
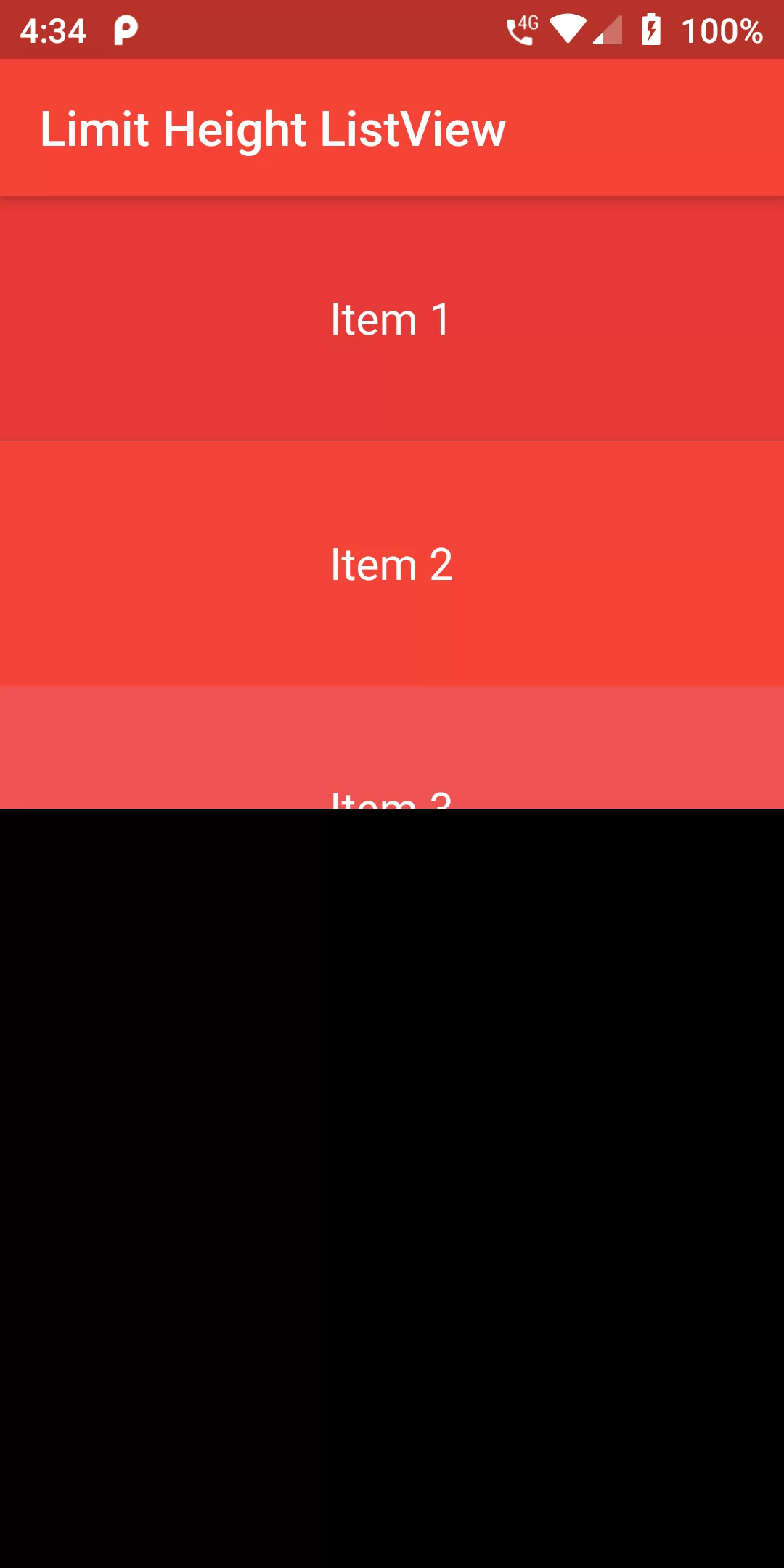
Limit Height Listview
Complete Code For Limit Height Listview In Flutter
main.dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
title: Text('Limit Height ListView'),
),
body: Container(
height: 250,
child: ListView(
scrollDirection: Axis.vertical,
children: <Widget>[
Container(
height: 100,
color: Colors.red[600],
child: const Center(
child: Text('Item 1',
style: TextStyle(
fontSize: 18,
color: Colors.white
),)),
),
Container(
height: 100,
color: Colors.red[500],
child: const Center(
child: Text('Item 2',
style: TextStyle(
fontSize: 18,
color: Colors.white
),)),
),
Container(
height: 100,
color: Colors.red[400],
child: const Center(
child: Text('Item 3',
style: TextStyle(
fontSize: 18,
color: Colors.white
),)),
),
Container(
height: 100,
color: Colors.red[300],
child: const Center(
child: Text('Item 4',
style: TextStyle(
fontSize: 18,
color: Colors.white
),)),
),
],
),
),
),
);
}
}