
flutter:
assets:
- assets/images/
Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
SizedBox(height: 20,),
Padding(
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
CircleAvatar(
backgroundImage: AssetImage("assets/images/logo.jpeg"),
radius: 80.0,
),
SizedBox(height: 20,),
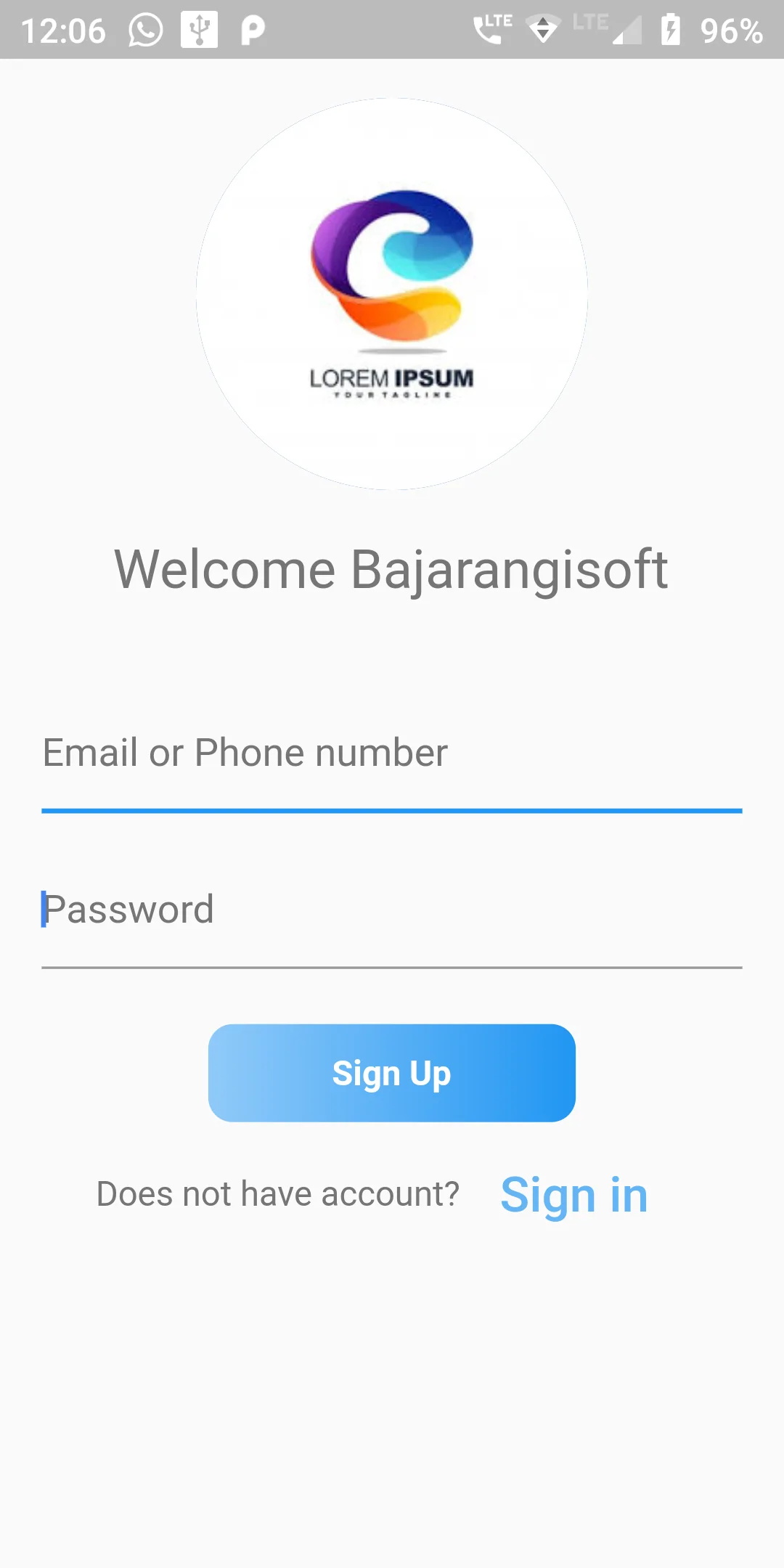
Text("Welcome Bajarangisoft", style: TextStyle(color: Colors.grey[600], fontSize: 22),),
],
),
),
Padding(
padding: EdgeInsets.all(4.0),
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(5),
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
hintText: "Email or Phone number",
hintStyle: TextStyle(
color: Colors.grey[600])),
),
),
Container(
padding: EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
hintText: "Password",
hintStyle: TextStyle(
color: Colors.grey[600])
),
),
)
],
),
),
SizedBox(height: 10,),
Container(
height: 40,
width: 150,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
gradient: LinearGradient(
begin: Alignment.centerRight,
end: Alignment.centerLeft,
colors: [Colors.blue[500], Colors.blue[200]]
)
),
child: Center(
child:Text("Sign Up", style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold),),
),
),
SizedBox(height: 5,),
Container(
child: Row(
children: <Widget>[
Text('Does not have account?',style: TextStyle(color: Colors.grey[600]),),
FlatButton(
textColor: Colors.blue[300],
child: Text(
'Sign in',
style: TextStyle(fontSize: 20),
),
onPressed: () {
//signup screen
},
)
],
mainAxisAlignment: MainAxisAlignment.center,
))
],
)
)
]
)
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
// color: Colors.indigo,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
SizedBox(height: 20,),
Padding(
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
CircleAvatar(
backgroundImage: AssetImage("assets/images/logo.jpeg"),
radius: 80.0,
),
SizedBox(height: 20,),
Text("Welcome Bajarangisoft", style: TextStyle(color: Colors.grey[600], fontSize: 22),),
],
),
),
Padding(
padding: EdgeInsets.all(4.0),
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(5),
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
hintText: "Email or Phone number",
hintStyle: TextStyle(
color: Colors.grey[600])),
),
),
Container(
padding: EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
hintText: "Password",
hintStyle: TextStyle(
color: Colors.grey[600])
),
),
)
],
),
),
SizedBox(height: 10,),
Container(
height: 40,
width: 150,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
gradient: LinearGradient(
begin: Alignment.centerRight,
end: Alignment.centerLeft,
colors: [Colors.blue[500], Colors.blue[200]]
)
),
child: Center(
child:Text("Sign Up", style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold),),
),
),
SizedBox(height: 5,),
Container(
child: Row(
children: <Widget>[
Text('Does not have account?',style: TextStyle(color: Colors.grey[600]),),
FlatButton(
textColor: Colors.blue[300],
child: Text(
'Sign in',
style: TextStyle(fontSize: 20),
),
onPressed: () {
//signup screen
},
)
],
mainAxisAlignment: MainAxisAlignment.center,
))
],
)
)
]
)
),
)
);
}
}