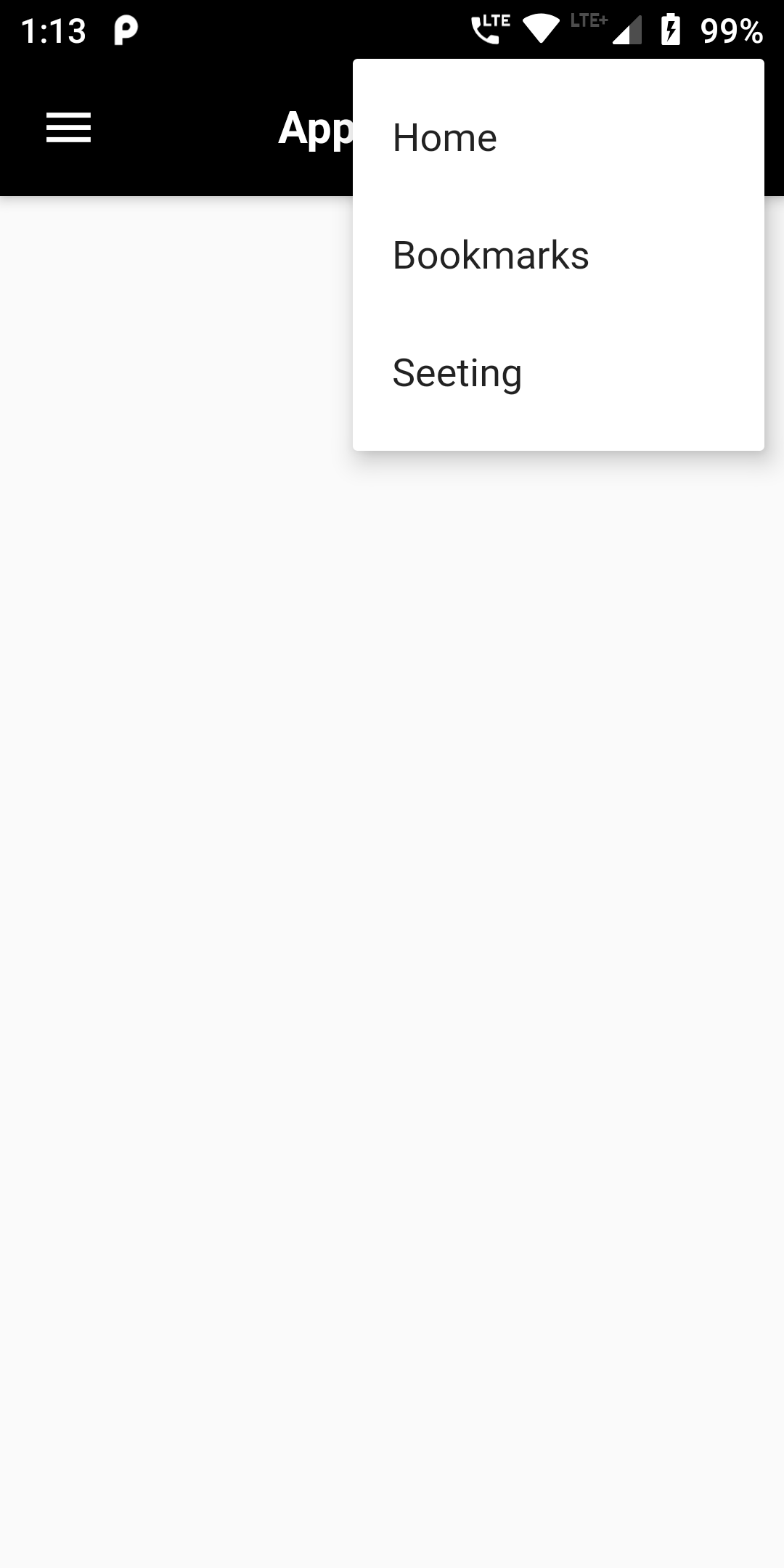
Following is an Android UI screenshot when you run this application on an Android device.
Main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: Icon(
Icons.menu,
),
centerTitle: true,
title: Text('App Design',style: TextStyle(
fontSize: 18.0,
fontWeight: FontWeight.bold,
),
),
backgroundColor: Colors.black,
actions: <Widget>[
PopupMenuButton(
itemBuilder: (BuildContext context) {
return [
PopupMenuItem(
child: InkWell(
splashColor: Colors.grey, // splash color
child: Text('Home')
)
),
PopupMenuItem(
child: InkWell(
splashColor: Colors.grey, // splash color
child: Text('Bookmarks')
)
),
PopupMenuItem(
child: InkWell(
splashColor: Colors.grey, // splash color
child: Text('Seeting')
)
),
];
},
)
],
),
);
}
}