final emailField = TextField(
obscureText: false,
style: style,
decoration: InputDecoration(
contentPadding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
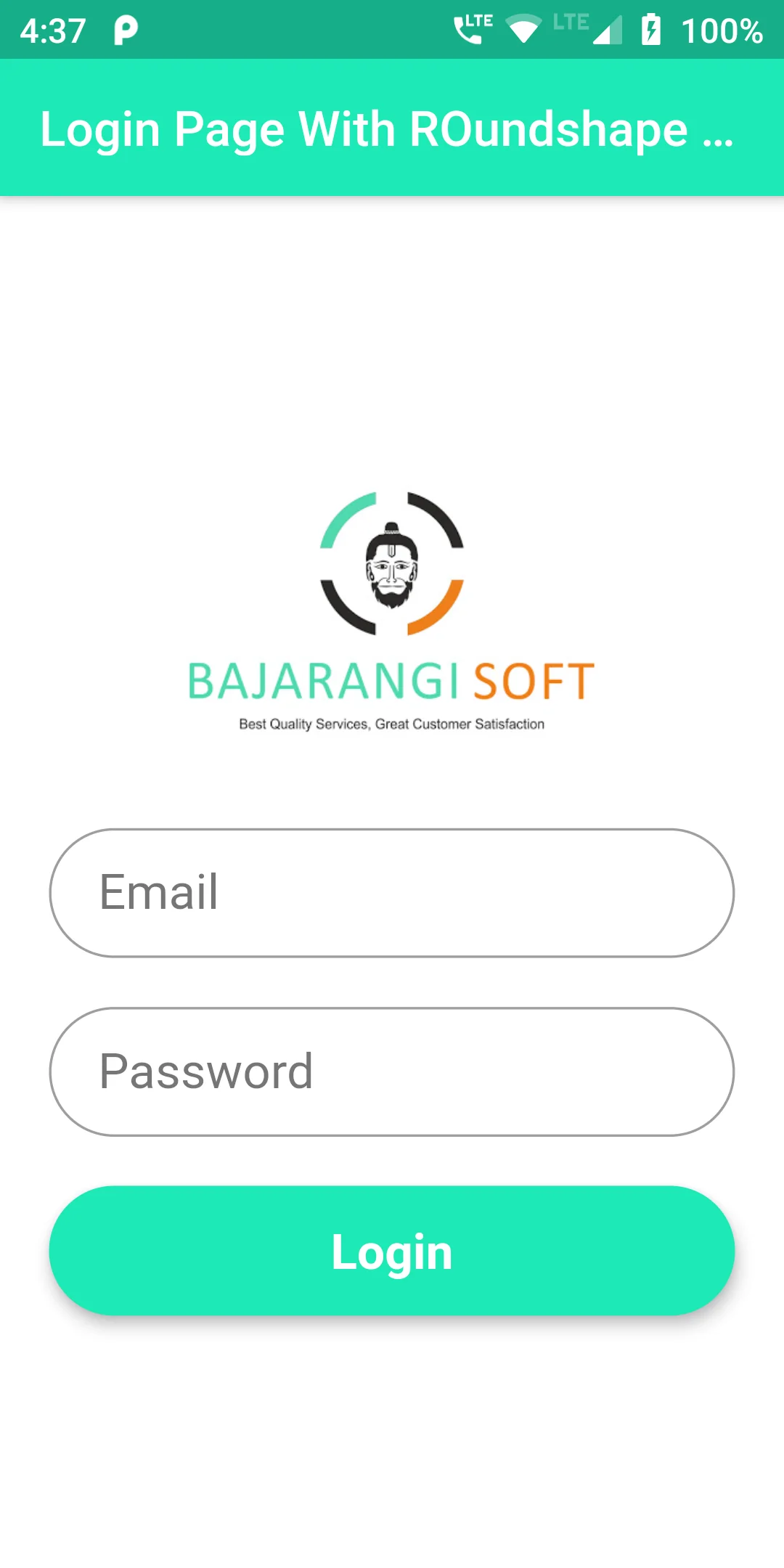
hintText: "Email",
border:
OutlineInputBorder(borderRadius: BorderRadius.circular(30.0))),
);
final passwordField = TextField(
obscureText: true,
style: style,
decoration: InputDecoration(
contentPadding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
hintText: "Password",
border:
OutlineInputBorder(borderRadius: BorderRadius.circular(30.0))),
);
final loginButon = Material(
elevation: 5.0,
borderRadius: BorderRadius.circular(30.0),
color: Colors.tealAccent[400],
child: MaterialButton(
minWidth: MediaQuery.of(context).size.width,
padding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
onPressed: () {},
child: Text("Login",
textAlign: TextAlign.center,
style: style.copyWith(
color: Colors.white, fontWeight: FontWeight.bold)),
),
);
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Login Page With ROundshape Decoration'),
backgroundColor: Colors.tealAccent[400],
),
body: Center(
child: Container(
color: Colors.white,
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(
height: 150.0,
child: Image.asset(
"assets/images/bs_logo.png",
fit: BoxFit.contain,
),
),
SizedBox(height: 5.0),
emailField,
SizedBox(height: 20.0),
passwordField,
SizedBox(height: 20.0,),
loginButon,
],
),
),
),
),
);
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: MyHomePage()
)
)
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextStyle style = TextStyle(fontFamily: 'Montserrat', fontSize: 20.0);
@override
Widget build(BuildContext context) {
final emailField = TextField(
obscureText: false,
style: style,
decoration: InputDecoration(
contentPadding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
hintText: "Email",
border:
OutlineInputBorder(borderRadius: BorderRadius.circular(30.0))),
);
final passwordField = TextField(
obscureText: true,
style: style,
decoration: InputDecoration(
contentPadding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
hintText: "Password",
border:
OutlineInputBorder(borderRadius: BorderRadius.circular(30.0))),
);
final loginButon = Material(
elevation: 5.0,
borderRadius: BorderRadius.circular(30.0),
color: Colors.tealAccent[400],
child: MaterialButton(
minWidth: MediaQuery.of(context).size.width,
padding: EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 15.0),
onPressed: () {},
child: Text("Login",
textAlign: TextAlign.center,
style: style.copyWith(
color: Colors.white, fontWeight: FontWeight.bold)),
),
);
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Login Page With ROundshape Decoration'),
backgroundColor: Colors.tealAccent[400],
),
body: Center(
child: Container(
color: Colors.white,
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(
height: 150.0,
child: Image.asset(
"assets/images/bs_logo.png",
fit: BoxFit.contain,
),
),
SizedBox(height: 5.0),
emailField,
SizedBox(height: 20.0),
passwordField,
SizedBox(height: 20.0,),
loginButon,
],
),
),
),
),
);
}
}