
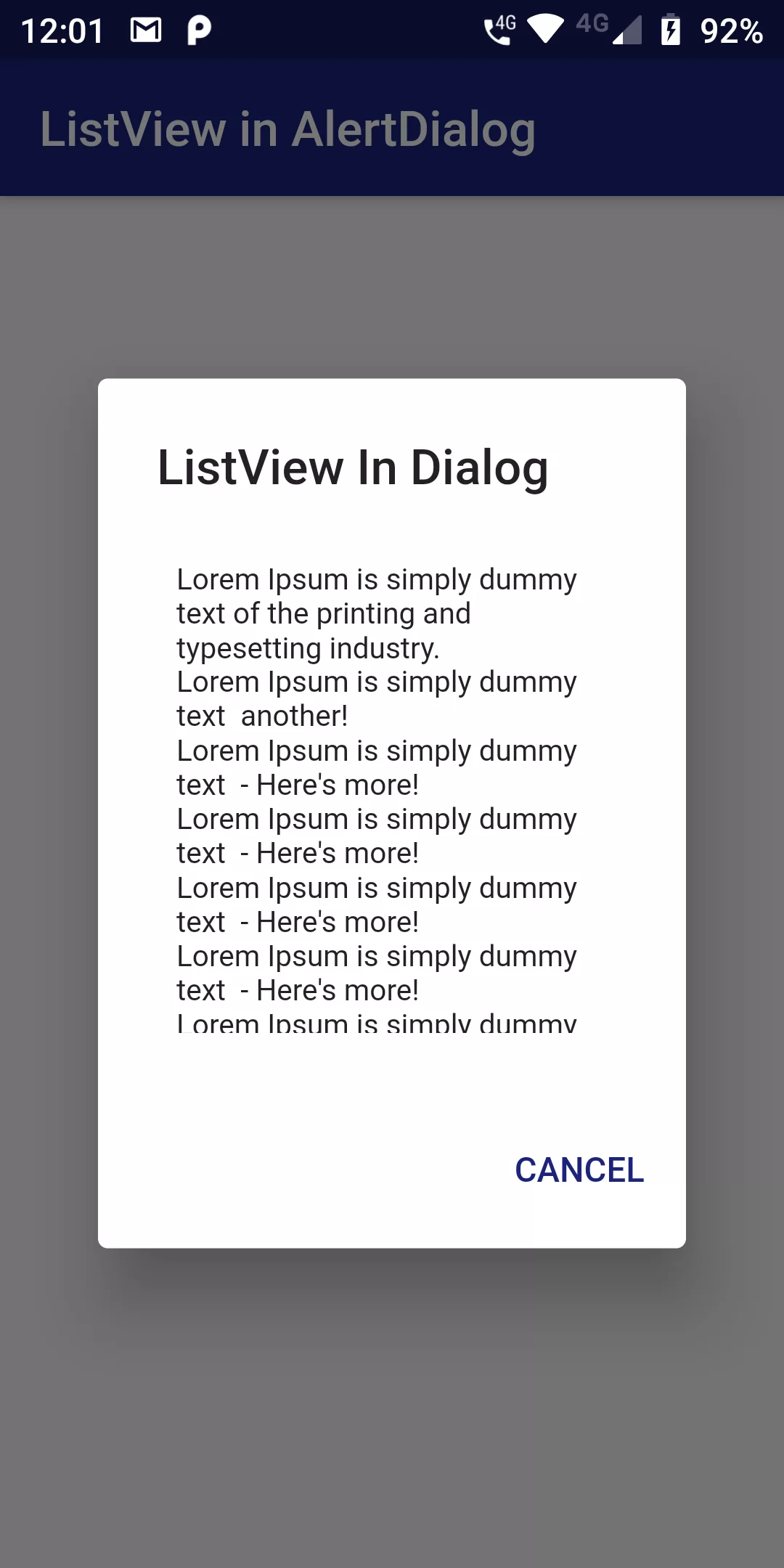
ListView In Dialog
Complete Code For ListView In Dialog In Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
List<String> _listViewData = [
"Lorem Ipsum is simply dummy text of the printing and typesetting industry. ",
"Lorem Ipsum is simply dummy text another!",
"Lorem Ipsum is simply dummy text - Here's more!",
"Lorem Ipsum is simply dummy text - Here's more!",
"Lorem Ipsum is simply dummy text - Here's more!",
"Lorem Ipsum is simply dummy text - Here's more!",
"Lorem Ipsum is simply dummy text - Here's more!",
];
_displayDialog(BuildContext context) async {
return showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('ListView In Dialog'),
content: Container(
width: double.maxFinite,
height: 200.0,
child: ListView(
padding: EdgeInsets.all(8.0),
children: _listViewData.map((data) => Text(data,style: TextStyle(fontSize: 12),)).toList(),
),
),
actions: <Widget>[
new FlatButton(
child: new Text('CANCEL',style: TextStyle(color: Colors.indigo[900]),),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.indigo[900],
title: Text('ListView in AlertDialog'),
),
body: Center(
child: RaisedButton(
child: Text('Show Alert Dialog',style: TextStyle(color: Colors.white),),
color: Colors.indigo[900],
onPressed: () => _displayDialog(context),
),
),
);
}
}