
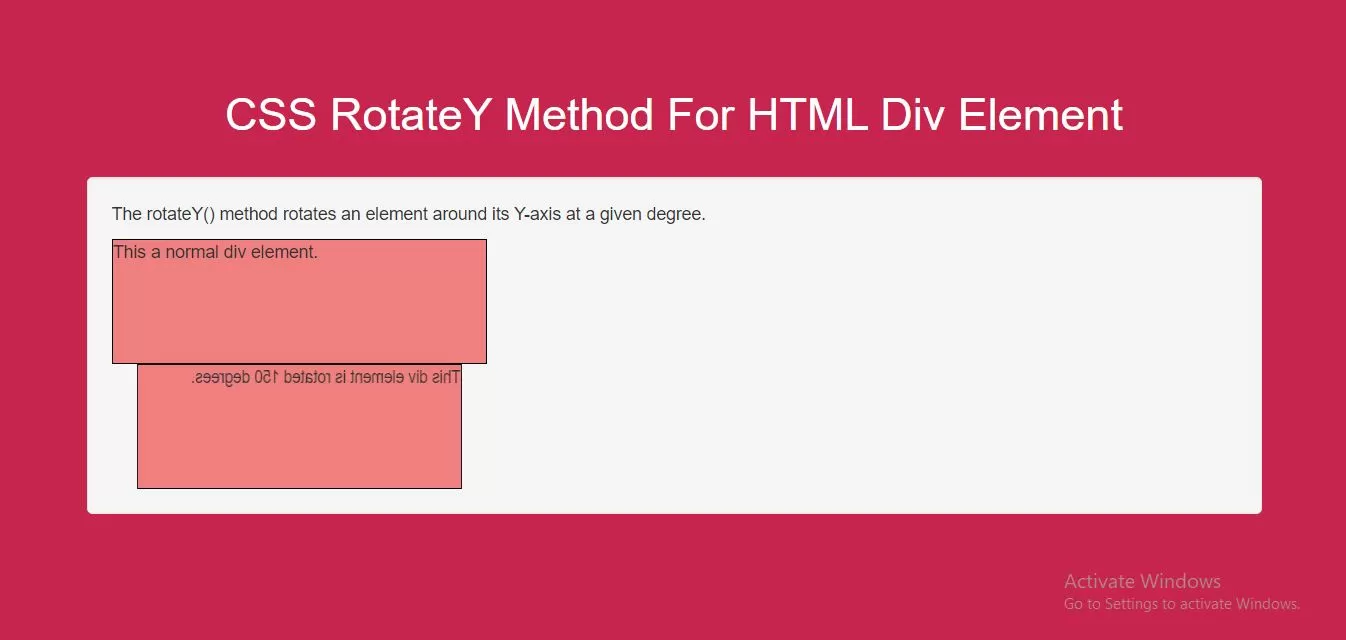
CSS The rotateY() method rotates an element around its Y-axis at a given degree.
<style>
body {
background: #c7254e;
}
.div1 {
width: 300px;
height: 100px;
background-color: lightcoral;
border: 1px solid black;
}
#myDiv {
width: 300px;
height: 100px;
background-color: lightcoral;
border: 1px solid black;
transform: rotateY(150deg);
}
</style>
Complete Code For Using CSS RotateY Method For HTML Div Element.
<html>
<head>
<title>How Do I Use CSS RotateY Method For HTML Div Element</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
.div1 {
width: 300px;
height: 100px;
background-color: lightcoral;
border: 1px solid black;
}
#myDiv {
width: 300px;
height: 100px;
background-color: lightcoral;
border: 1px solid black;
transform: rotateY(150deg);
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">CSS RotateY Method For HTML Div Element</h1>
</div>
<br>
<div class="well">
<p>The rotateY() method rotates an element around its Y-axis at a given degree.</p>
<div class="div1">
This a normal div element.
</div>
<div id="myDiv">
This div element is rotated 150 degrees.
</div>
</div>
</div>
</body>
</html>