
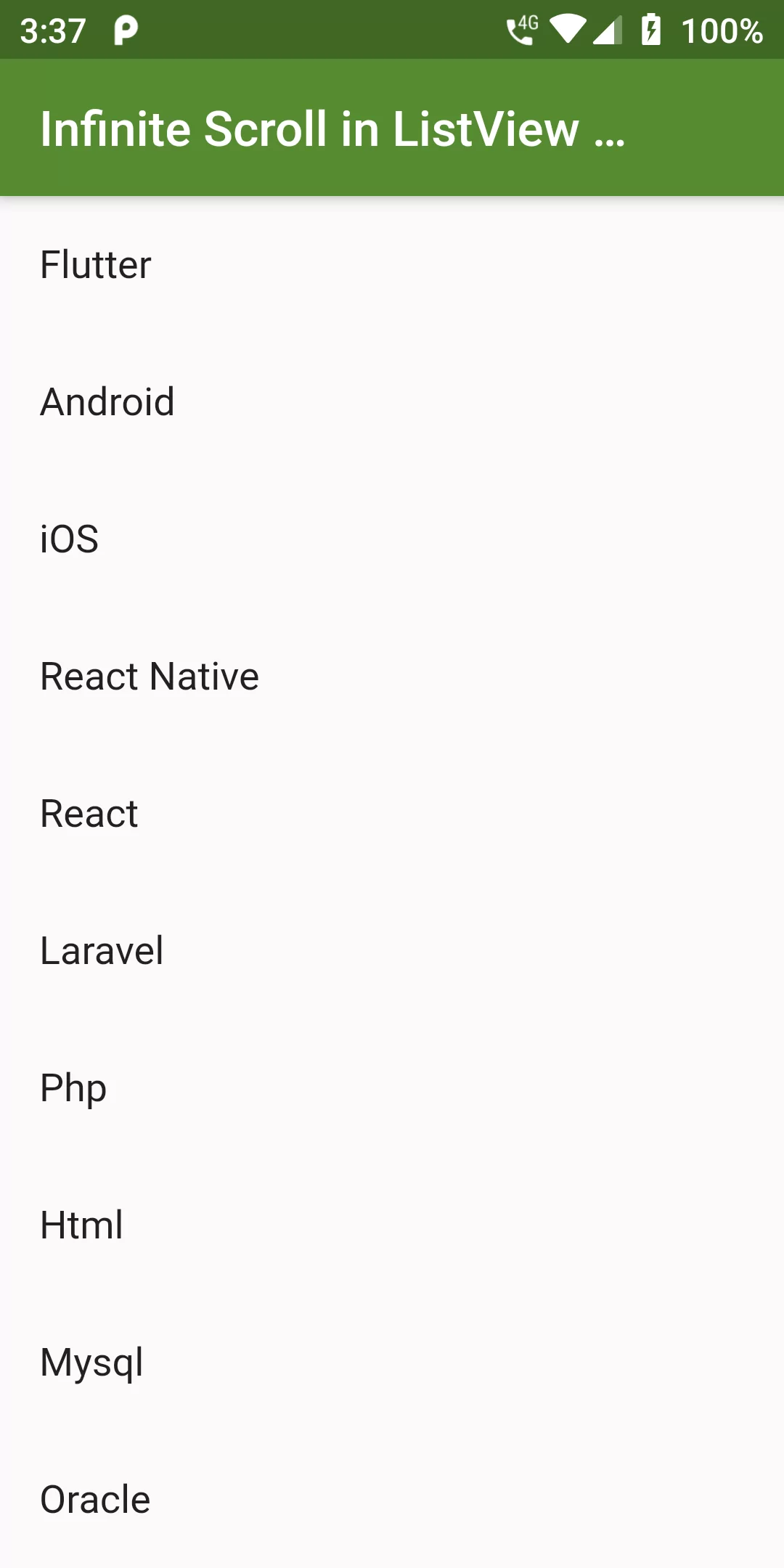
Infinite Scroll In Listview
Complete Code For Infinite Scroll In Listview In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() => MyHomePageState();
}
class MyHomePageState extends State<MyHomePage> {
ScrollController _scrollController = ScrollController();
@override
void initState() {
super.initState();
_scrollController.addListener(() {
if (_scrollController.position.pixels ==
_scrollController.position.maxScrollExtent) {
_loadMore();
}
});
}
_loadMore() {
setState(() {
print('loading more,...');
//if we're at the end of the list, add more items
_listViewData..addAll(List<String>.from(_listViewData));
});
}
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}
List<String> _listViewData = [
"Flutter",
"Android",
"iOS",
"React Native",
"React",
"Laravel",
"Php",
"Html",
"Mysql",
"Oracle",
"Javascript",
"Jquery",
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.lightGreen[800],
title: Text('Infinite Scroll In ListView'),
),
body: ListView.builder(
itemCount: _listViewData.length,
controller: _scrollController,
itemBuilder: (context, index) {
return ListTile(
title: Text(_listViewData[index]),
);
},
),
);
}
}