
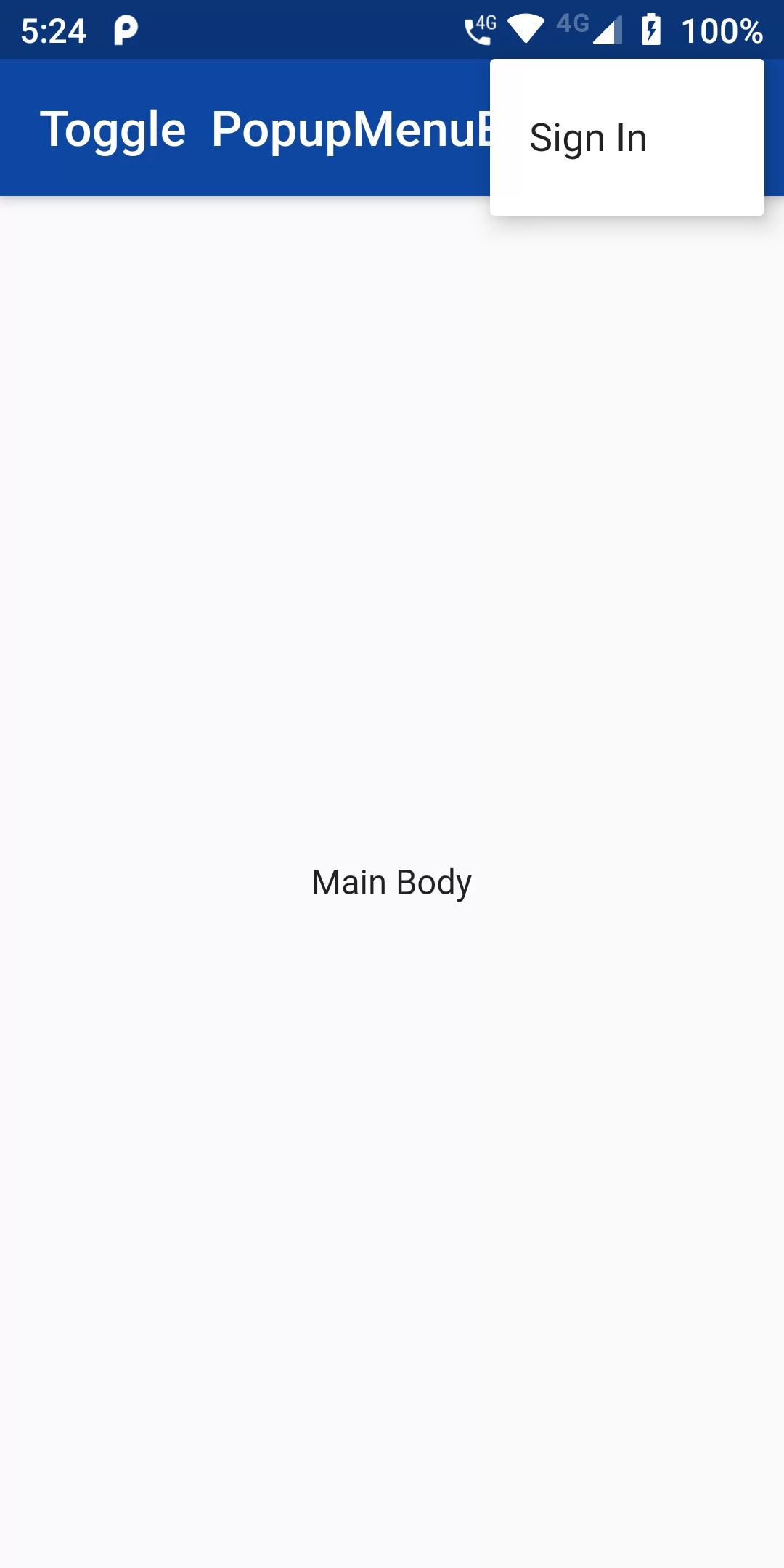
Toggle Popup Menu Button
Complete Code For Toggle Popup Menu Button In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool isSignedIn = false;
_onSelected(dynamic val) {
setState(() => isSignedIn = !isSignedIn);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue[900],
title: Text("Toggle Popup Menu Button"),
actions: <Widget>[
PopupMenuButton(
onSelected: _onSelected,
icon: Icon(Icons.menu),
itemBuilder: (context) => [
PopupMenuItem(
child: Text(isSignedIn ? "LogOut" : "Sign In"),
),
],
),
],
),
body: Center(
child: Text("Main Body"),
));
}
}