
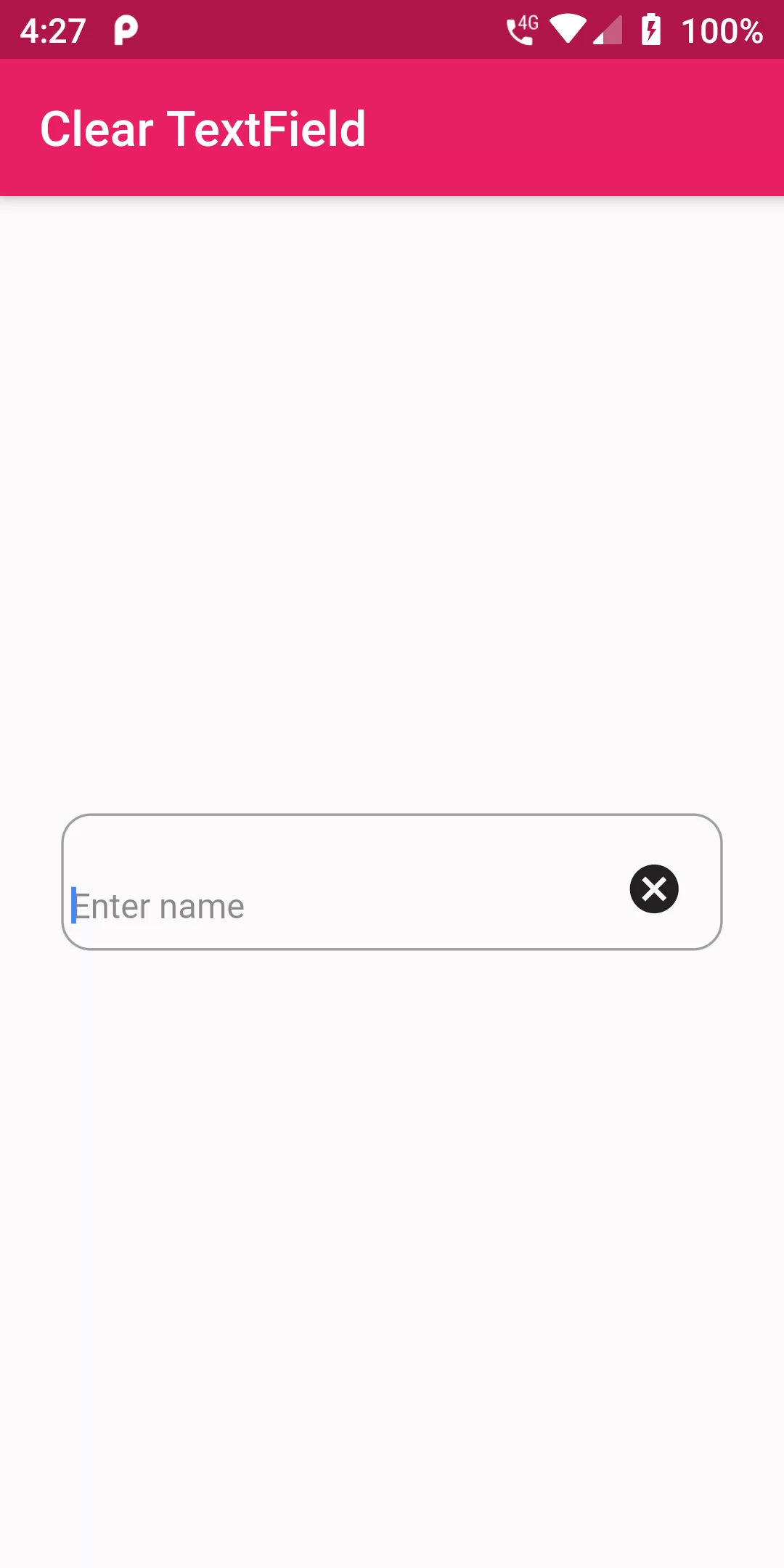
Clear Button To Text Field Input
Complete Code For Clear Button To Text Field Input In Flutter
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController _textFieldController = TextEditingController();
_onClear() {
setState(() {
_textFieldController.text = "";
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink,
title: Text('Clear TextField'),
),
body: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 25.0),
child: TextField(
controller: _textFieldController,
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(12.0)),
borderSide: BorderSide(color: Colors.black26),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(12.0)),
borderSide: BorderSide(color: Colors.grey),
),
contentPadding: EdgeInsets.all(4),
hintText: 'Enter name',
hintStyle: TextStyle(color: Colors.black45,fontSize: 14),
suffix: IconButton(
icon: Icon(Icons.cancel),
onPressed: _onClear,
),
),
),
),
),
);
}
}