
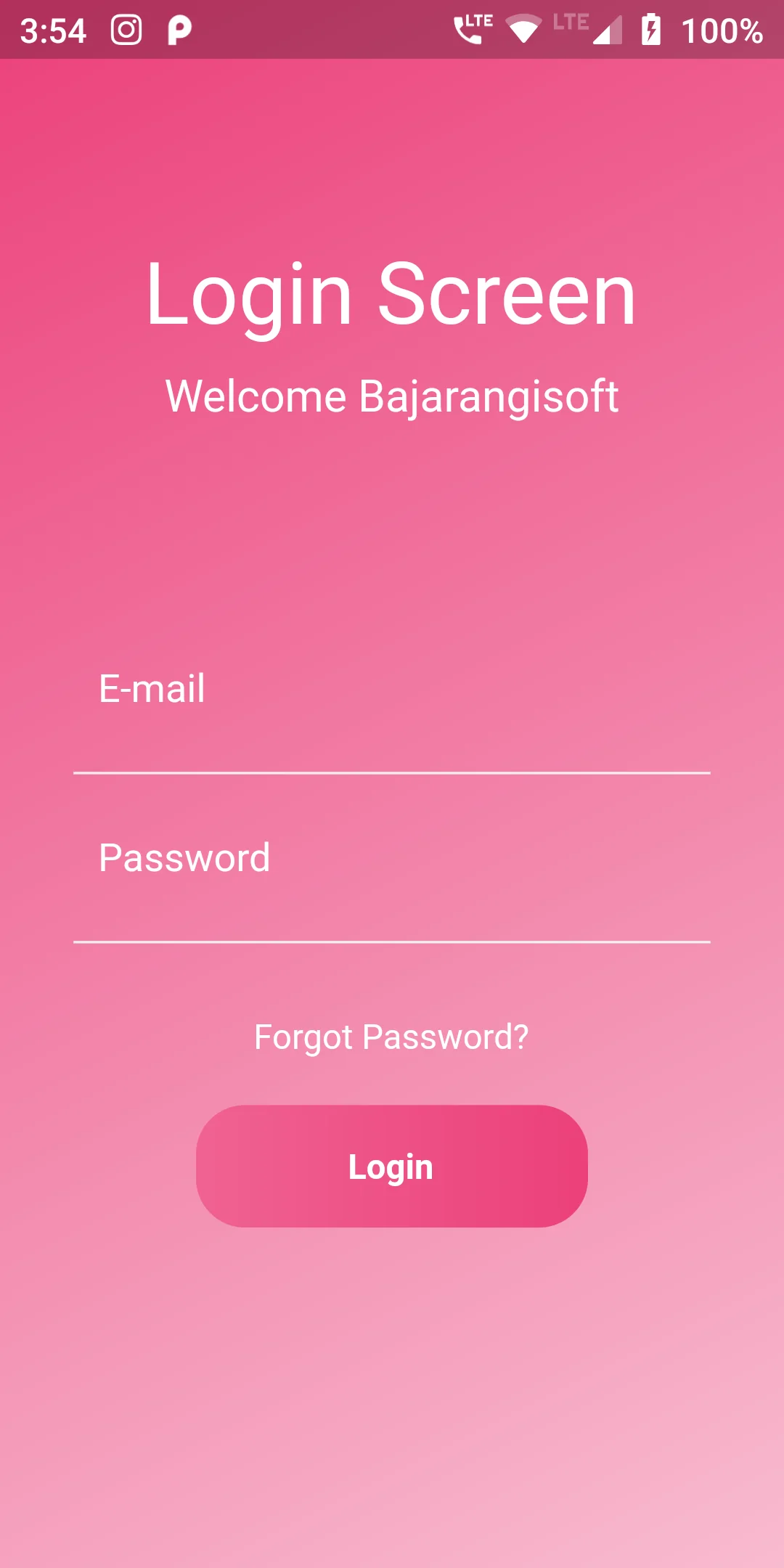
Gradient With Login Screen
You Can Add Gradient With Login Screen Code:
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Colors.pink[400], Colors.pink[100]])),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
SizedBox(height: 80,),
Padding(
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text("Login Screen", style: TextStyle(color: Colors.white, fontSize: 35),),
SizedBox(height: 10,),
Text("Welcome Bajarangisoft", style: TextStyle(color: Colors.white, fontSize: 18),),
],
),
),
SizedBox(height: 5),
Expanded(
child: Container(
child: SingleChildScrollView(
child: Padding(
padding: EdgeInsets.all(30),
child: Column(
children: <Widget>[
SizedBox(height: 20,),
Container(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.grey[200]))
),
child: TextField(
decoration: InputDecoration(
hintText: "E-mail",
hintStyle: TextStyle(color: Colors.white),
border: InputBorder.none
),
),
),
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.grey[200]))
),
child: TextField(
decoration: InputDecoration(
hintText: "Password",
hintStyle: TextStyle(color: Colors.white),
border: InputBorder.none
),
),
),
],
),
),
SizedBox(height: 30.0),
Text("Forgot Password?", style: TextStyle(color: Colors.white),),
SizedBox(height: 20.0),
Container(
height: 50,
margin: EdgeInsets.symmetric(horizontal: 50),
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerRight,
end: Alignment.centerLeft,
colors: [Colors.pink[400],Colors.pink[300]]
),
borderRadius: BorderRadius.circular(20),
),
child: Center(
child: Text("Login", style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold),),
),
),
SizedBox(height: 2.0),
],
),
),
),
),
)
],
),
)
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Colors.pink[400], Colors.pink[100]])),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
SizedBox(height: 80,),
Padding(
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text("Login Screen", style: TextStyle(color: Colors.white, fontSize: 35),),
SizedBox(height: 10,),
Text("Welcome Bajarangisoft", style: TextStyle(color: Colors.white, fontSize: 18),),
],
),
),
SizedBox(height: 5),
Expanded(
child: Container(
child: SingleChildScrollView(
child: Padding(
padding: EdgeInsets.all(30),
child: Column(
children: <Widget>[
SizedBox(height: 20,),
Container(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.grey[200]))
),
child: TextField(
decoration: InputDecoration(
hintText: "E-mail",
hintStyle: TextStyle(color: Colors.white),
border: InputBorder.none
),
),
),
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.grey[200]))
),
child: TextField(
decoration: InputDecoration(
hintText: "Password",
hintStyle: TextStyle(color: Colors.white),
border: InputBorder.none
),
),
),
],
),
),
SizedBox(height: 30.0),
Text("Forgot Password?", style: TextStyle(color: Colors.white),),
SizedBox(height: 20.0),
Container(
height: 50,
margin: EdgeInsets.symmetric(horizontal: 50),
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerRight,
end: Alignment.centerLeft,
colors: [Colors.pink[400],Colors.pink[300]]
),
borderRadius: BorderRadius.circular(20),
),
child: Center(
child: Text("Login", style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold),),
),
),
SizedBox(height: 2.0),
],
),
),
),
),
)
],
),
)));
}
}