
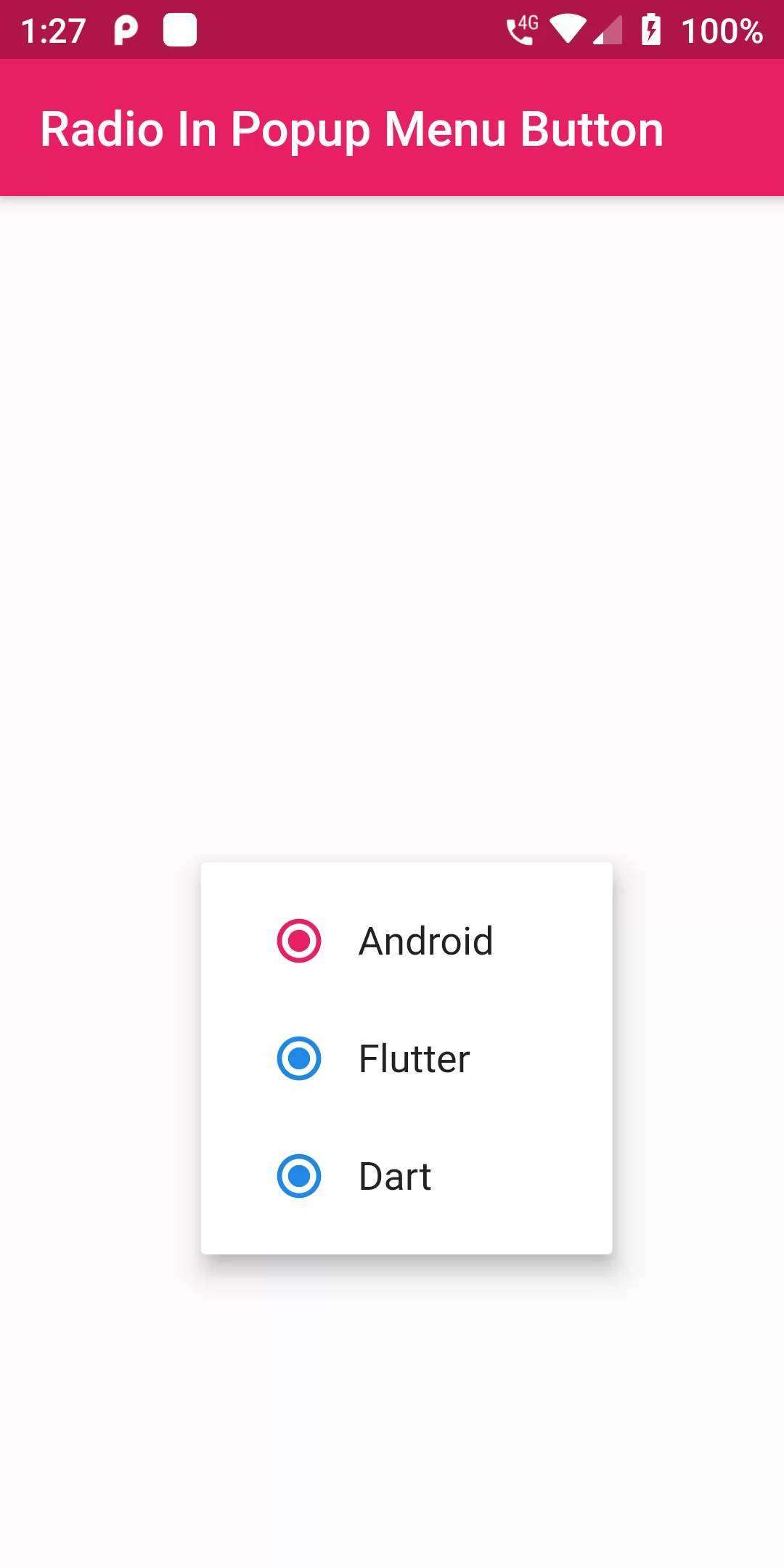
Radio Button In Flutter Popup Menu Button
Complete Code For Radio Button In Flutter Popup Menu Button In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink,
title: Text("Radio In Popup Menu Button"),
),
body: Center(
child: PopupMenuButton(
child: Text("Radio PopupMenuBotton"),
itemBuilder: (context) => [
PopupMenuItem(
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Radio(
activeColor: Colors.pink,
groupValue: 1,
onChanged: (int i) {},
value: 1,
),
Text("Android"),
],
),
),
PopupMenuItem(
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Radio(
groupValue: 1,
onChanged: (int i) {},
value: 1,
),
Text("Flutter"),
],
),
),
PopupMenuItem(
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Radio(
groupValue: 1,
onChanged: (int i) {},
value: 1,
),
Text("Dart"),
],
),
),
],
),
));
}
}