
CSS scalex() method increases or decreases the width of an element .
.div1 {
margin: 150px;
width: 200px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: scaleX(2); /* IE 9 */
transform: scaleX(2); /* Standard syntax */
}
.div2 {
margin: 150px;
width: 200px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: scaleX(0.5); /* IE 9 */
transform: scaleX(0.5); /* Standard syntax */
}
Complete Code For Using CSS ScaleX Property For HTML Elements.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Use CSS ScaleX Method For HTML Div Element</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
.div1 {
margin: 150px;
width: 200px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: scaleX(2); /* IE 9 */
transform: scaleX(2); /* Standard syntax */
}
.div2 {
margin: 150px;
width: 200px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: scaleX(0.5); /* IE 9 */
transform: scaleX(0.5); /* Standard syntax */
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">CSS ScaleX Method For HTML Div Element</h1>
</div>
<br>
<div class="well">
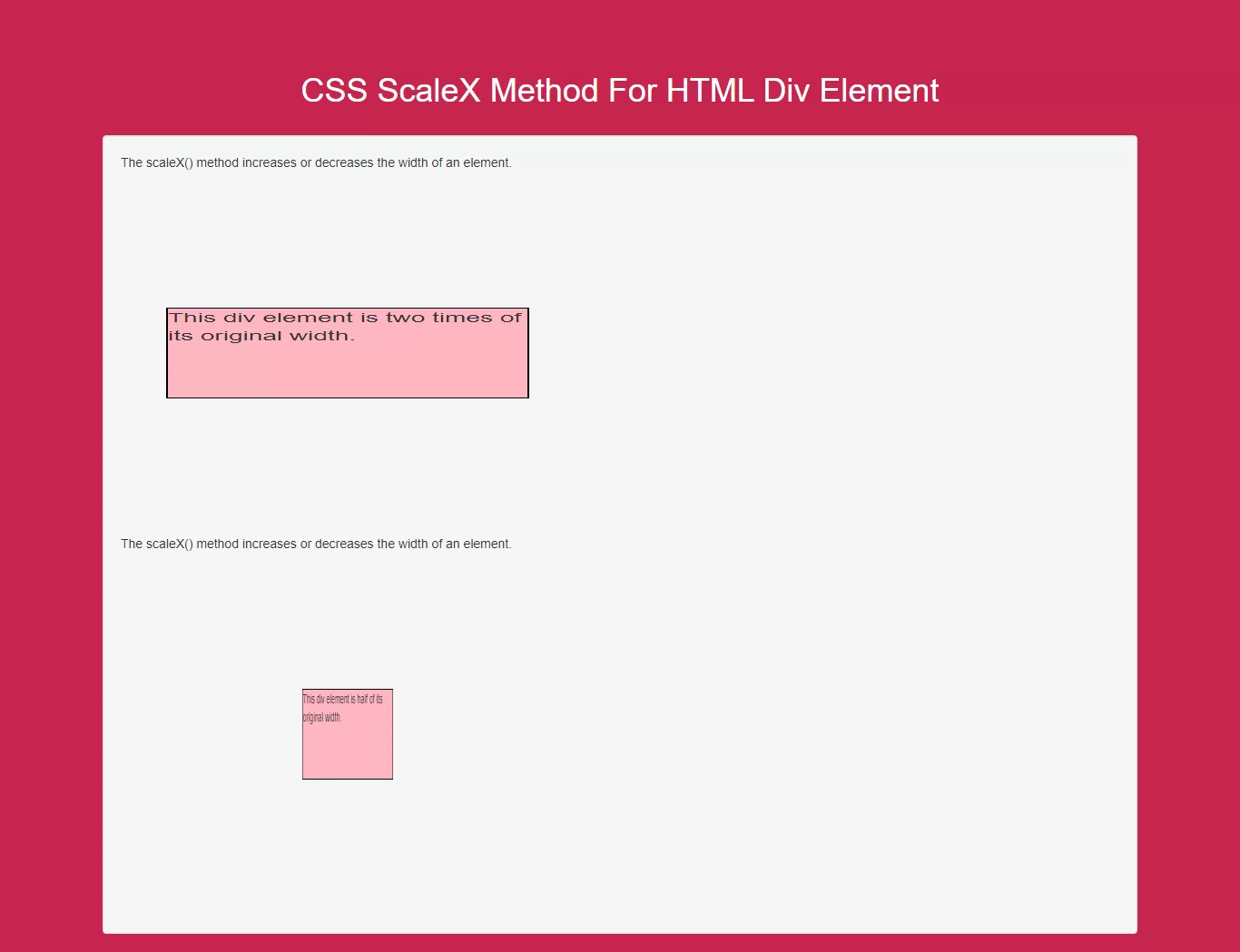
<p>The scaleX() method increases or decreases the width of an element.</p>
<div class="div1">
This div element is two times of its original width.
</div>
<p>The scaleX() method increases or decreases the width of an element.</p>
<div class="div2">
This div element is half of its original width.
</div>
</div>
</div>
</body>
</html>