
CSS The skew() method skews an element along the X and Y-axis by the given angles.
<style>
body {
background: #c7254e;
}
.div1 {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
}
#myDiv {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: skew(20deg,10deg); /* IE 9 */
transform: skew(20deg,10deg); /* Standard syntax */
}
</style>
Complete Code For Using CSS SkewY Property For HTML Elements.
<html>
<head>
<title>How Can I Use CSS Skew Method For HTML Div Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
.div1 {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
}
#myDiv {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: skew(20deg,10deg); /* IE 9 */
transform: skew(20deg,10deg); /* Standard syntax */
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Use CSS Skew Method For HTML Div Elements</h1>
</div>
<br>
<div class="well">
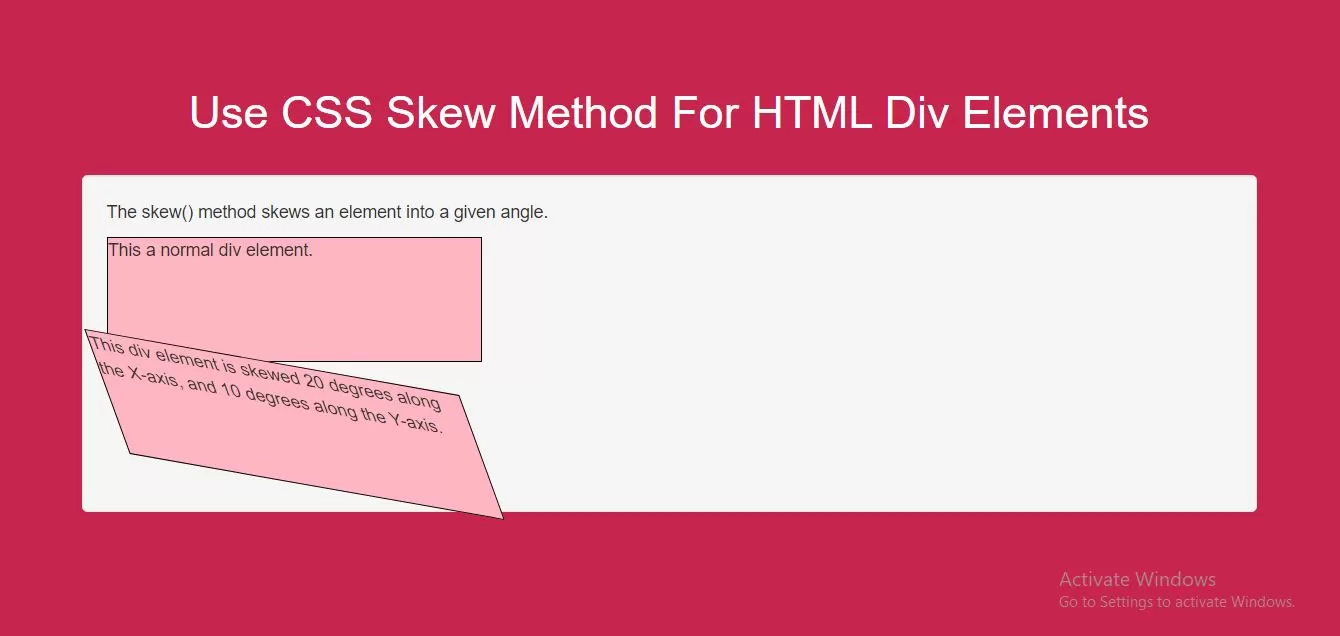
<p>The skew() method skews an element into a given angle.</p>
<div class="div1">
This a normal div element.
</div>
<div id="myDiv">
This div element is skewed 20 degrees along the X-axis, and 10 degrees along the Y-axis.
</div>
</div>
</div>
</body>
</html>