
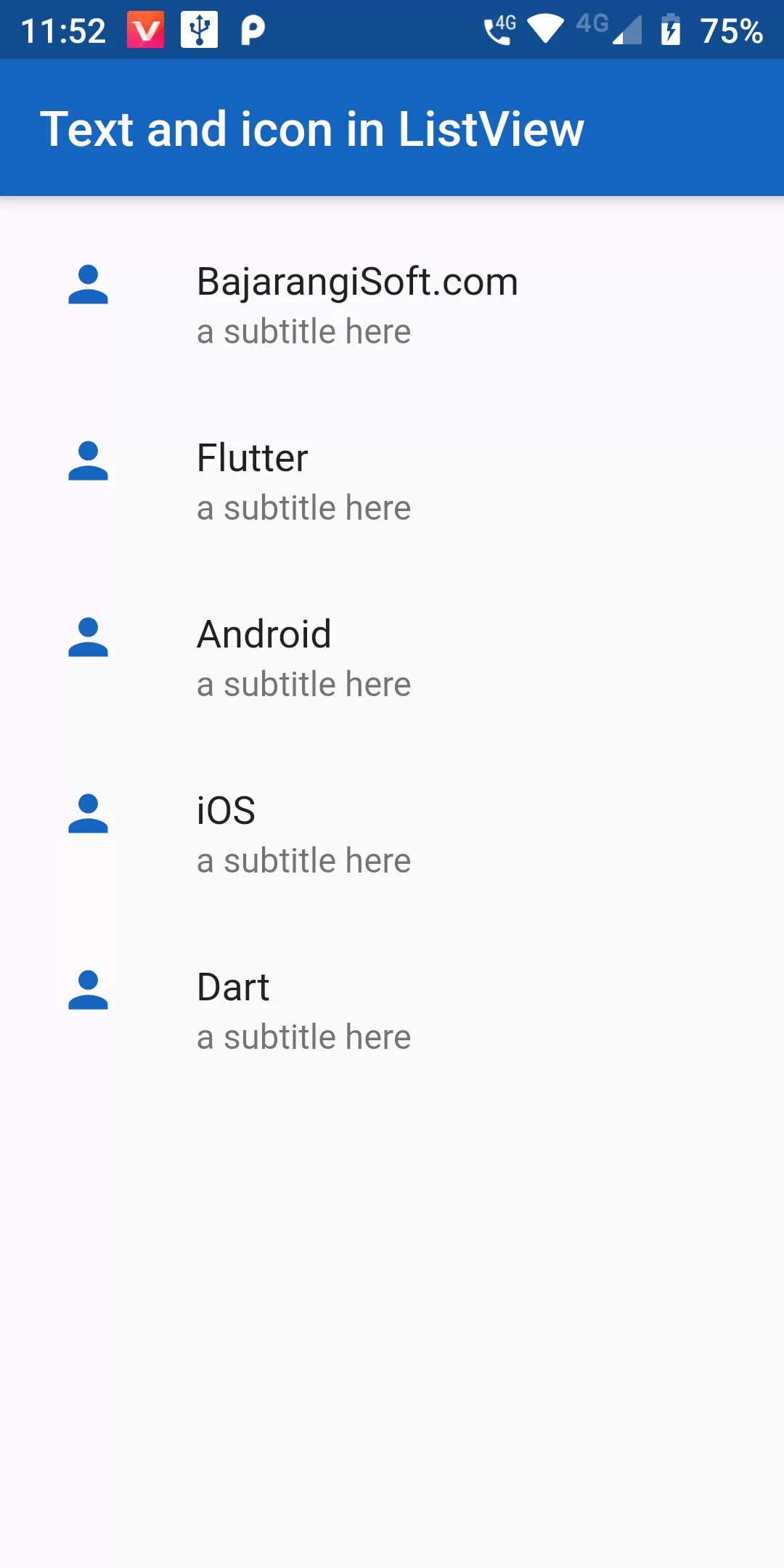
Text And Icon In Listview
Complete Code For Text And Icon In Listview In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<String> _listViewData = [
"BajarangiSoft.com",
"Flutter",
"Android",
"iOS",
"Dart",
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue[800],
title: Text('Text and icon in ListView'),
),
body: ListView(
padding: EdgeInsets.all(8.0),
children: _listViewData
.map((data) => ListTile(
leading: Icon(Icons.person,color: Colors.blue[800],),
title: Text(data),
subtitle: Text("a subtitle here"),
))
.toList(),
),
);
}
}