
Gradients is very popular among mobile and web developers because they make the view look better then the filled plain background color.In computer graphics gradients is created using minimum two or more color combinations with color mixture effects.In flutter we can easily make Gradient effect button using gradient property of Container widget.
You can add this Gradiant Button Style code :
Column(
children: <Widget>[
SizedBox(height: 20.0,),
Center(
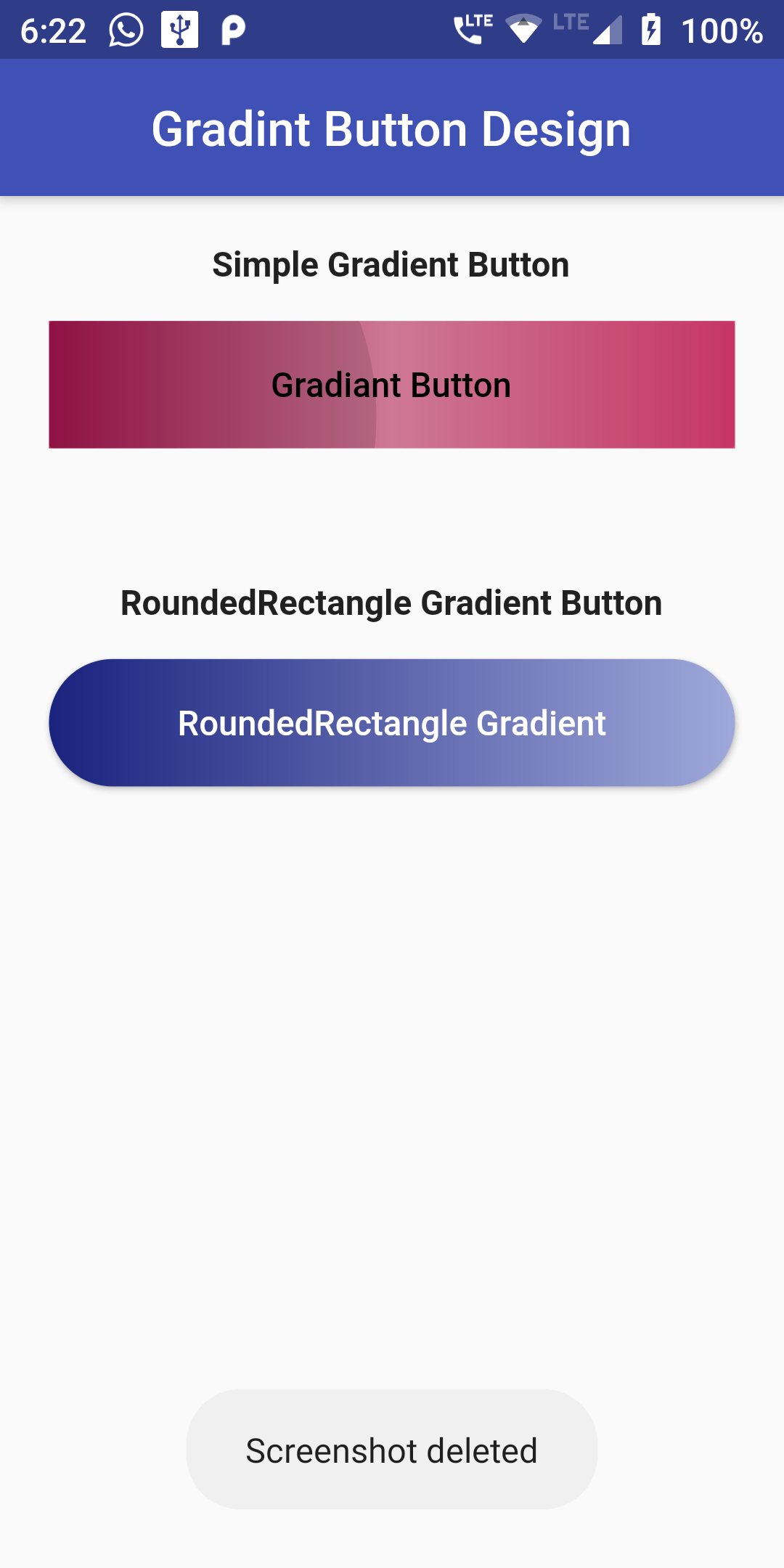
child: Text('Simple Gradient Button',style: TextStyle(
fontWeight: FontWeight.bold
),),
),
Center(
child: Container(
margin: EdgeInsets.all(15),
width: 280,
height: 52,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Color(0xFFC2185B), Color(0xFFF48FB1), Color(0xFFEC407A)],
begin: FractionalOffset.centerLeft,
end: FractionalOffset.centerRight,
),
),
child: FlatButton(
child: Text(
'Gradiant Button',
style: TextStyle(color: Colors.black),
),
onPressed: () {},
),
),
),
SizedBox(height: 40.0,),
Center(
child: Text('RoundedRectangle Gradient',style: TextStyle(
fontWeight: FontWeight.bold
),),
),
Center(
child: Container(
height: 52.0,
margin: EdgeInsets.all(15),
child: RaisedButton(
onPressed: () {},
padding: EdgeInsets.all(0.0),
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(75.0)),
child: Ink(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Color(0xFF1A237E), Color(0xFF9FA8DA)],
begin: Alignment.centerLeft,
end: Alignment.centerRight,
),
borderRadius: BorderRadius.circular(28.0)
),
child: Container(
constraints: BoxConstraints(maxWidth: 280.0, minHeight: 52.0),
alignment: Alignment.center,
child: Text(
"Roundshape Gradient Button",
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white
),
),
),
),
),)
)
]
),
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Gradiant Button Design'),
backgroundColor: Colors.indigo,
),
body: Column(
children: <Widget>[
SizedBox(height: 20.0,),
Center(
child: Text('Simple Gradient Button',style: TextStyle(
fontWeight: FontWeight.bold
),),
),
Center(
child: Container(
margin: EdgeInsets.all(15),
width: 280,
height: 52,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Color(0xFFC2185B), Color(0xFFF48FB1), Color(0xFFEC407A)],
begin: FractionalOffset.centerLeft,
end: FractionalOffset.centerRight,
),
),
child: FlatButton(
child: Text(
'Gradiant Button',
style: TextStyle(color: Colors.black),
),
onPressed: () {},
),
),
),
SizedBox(height: 40.0,),
Center(
child: Text('RoundedRectangle Gradient',style: TextStyle(
fontWeight: FontWeight.bold
),),
),
Center(
child: Container(
height: 52.0,
margin: EdgeInsets.all(15),
child: RaisedButton(
onPressed: () {},
padding: EdgeInsets.all(0.0),
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(75.0)),
child: Ink(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Color(0xFF1A237E), Color(0xFF9FA8DA)],
begin: Alignment.centerLeft,
end: Alignment.centerRight,
),
borderRadius: BorderRadius.circular(28.0)
),
child: Container(
constraints: BoxConstraints(maxWidth: 280.0, minHeight: 52.0),
alignment: Alignment.center,
child: Text(
"Roundshape Gradient Button",
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white
),
),
),
),
),)
)
]
),
);
}
}