import 'package:flutter/material.dart';
import 'dart:async';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Progress Indicator Demo',
theme: new ThemeData(
primarySwatch: Colors.pink,
),
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("Progress Indicator Demo"),
backgroundColor: Colors.pink,
),
drawer: new Drawer(
child: new ListView(
children: <Widget>[
new ListTile(
title: new Text("WELCOME"),
),
new Divider(),
new ListTile(
title: new Text("Settings"),
trailing: new Icon(Icons.settings),
onTap: () {
Navigator.of(context).pop();
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new SettingsPage()));
}),
],
),
),
body: new Center(
child: new Text("Home Page", style: new TextStyle(fontSize: 25.0)),
));
}
}
class SettingsPage extends StatefulWidget {
@override
_SettingsPageState createState() => new _SettingsPageState();
}
class _SettingsPageState extends State<SettingsPage> {
bool _monitor = true;
bool _network = false;
bool _blutooth = false;
bool _apps = false;
bool _sound = false;
bool _time = false;
bool _accounts = false;
bool _access = false;
bool _saving = false;
bool _help = false;
void _submit() {
print('submit called...');
setState(() {
_saving = true;
});
//Simulate a service call
print('submitting to backend...');
new Future.delayed(new Duration(seconds: 4), () {
setState(() {
_saving = false;
});
});
}
List<Widget> _buildForm(BuildContext context) {
Form form = new Form(
child: new Column(
children: [
new CheckboxListTile(
title: const Text('Enable Monitoring?'),
value: _monitor,
onChanged: (bool value) {
setState(() {
_monitor = value;
});
},
secondary: const Icon(Icons.power),
),
new SwitchListTile(
title: const Text('Network'),
value: _network,
onChanged: (bool value) {
setState(() {
_network = value;
});
},
secondary: const Icon(Icons.network_cell),
),
new SwitchListTile(
title: const Text('Blutooth'),
value: _blutooth,
onChanged: (bool value) {
setState(() {
_blutooth = value;
});
},
secondary: const Icon(Icons.bluetooth_connected),
),
new SwitchListTile(
title: const Text('Apps'),
value: _apps,
onChanged: (bool value) {
setState(() {
_apps = value;
});
},
secondary: const Icon(Icons.apps),
),
new SwitchListTile(
title: const Text('Sound'),
value: _sound,
onChanged: (bool value) {
setState(() {
_sound = value;
});
},
secondary: const Icon(Icons.surround_sound),
),
new SwitchListTile(
title: const Text('Time'),
value: _time,
onChanged: (bool value) {
setState(() {
_time = value;
});
},
secondary: const Icon(Icons.timer),
),
new SwitchListTile(
title: const Text('Accounts'),
value: _accounts,
onChanged: (bool value) {
setState(() {
_accounts = value;
});
},
secondary: const Icon(Icons.account_balance),
),
new SwitchListTile(
title: const Text('Accessibility'),
value: _access,
onChanged: (bool value) {
setState(() {
_access = value;
});
},
secondary: const Icon(Icons.accessibility),
),
new SwitchListTile(
title: const Text('Help'),
value: _help,
onChanged: (bool value) {
setState(() {
_help = value;
});
},
secondary: const Icon(Icons.help),
),
new RaisedButton(
color: Colors.pink,
onPressed: _submit,
child: new Text('Save',style: TextStyle(color: Colors.white),),
),
],
),
);
var l = new List<Widget>();
l.add(form);
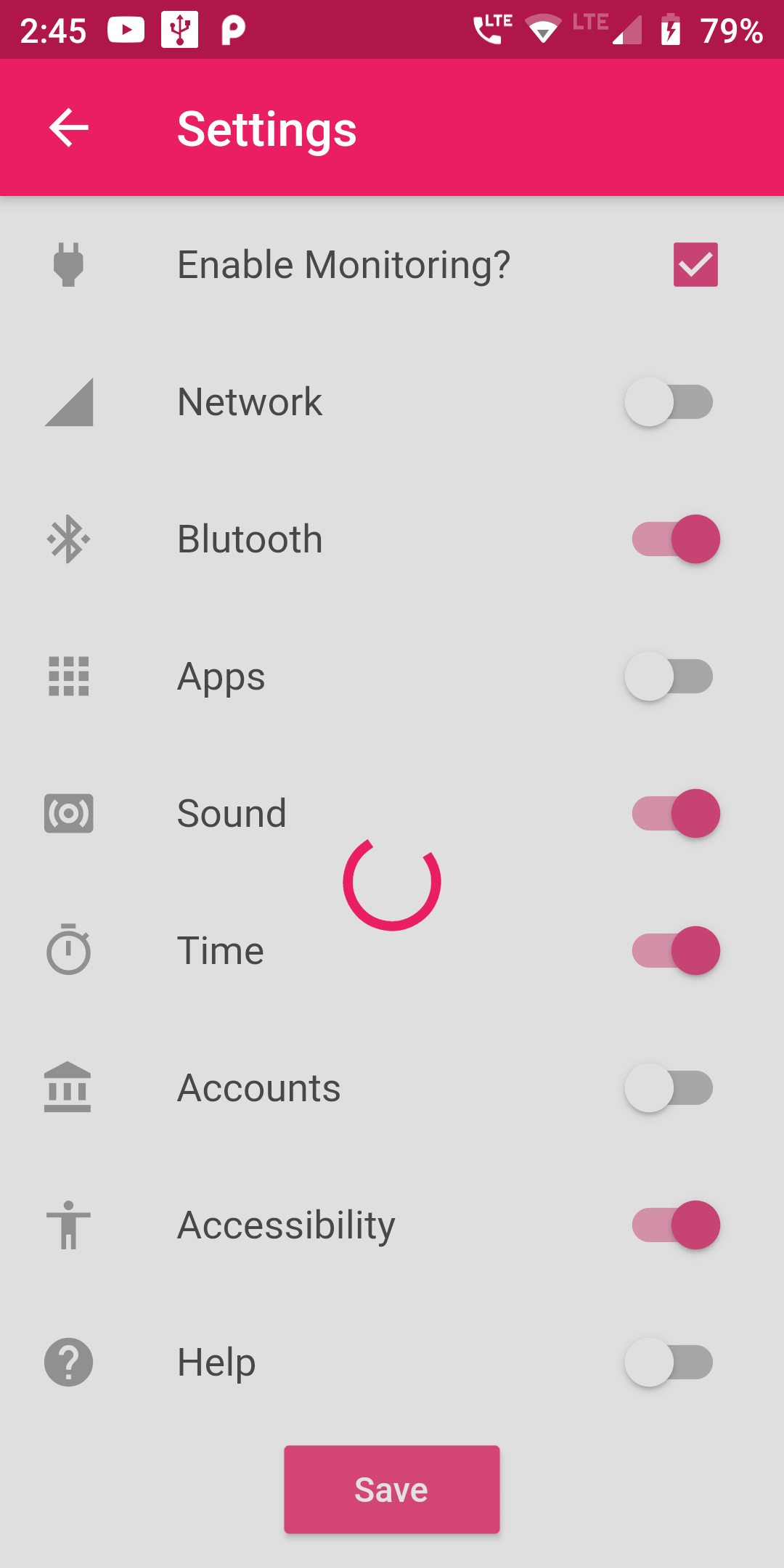
if (_saving) {
var modal = new Stack(
children: [
new Opacity(
opacity: 0.3,
child: const ModalBarrier(dismissible: false, color: Colors.grey),
),
new Center(
child: new CircularProgressIndicator(),
),
],
);
l.add(modal);
}
return l;
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Settings'),
backgroundColor: Colors.pink,
),
body: new Stack(
children: _buildForm(context),
),
);
}
}