
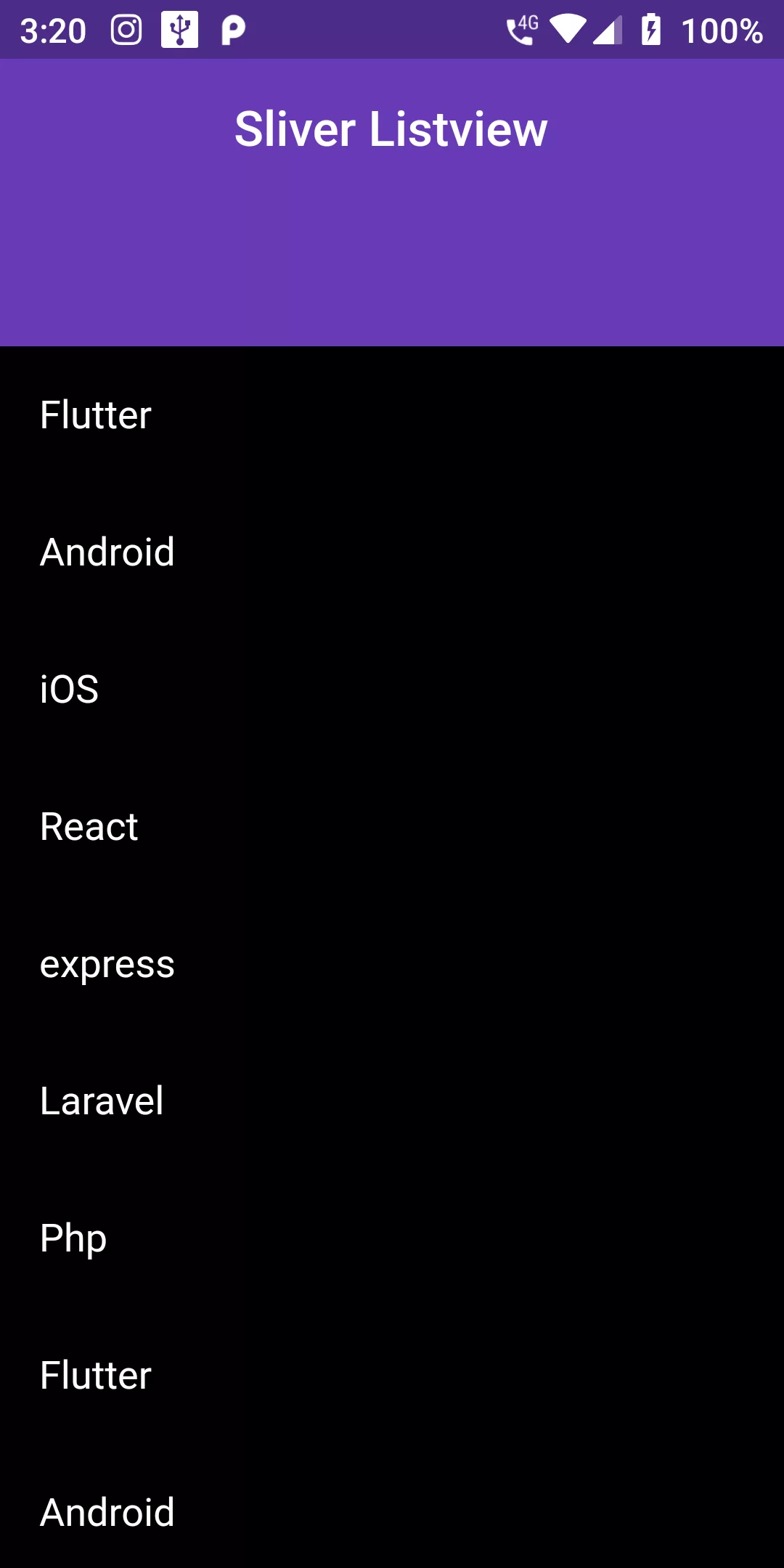
Silver Listview
Complete Code For Silver Listview In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData.light().copyWith(primaryColor: Colors.deepOrange),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
MyHomePage({this.title});
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<String> _listViewData = [
"Flutter",
"Android",
"iOS",
"React",
"express",
"Laravel",
"Php",
"Flutter",
"Android",
"iOS",
"React",
"express",
"Laravel",
"Php",
"Flutter",
"Android",
"iOS",
"React",
"express",
"Laravel",
"Php",
"Flutter",
"Android",
"iOS",
"React",
"express",
"Laravel",
"Php",
];
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: CustomScrollView(
slivers: <Widget>[
SliverAppBar(
backgroundColor: Colors.deepPurple,
title: Center(
child: Text('Sliver Listview')),
expandedHeight: 120,
),
SliverList(
delegate: SliverChildListDelegate(
_listViewData
.map((data) => ListTile(
title: Text(data,style: TextStyle(
color: Colors.white
),),
))
.toList(),
),
),
],
),
);
}
}