
Lets start with creating a new flutter project in Android Studio by going to File => New => New Flutter Project.In order to download any custom package in our flutter project.
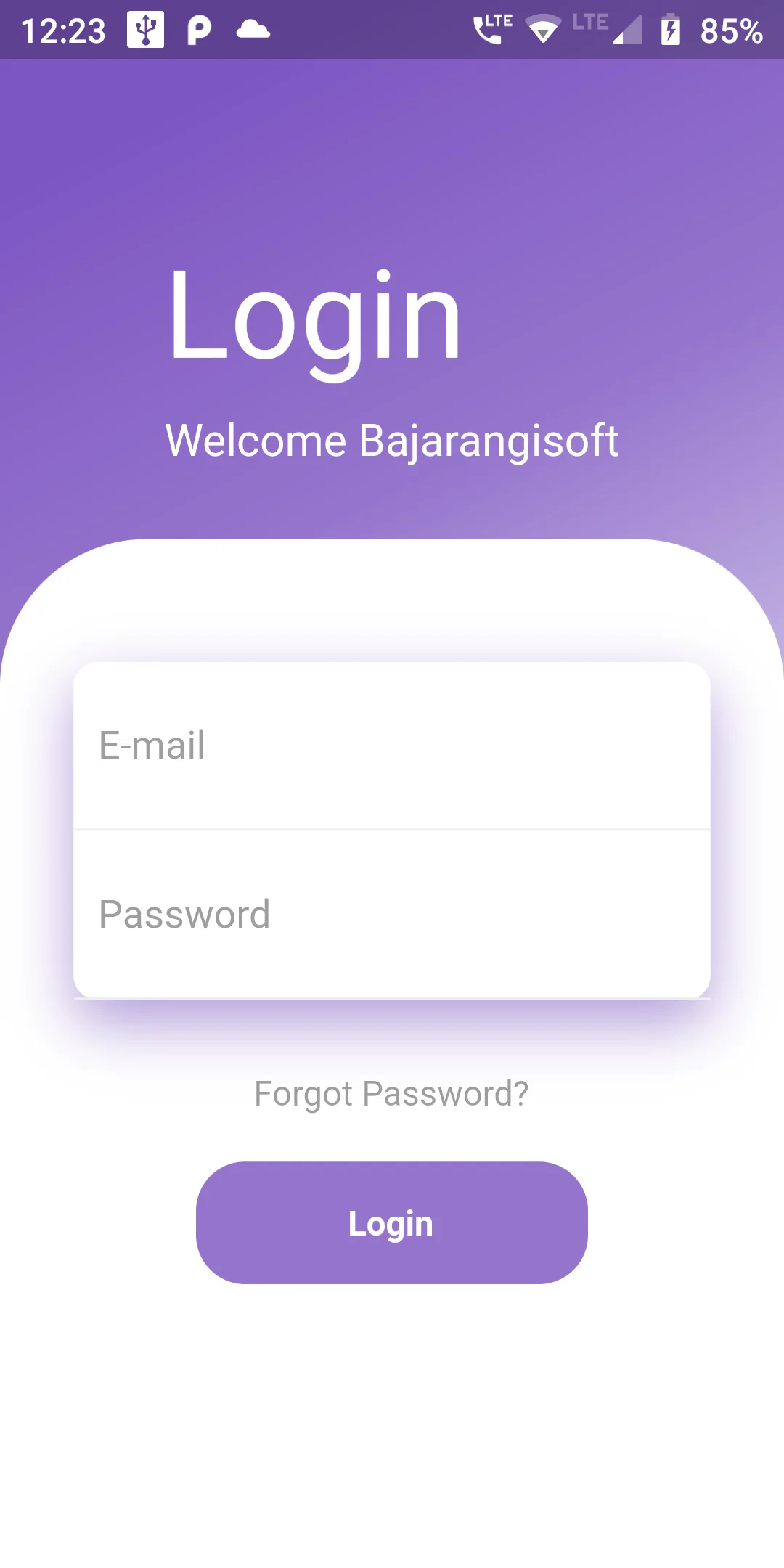
You Can Add BOxDecoration With Login Page Design Code:
Container(
width: double.infinity,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
colors: [
Colors.deepPurple[400],
Colors.deepPurple[300],
Colors.deepPurple[100]
]
)
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
SizedBox(height: 80,),
Padding(
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text("Login", style: TextStyle(color: Colors.white, fontSize: 50),),
SizedBox(height: 10,),
Text("Welcome Bajarangisoft", style: TextStyle(color: Colors.white, fontSize: 18),),
],
),
),
SizedBox(height: 10),
Expanded(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(topLeft: Radius.circular(60), topRight: Radius.circular(60))
),
child: SingleChildScrollView(
child: Padding(
padding: EdgeInsets.all(30),
child: Column(
children: <Widget>[
SizedBox(height: 20,),
Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
boxShadow: [BoxShadow(
color: Colors.deepPurple[200],
blurRadius: 20,
offset: Offset(0, 10)
)]
),
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.grey[200]))
),
child: TextField(
decoration: InputDecoration(
hintText: "E-mail",
hintStyle: TextStyle(color: Colors.grey),
border: InputBorder.none
),
),
),
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.grey[200]))
),
child: TextField(
decoration: InputDecoration(
hintText: "Password",
hintStyle: TextStyle(color: Colors.grey),
border: InputBorder.none
),
),
),
],
),
),
SizedBox(height: 30.0),
Text("Forgot Password?", style: TextStyle(color: Colors.black38),),
SizedBox(height: 20.0),
Container(
height: 50,
margin: EdgeInsets.symmetric(horizontal: 50),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.deepPurple[300]
),
child: Center(
child: Text("Login", style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold),),
),
),
SizedBox(height: 2.0),
],
),
),
),
),
)
],
),
),
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(),
)
);
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
width: double.infinity,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
colors: [
Colors.deepPurple[400],
Colors.deepPurple[300],
Colors.deepPurple[100]
]
)
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
SizedBox(height: 80,),
Padding(
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text("Login", style: TextStyle(color: Colors.white, fontSize: 50),),
SizedBox(height: 10,),
Text("Welcome Bajarangisoft", style: TextStyle(color: Colors.white, fontSize: 18),),
],
),
),
SizedBox(height: 10),
Expanded(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(topLeft: Radius.circular(60), topRight: Radius.circular(60))
),
child: SingleChildScrollView(
child: Padding(
padding: EdgeInsets.all(30),
child: Column(
children: <Widget>[
SizedBox(height: 20,),
Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
boxShadow: [BoxShadow(
color: Colors.deepPurple[200],
blurRadius: 20,
offset: Offset(0, 10)
)]
),
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.grey[200]))
),
child: TextField(
decoration: InputDecoration(
hintText: "E-mail",
hintStyle: TextStyle(color: Colors.grey),
border: InputBorder.none
),
),
),
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.grey[200]))
),
child: TextField(
decoration: InputDecoration(
hintText: "Password",
hintStyle: TextStyle(color: Colors.grey),
border: InputBorder.none
),
),
),
],
),
),
SizedBox(height: 30.0),
Text("Forgot Password?", style: TextStyle(color: Colors.black38),),
SizedBox(height: 20.0),
Container(
height: 50,
margin: EdgeInsets.symmetric(horizontal: 50),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.deepPurple[300]
),
child: Center(
child: Text("Login", style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold),),
),
),
SizedBox(height: 2.0),
],
),
),
),
),
)
],
),
),
);
}
}