<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#click").click(function () {
var str = "Hello world!";
var res = str.slice(0, 5);
$('#result').append(res);
});
});
</script>
<!doctype html>
<html lang="en">
<head>
<title>How Do I Slice String Using Slice method in JQuery</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<style>
body{
background: lightcoral;
}
</style>
</head>
<body>
<div class="container">
<div class="text-center">
<br> <br> <br> <br> <br> <br>
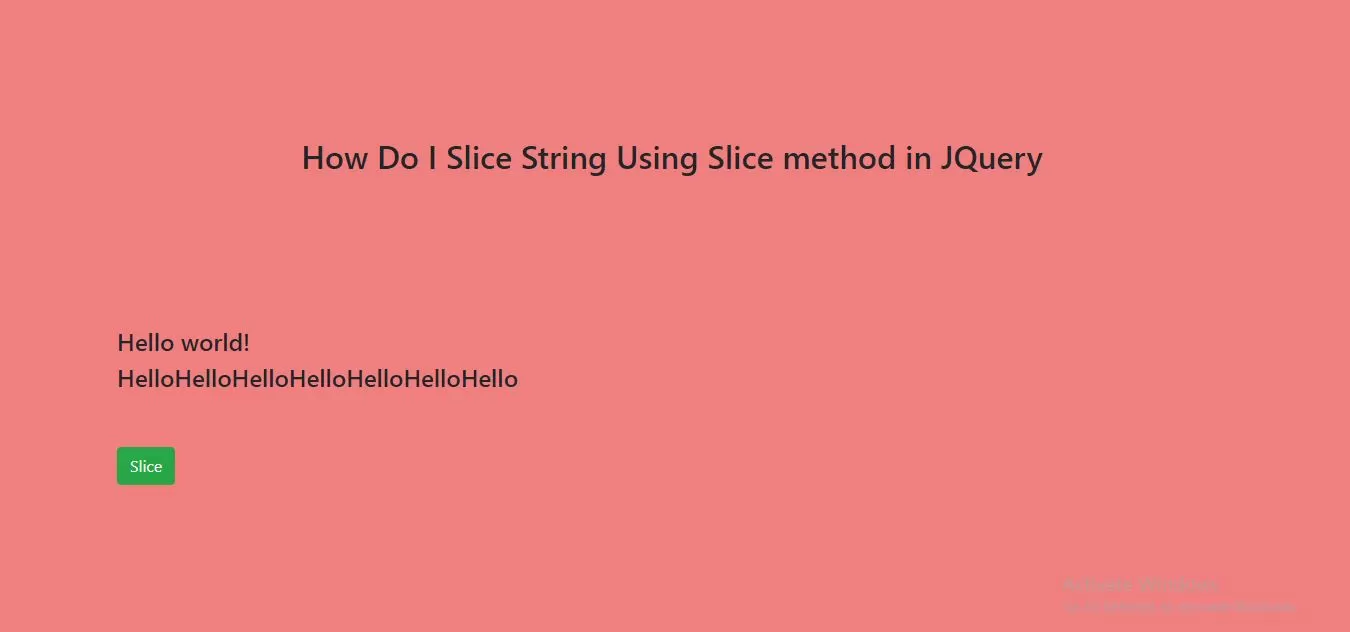
<h2>How Do I Slice String Using Slice method in JQuery</h2>
</div>
<br> <br> <br> <br> <br> <br>
<div class="well">
<h4>Hello world!</h4>
<h4 class="result" id="result"></h4>
<br><br>
<button class="btn btn-success" id="click">Slice</button>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function () {
$("#click").click(function () {
var str = "Hello world!";
var res = str.slice(0, 5);
$('#result').append(res);
});
});
</script>