
CSS The matrix() method combines all the 2D transform methods into one.
<style>
body {
background: #c7254e;
}
.div1 {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
}
#myDiv {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
transform: matrix(1, -0.3, 0, 1, 0, 0); /* Standard syntax */
}
#myDiv2 {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: matrix(1, 0, 0.5, 1, 150, 0); /* IE 9 */
transform: matrix(1, 0, 0.5, 1, 150, 0); /* Standard syntax */
}
</style>
Complete Code For Using CSS Matrix Method For HTML Div Element.
<html>
<head>
<title>How Do I Use CSS Matrix Method For HTML Div Element</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
.div1 {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
}
#myDiv {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
transform: matrix(1, -0.3, 0, 1, 0, 0); /* Standard syntax */
}
#myDiv2 {
width: 300px;
height: 100px;
background-color: lightpink;
border: 1px solid black;
-ms-transform: matrix(1, 0, 0.5, 1, 150, 0); /* IE 9 */
transform: matrix(1, 0, 0.5, 1, 150, 0); /* Standard syntax */
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">CSS Matrix Method For HTML Div Element</h1>
</div>
<br>
<div class="well">
<div class="div1">
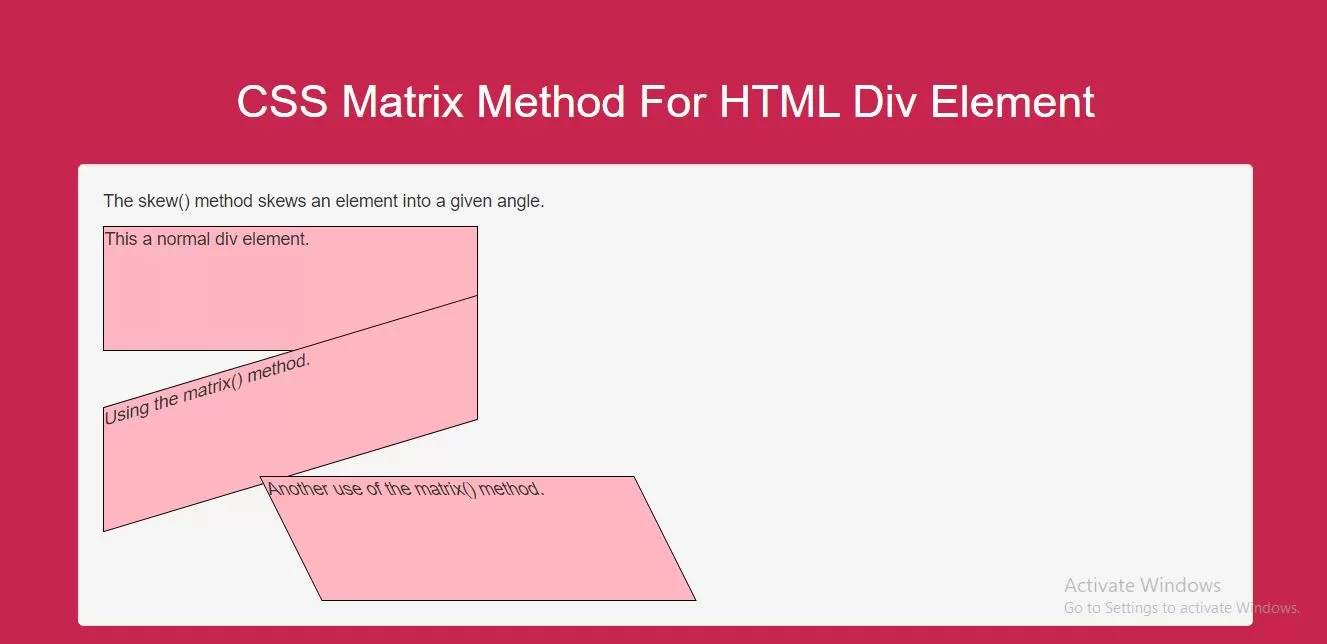
This a normal div element.
</div>
<div id="myDiv">
Using the matrix() method.
</div>
<div id="myDiv2">
Another use of the matrix() method.
</div>
</div>
</div>
</body>
</html>