
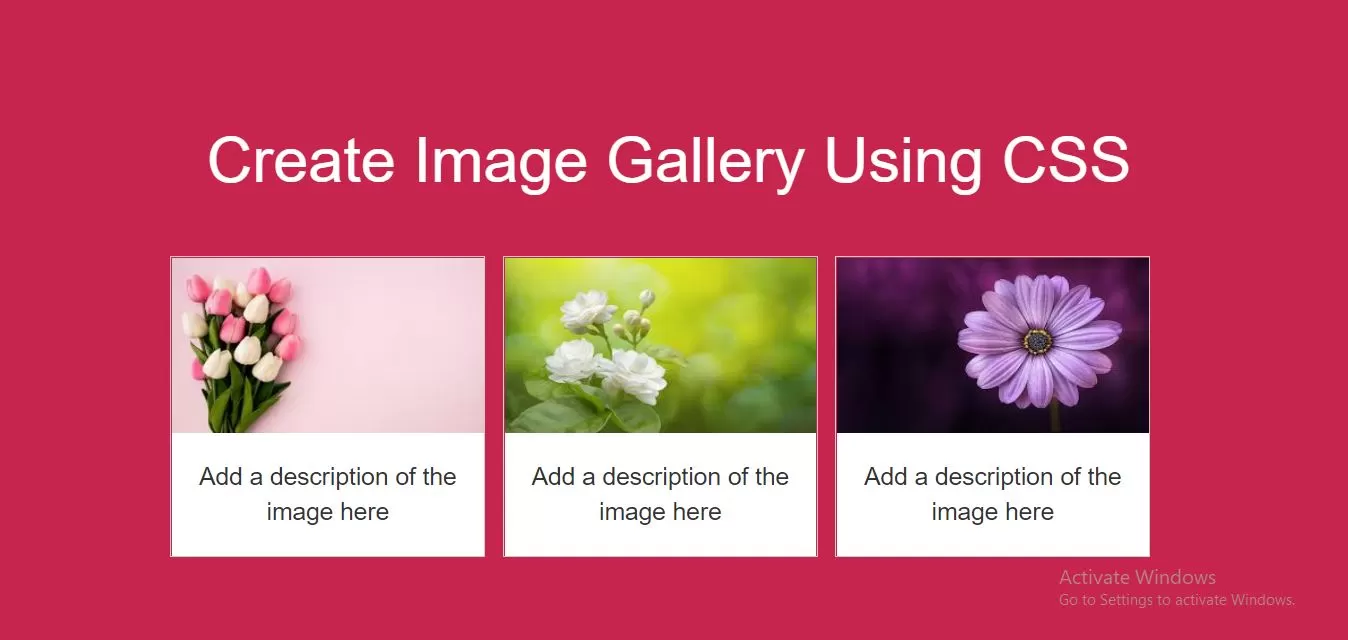
Complete Code For Creating Image Gallery Using CSS.
Create Index.html and implement below code in it.
<!DOCTYPE html>
<html>
<head>
<title>How To Create Image Gallery Using CSS With Examples</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #c7254e;
}
.div1{
margin-left: 70px;
}
.div1 div.gallery {
margin: 5px;
border: 1px solid #ccc;
float: left;
width: 180px;
}
.div1 div.gallery:hover {
border: 1px solid #777;
}
.div1 div.gallery img {
width: 100%;
height: 100px;
}
.div1 div.desc {
padding: 15px;
text-align: center;
background: white;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Create Image Gallery Using CSS</h1>
</div>
<br>
<div class="div1">
<div class="gallery">
<a target="_blank" href="../image/d1.jpg">
<img src="../image/d1.jpg" alt="demo1" width="600" height="400">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="gallery">
<a target="_blank" href="../image/d2.jpg">
<img src="../image/d2.jpg" alt="demo2" width="600" height="400">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="gallery">
<a target="_blank" href="../image/d3.jpg">
<img src="../image/d3.jpg" alt="demo3" width="600" height="400">
</a>
<div class="desc">Add a description of the image here</div>
</div>
</div>
<br>
</div>
</body>
</html>