
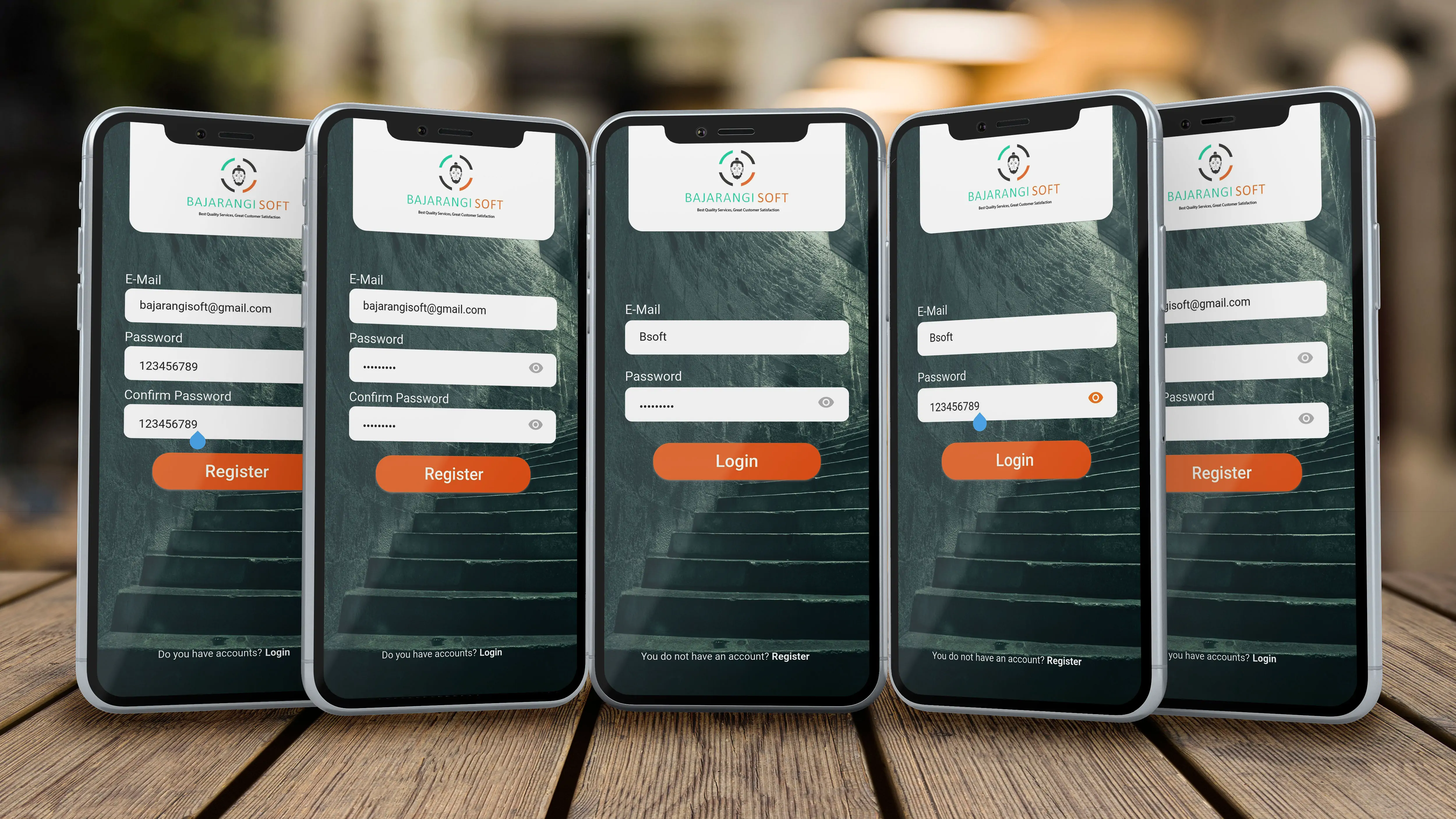
Following is an Android UI screenshot when you run this application on an Android device.
Main.Dart
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'Pages/Login.dart';
int initScreen;
double screenWidth;
double screenHeight;
void main() async {
SystemChrome.setEnabledSystemUIOverlays([]);
Widget _defaultHome = new Login();
WidgetsFlutterBinding.ensureInitialized();
// Run app!
runApp(new MaterialApp(
title: 'BajarangiSoft',
home: _defaultHome,
debugShowCheckedModeBanner: false,
theme: ThemeData(
fontFamily: 'Poppins',
)
));
}
import 'package:bajarangisoft/Pages/Register.dart';
import 'package:bajarangisoft/helper/HexColor.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class Login extends StatefulWidget {
@override
_LoginState createState() => _LoginState();
}
class _LoginState extends State<Login> {
TextEditingController nameController = TextEditingController();
TextEditingController passwordController = TextEditingController();
bool _isToggled = true;
var _toggleIcon = Icon(Icons.remove_red_eye, color: HexColor('#C4C4C4'));
_togglePassword() {
setState(() {
if (_isToggled == false) {
_toggleIcon = Icon(Icons.remove_red_eye, color: HexColor('#C4C4C4'));
_isToggled = true;
} else {
_toggleIcon = Icon(Icons.remove_red_eye, color: HexColor('#F89628'));
_isToggled = false;
}
});
}
@override
Widget build(BuildContext context) {
SystemChrome.setEnabledSystemUIOverlays([]);
return new Container(
decoration: new BoxDecoration(
color: HexColor('#5ed9b4'),
image: new DecorationImage(
fit: BoxFit.cover,
colorFilter: new ColorFilter.mode(Colors.white.withOpacity(0.8), BlendMode.dstATop),
image: new AssetImage('assets/images/welcome.jpg'),
),
),
child: WillPopScope(
onWillPop: () => SystemChannels.platform.invokeMethod('SystemNavigator.pop'),
child:new Scaffold(
backgroundColor: Colors.transparent,
body:new Container(
child: Stack(
children: <Widget>[
new Stack(
children: <Widget>[
new Align(
alignment: Alignment.bottomCenter,
child: Padding(
padding: const EdgeInsets.only(
top: 16, right: 32, bottom: 10
),
child: new Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new Text('You do not have an account?',
style: TextStyle(
color: Colors.white,
fontFamily: 'Poppins',
),
),
new GestureDetector(
onTap: (){
Navigator.push(
context,
MaterialPageRoute(builder: (context) => Register()),
);
},
child: Text(' Register',
style: TextStyle(
fontFamily: 'Poppins',
color: Colors.white,
fontWeight: FontWeight.w800),
),
),
],
),
),
),
],
),
new Container(
margin: new EdgeInsets.only(right:40.0,left: 40.0),
child: new Form(
child: _getFormUI(),
),
),
],
),
),
)
),
);
}
Widget _getFormUI() {
return new Column(
children: <Widget>[
new Card(
margin: new EdgeInsets.only(top:1.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(0.0),
topRight: Radius.circular(0.0),
bottomLeft: Radius.circular(20.0),
bottomRight: Radius.circular(20.0),
)
),
child: new Container(
height: 160,
width: 303,
padding: new EdgeInsets.only(left:5.0,right:5.0,top: 30.0),
child: new Column(
children: <Widget>[
new Image.asset(
'assets/images/bajarangisoft.png',
height: 130,
),
],
),
),
),
new SizedBox(height: 57.0),
new Align(
alignment: Alignment.centerLeft,
child: Container(
child: Text(
"E-Mail",
style: TextStyle(
fontSize: 18.0,
color: Colors.white),
),
),
),
new SizedBox(height: 3.0),
new Container(
child: new Theme(
data: new ThemeData(
primaryColor: Colors.white,
accentColor: Colors.yellow[700],
hintColor: Colors.white,
focusColor: Colors.white,
),
child: new TextFormField(
style: new TextStyle(color: Colors.black),
keyboardType: TextInputType.emailAddress,
autofocus: false,
decoration: InputDecoration(
filled: true,
fillColor: Colors.white,
contentPadding: EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 10.0),
border:
OutlineInputBorder(borderRadius: BorderRadius.circular(10.0)),
),
),
)
),
new SizedBox(height: 10.0),
new Align(
alignment: Alignment.centerLeft,
child: Container(
child: Text(
"Password",
style: TextStyle(
fontSize: 18.0,
color: Colors.white),
),
),
),
new SizedBox(height: 3.0),
new SizedBox(
child: new Theme(
data: new ThemeData(
primaryColor: Colors.white,
accentColor: Colors.yellow[700],
hintColor: Colors.white,
focusColor: Colors.white,
),
child: new TextFormField(
obscureText: _isToggled,
style: new TextStyle(color: Colors.black),
keyboardType: TextInputType.text,
decoration: InputDecoration(
filled: true,
fillColor: Colors.white,
contentPadding: EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 10.0),
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.yellow),
borderRadius: BorderRadius.circular(10.0)),
suffix: InkWell(
onTap: (){
_togglePassword();
},
child: _toggleIcon,
),
),
)
)
),
new SizedBox(height: 20.0),
new SizedBox(
width: 234,
child: new RaisedButton(
padding: const EdgeInsets.all(0.0),
onPressed: () async {
},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(24),
),
child: Container(
height: 52,
width: MediaQuery.of(context).size.width,
decoration: new BoxDecoration(
color: HexColor('#ee7f1c'),
boxShadow: [
BoxShadow(
color: Colors.grey[500],
offset: Offset(0.0, 1.5),
blurRadius: 1.5,
),
],
borderRadius: BorderRadius.circular(24.0)),
child: Center(
child: Text('Login',
style: TextStyle(
color: Colors.white,
fontSize: 24.0,
fontWeight: FontWeight.w600)),
)),
),
),
],
);
}
}
import 'package:bajarangisoft/Pages/Login.dart';
import 'package:bajarangisoft/helper/HexColor.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class Register extends StatefulWidget {
@override
_RegisterState createState() => _RegisterState();
}
class _RegisterState extends State<Register> {
TextEditingController nameController = TextEditingController();
TextEditingController passwordController = TextEditingController();
bool _isToggled = true;
var _toggleIcon = Icon(Icons.remove_red_eye, color: HexColor('#C4C4C4'));
_togglePassword() {
setState(() {
if (_isToggled == false) {
_toggleIcon = Icon(Icons.remove_red_eye, color: HexColor('#C4C4C4'));
_isToggled = true;
} else {
_toggleIcon = Icon(Icons.remove_red_eye, color: HexColor('#F89628'));
_isToggled = false;
}
});
}
@override
Widget build(BuildContext context) {
SystemChrome.setEnabledSystemUIOverlays([]);
return new Container(
decoration: new BoxDecoration(
color: HexColor('#5ed9b4'),
image: new DecorationImage(
fit: BoxFit.cover,
colorFilter: new ColorFilter.mode(Colors.white.withOpacity(0.8), BlendMode.dstATop),
image: new AssetImage('assets/images/welcome.jpg'),
),
),
child: WillPopScope(
onWillPop: () => SystemChannels.platform.invokeMethod('SystemNavigator.pop'),
child:new Scaffold(
backgroundColor: Colors.transparent,
body:new Container(
child: Stack(
children: <Widget>[
new Stack(
children: <Widget>[
new Align(
alignment: Alignment.bottomCenter,
child: Padding(
padding: const EdgeInsets.only(
top: 16, right: 32, bottom: 10
),
child: new Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new Text('Do you have accounts?',
style: TextStyle(
color: Colors.white,
fontFamily: 'Poppins',
),
),
new GestureDetector(
onTap: (){
Navigator.push(
context,
MaterialPageRoute(builder: (context) => Login()),
);
},
child: Text(' Login',
style: TextStyle(
fontFamily: 'Poppins',
color: Colors.white,
fontWeight: FontWeight.w800),
),
),
],
),
),
),
],
),
new Container(
margin: new EdgeInsets.only(right:40.0,left: 40.0),
child: new Form(
child: _getFormUI(),
),
),
],
),
),
)
),
);
}
Widget _getFormUI() {
return new Column(
children: <Widget>[
new Card(
margin: new EdgeInsets.only(top:1.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(0.0),
topRight: Radius.circular(0.0),
bottomLeft: Radius.circular(20.0),
bottomRight: Radius.circular(20.0),
)
),
child: new Container(
height: 160,
width: 303,
padding: new EdgeInsets.only(left:5.0,right:5.0,top: 30.0),
child: new Column(
children: <Widget>[
new Image.asset(
'assets/images/bajarangisoft.png',
height: 130,
),
],
),
),
),
new SizedBox(height: 57.0),
new Align(
alignment: Alignment.centerLeft,
child: Container(
child: Text(
"E-Mail",
style: TextStyle(
fontSize: 18.0,
color: Colors.white),
),
),
),
new SizedBox(height: 3.0),
new Container(
child: new Theme(
data: new ThemeData(
primaryColor: Colors.white,
accentColor: Colors.yellow[700],
hintColor: Colors.white,
focusColor: Colors.white,
),
child: new TextFormField(
style: new TextStyle(color: Colors.black),
keyboardType: TextInputType.emailAddress,
autofocus: false,
decoration: InputDecoration(
filled: true,
fillColor: Colors.white,
contentPadding: EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 10.0),
border:
OutlineInputBorder(borderRadius: BorderRadius.circular(10.0)),
),
),
)
),
new SizedBox(height: 10.0),
new Align(
alignment: Alignment.centerLeft,
child: Container(
child: Text(
"Password",
style: TextStyle(
fontSize: 18.0,
color: Colors.white),
),
),
),
new SizedBox(height: 3.0),
new SizedBox(
child: new Theme(
data: new ThemeData(
primaryColor: Colors.white,
accentColor: Colors.yellow[700],
hintColor: Colors.white,
focusColor: Colors.white,
),
child: new TextFormField(
obscureText: _isToggled,
style: new TextStyle(color: Colors.black),
keyboardType: TextInputType.text,
decoration: InputDecoration(
filled: true,
fillColor: Colors.white,
contentPadding: EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 10.0),
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.yellow),
borderRadius: BorderRadius.circular(10.0)),
suffix: InkWell(
onTap: (){
_togglePassword();
},
child: _toggleIcon,
),
),
)
)
),
new SizedBox(height: 10.0),
new Align(
alignment: Alignment.centerLeft,
child: Container(
child: Text(
"Confirm Password",
style: TextStyle(
fontSize: 18.0,
color: Colors.white),
),
),
),
new SizedBox(height: 3.0),
new SizedBox(
child: new Theme(
data: new ThemeData(
primaryColor: Colors.white,
accentColor: Colors.yellow[700],
hintColor: Colors.white,
focusColor: Colors.white,
),
child: new TextFormField(
obscureText: _isToggled,
style: new TextStyle(color: Colors.black),
keyboardType: TextInputType.text,
decoration: InputDecoration(
filled: true,
fillColor: Colors.white,
contentPadding: EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 10.0),
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.yellow),
borderRadius: BorderRadius.circular(10.0)),
suffix: InkWell(
onTap: (){
_togglePassword();
},
child: _toggleIcon,
),
),
)
)
),
new SizedBox(height: 20.0),
new SizedBox(
width: 234,
child: new RaisedButton(
padding: const EdgeInsets.all(0.0),
onPressed: () async {
},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(24),
),
child: Container(
height: 52,
width: MediaQuery.of(context).size.width,
decoration: new BoxDecoration(
color: HexColor('#ee7f1c'),
boxShadow: [
BoxShadow(
color: Colors.grey[500],
offset: Offset(0.0, 1.5),
blurRadius: 1.5,
),
],
borderRadius: BorderRadius.circular(24.0)),
child: Center(
child: Text('Register',
style: TextStyle(
color: Colors.white,
fontSize: 24.0,
fontWeight: FontWeight.w600)),
)),
),
),
],
);
}
}