
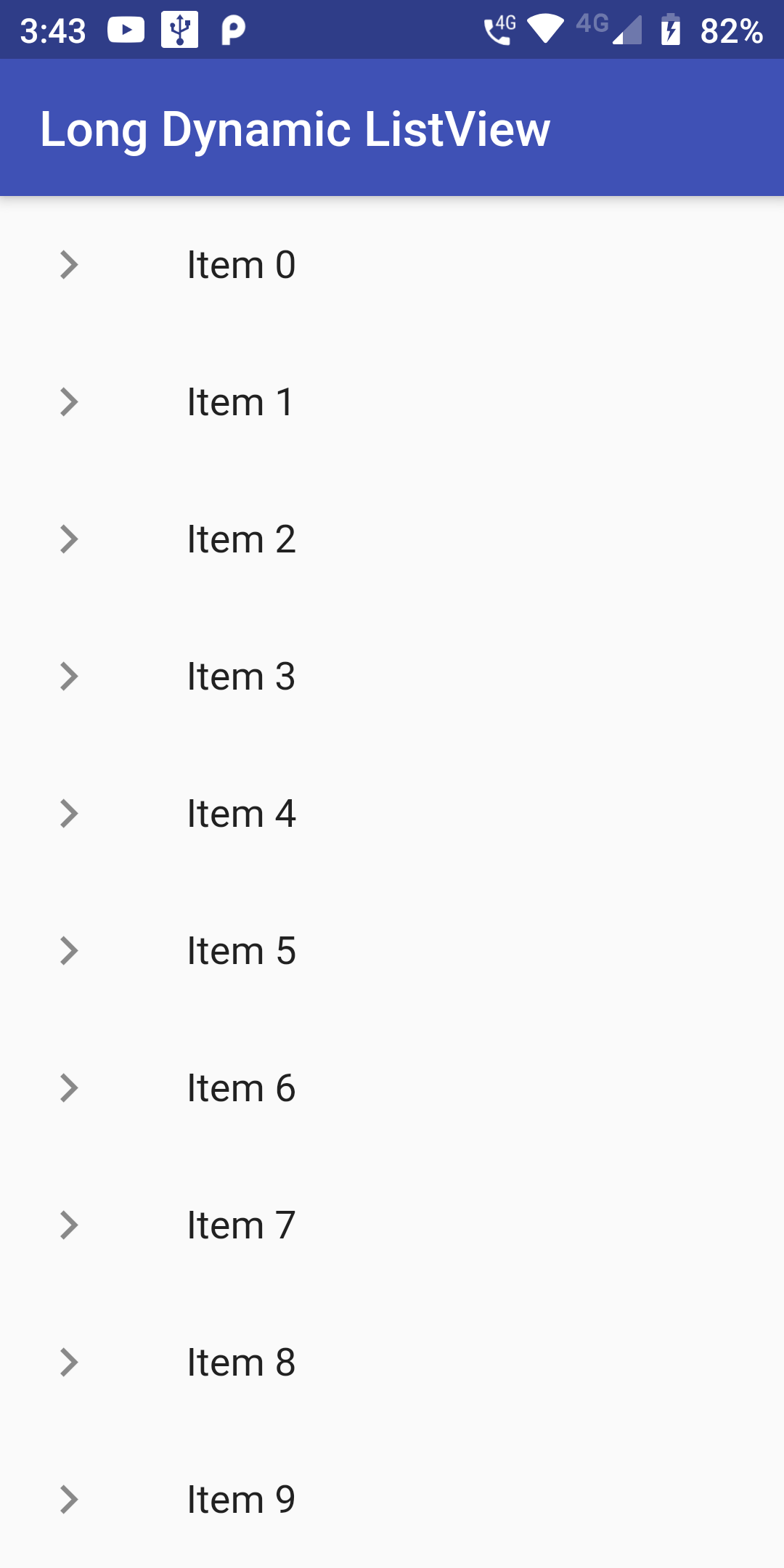
Long Dynamic Listview Items
Complete Code For Long Dynamic Listview Items In Flutter
Main.dart
import 'package:flutter/material.dart';
import 'dart:math';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
List<String> getListViewItems() {
var items = List<String>.generate(10000, (count) => " Item $count ");
return items ;
}
@override
Widget customListView(){
var listItems = getListViewItems() ;
var listView = ListView.builder(
itemBuilder: (context, index){
return ListTile(
title: Text(listItems[index]),
leading: Icon(Icons.chevron_right),
onTap: (){
print('ListView Item = '+'$index' + ' Clicked ');
},
);
}
);
return listView ;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.indigo,
title: Text("Long Dynamic ListView"),
),
body: SafeArea(child: customListView())
)
);
}
}