
We’ll implement it with Firebase_messaging, Cloud Functions, Local_notifications.
We need the following 3 things to meet the requirement:
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
flutter_local_notifications: ^0.7.1+1
fluttertoast: ^3.1.0
flutter pub get
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin;
@override
void initState() {
super.initState();
flutterLocalNotificationsPlugin = new FlutterLocalNotificationsPlugin();
var android = new AndroidInitializationSettings('@mipmap/ic_launcher');
var iOS = new IOSInitializationSettings();
var initSetttings = new InitializationSettings(android, iOS);
flutterLocalNotificationsPlugin.initialize(initSetttings,
onSelectNotification: onSelectNotification);
}
Future onSelectNotification(String payload) {
debugPrint("payload : $payload");
showDialog(
context: context,
builder: (_) => new AlertDialog(
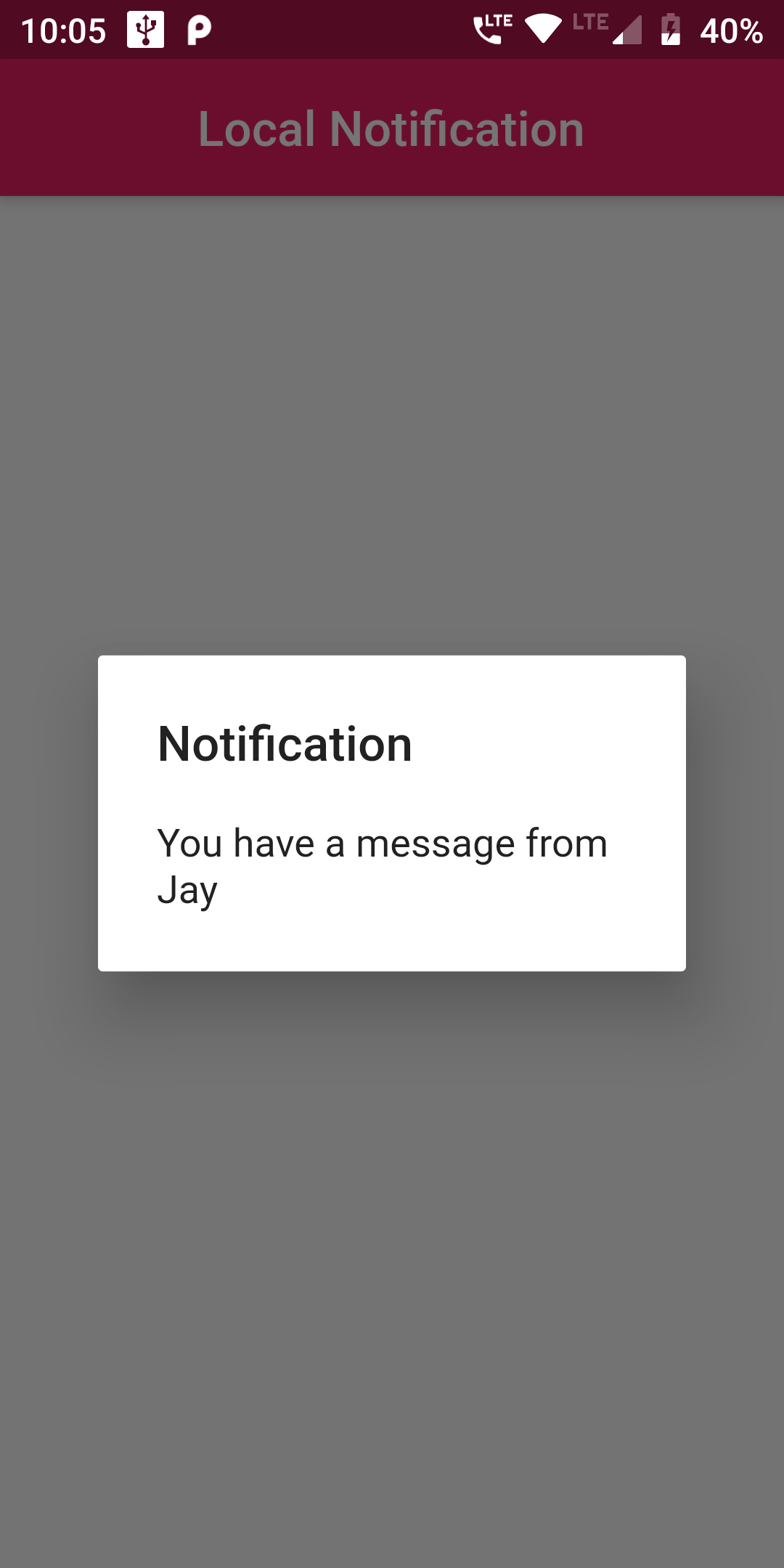
title: new Text('Notification'),
content: new Text('$payload'),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
centerTitle: true,
title: new Text('Local Notification'),
backgroundColor: Colors.pink,
),
body: new Center(
child: new RaisedButton(
color: Colors.pink,
onPressed: showNotification,
child: new Text('Push Button',
style: Theme.of(context).textTheme.headline,
),
),
),
);
}
showNotification() async {
var android = new AndroidNotificationDetails(
'channel id', 'channel NAME', 'CHANNEL DESCRIPTION',
priority: Priority.High,importance: Importance.Max
);
var iOS = new IOSNotificationDetails();
var platform = new NotificationDetails(android, iOS);
await flutterLocalNotificationsPlugin.show(
0, 'New Push','Test Notification', platform,
payload: 'You have a message from Jay');
}
}
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
void main() => runApp(
new MaterialApp(
debugShowCheckedModeBanner: false,
home: new MyApp()
));
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin;
@override
void initState() {
super.initState();
flutterLocalNotificationsPlugin = new FlutterLocalNotificationsPlugin();
var android = new AndroidInitializationSettings('@mipmap/ic_launcher');
var iOS = new IOSInitializationSettings();
var initSetttings = new InitializationSettings(android, iOS);
flutterLocalNotificationsPlugin.initialize(initSetttings,
onSelectNotification: onSelectNotification);
}
Future onSelectNotification(String payload) {
debugPrint("payload : $payload");
showDialog(
context: context,
builder: (_) => new AlertDialog(
title: new Text('Notification'),
content: new Text('$payload'),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
centerTitle: true,
title: new Text('Local Notification'),
backgroundColor: Colors.pink,
),
body: new Center(
child: new RaisedButton(
color: Colors.pink,
onPressed: showNotification,
child: new Text('Push Button',
style: Theme.of(context).textTheme.headline,
),
),
),
);
}
showNotification() async {
var android = new AndroidNotificationDetails(
'channel id', 'channel NAME', 'CHANNEL DESCRIPTION',
priority: Priority.High,importance: Importance.Max
);
var iOS = new IOSNotificationDetails();
var platform = new NotificationDetails(android, iOS);
await flutterLocalNotificationsPlugin.show(
0, 'New Push','Test Notification', platform,
payload: 'You have a message from Jay');
}
}