
1.How To Insert A Background image iin HTML File
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("my_pic.jpg");
background-repeat: no-repeat;
background-position: right top;
margin-right: 200px;
background-attachment: fixed;
}
</style>
</head>
<body>
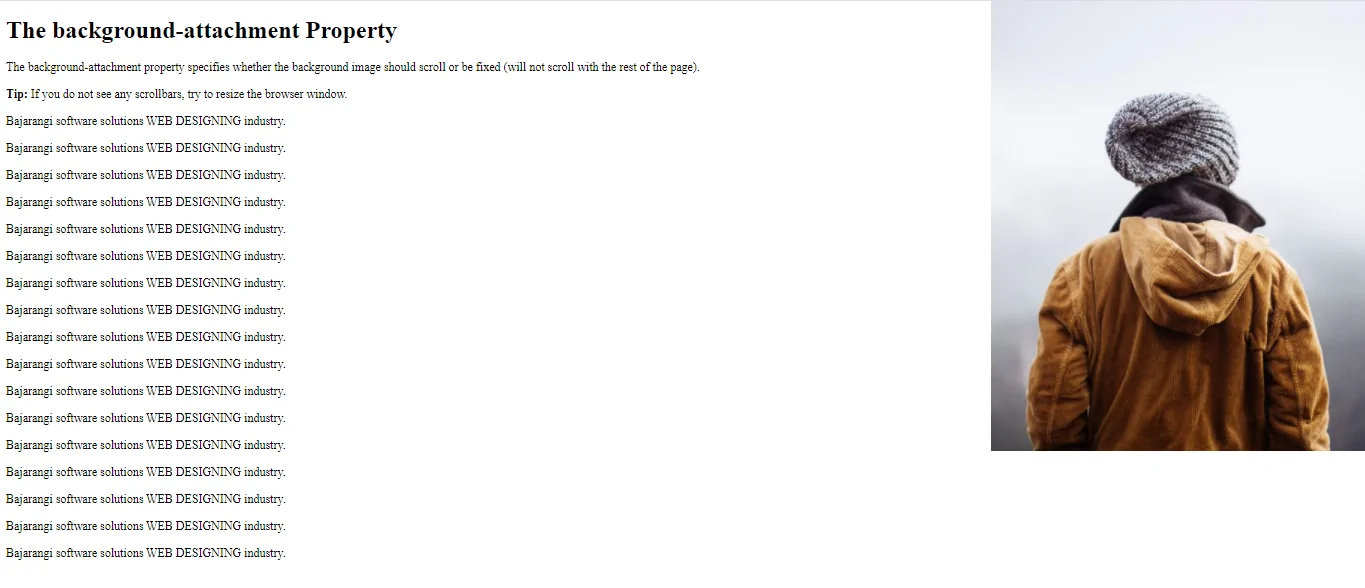
<h1>The background-attachment Property</h1>
<p>The background-attachment property specifies whether the background image should scroll or be fixed (will not scroll with the rest of the page).</p>
<p><strong>Tip:</strong> If you do not see any scrollbars, try to resize the browser window.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
<p>Bajarangi software solutions WEB DESIGNING industry.</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: #ffffff url("my_pic.jpg") no-repeat right top;
margin-right: 200px;
}
</style>
</head>
<body>
<h1>The background Property</h1>
<p>The background property is a shorthand property for specifying all the background properties in one declaration.</p>
<p>Here, the background image is only shown once, and it is also positioned in the top-right corner.</p>
<p>We have also added a right margin, so that the text will not write over the background image.</p>
</body>
</html>