
Syntax:
$(selector).scroll(function)
Parameter: This method accepts single parameters function which is optional. It is used to specify the function to run when the scroll event is triggered.
Return Value: It binds an event when scroll is happen for the specified element.
Step 1:Create index.html file and implement below code.
<div class="div1">Welcome to GeeksforGeeks!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
</div>
Step 2:Implement jQuery to use Scroll method.
<script>
$(document).ready(function() {
$(".div1").scroll(function() {
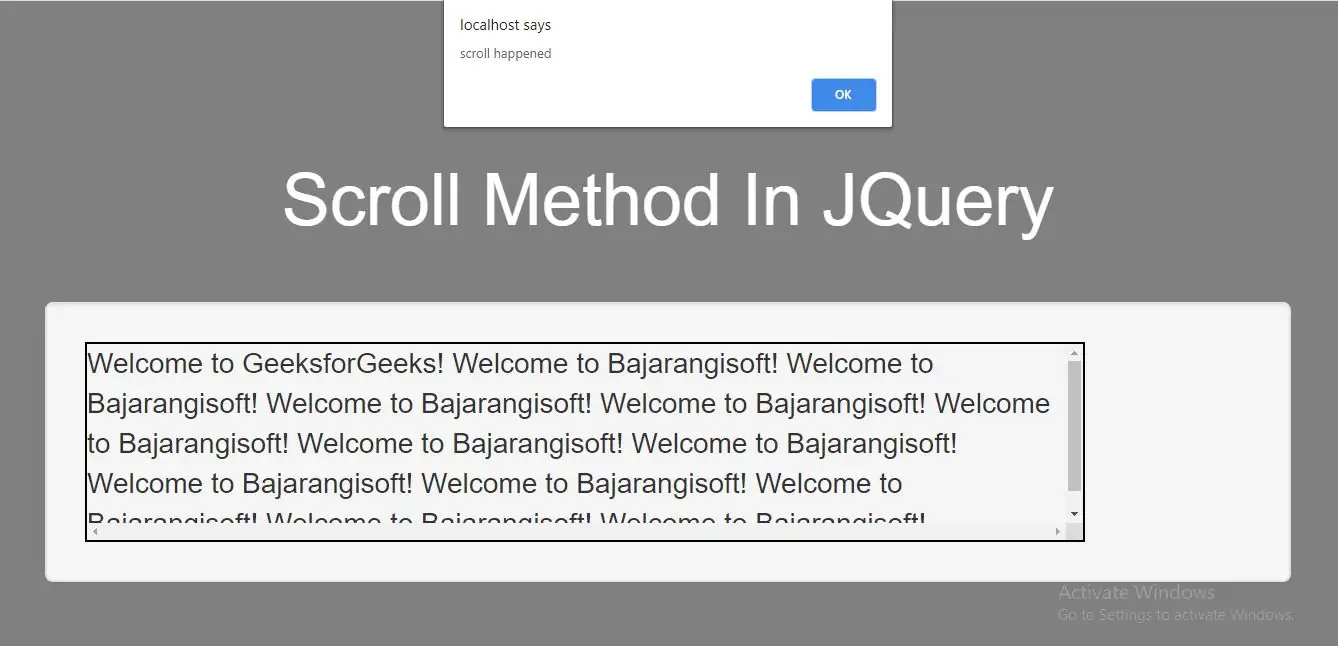
alert("scroll happened");
});
});
</script>
Complete Code For Using offset Method In JQuery
<!DOCTYPE html>
<html>
<head>
<title>How Do I Use Scroll Method In JQuery With Examples</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: grey;
}
</style>
<style>
.div1 {
border: 1px solid black;
width: 500px;
height: 100px;
overflow: scroll;
}
</style>
<body>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: White;">How Do I Use Scroll Method In JQuery With Examples</h1>
</div>
<br>
<div class="col-md-2"></div>
<div class="col-md-8">
<div class="well">
<script>
$(document).ready(function() {
$(".div1").scroll(function() {
alert("scroll happened");
});
});
</script>
<!-- scroll inside this div box -->
<div class="div1">Welcome to GeeksforGeeks!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
Welcome to Bajarangisoft!
</div>
</div>
</div>
<div class="col-md-2"></div>
</div>
</body>
</html>