
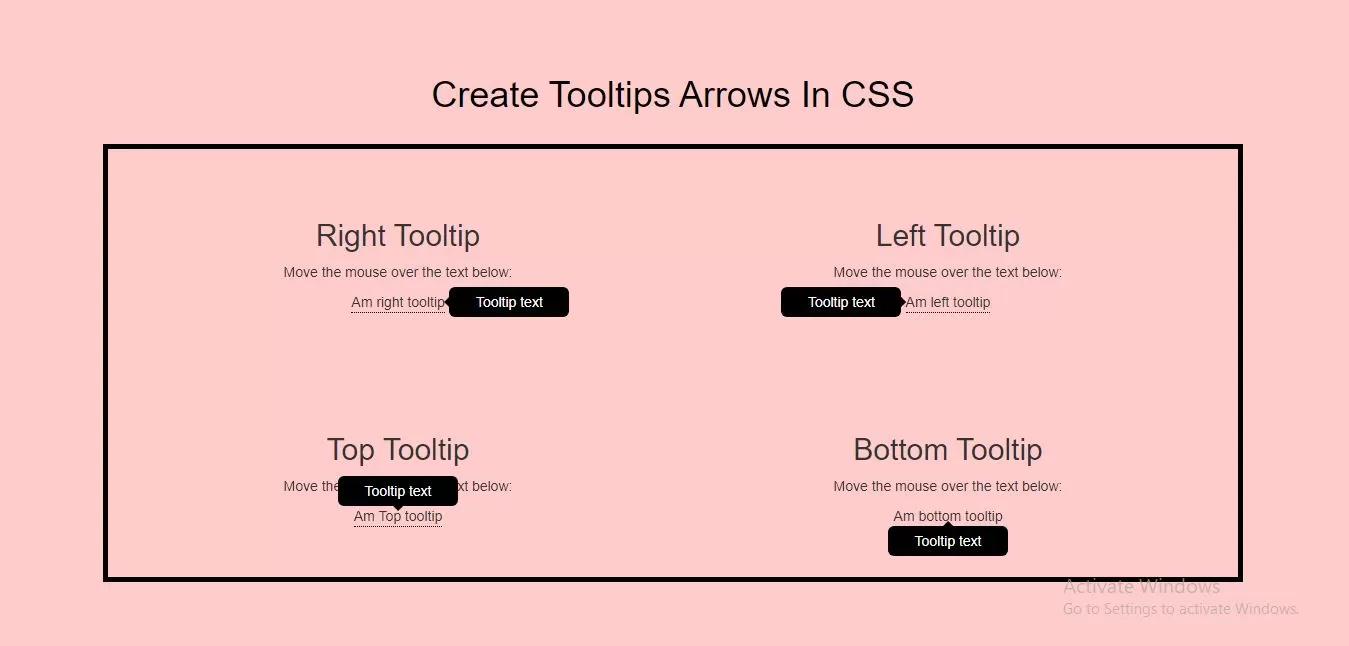
Complete Code For Creating Tooltips Arrows In CSS.
Create Index.html file and implement below code in it.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Create Tooltips Arrows In CSS With Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #ffcccc;
}
.padding {
padding: 50px;
text-align: center;
}
.border {
border: 5px solid black;
}
/*right tooltip*/
.tooltip_r {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip_r .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;
top: -5px;
left: 105%;
}
.tooltip_r .tooltiptext::after {
content: "";
position: absolute;
top: 50%;
right: 100%;
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent black transparent transparent;
}
.tooltip_r:hover .tooltiptext {
visibility: visible;
}
/*left tooltip*/
.tooltip_l {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip_l .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;
top: -5px;
right: 105%;
}
.tooltip_l .tooltiptext::after {
content: "";
position: absolute;
top: 50%;
left: 100%;
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
}
.tooltip_l:hover .tooltiptext {
visibility: visible;
}
/*top tooltip*/
.tooltip_t {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip_t .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;
bottom: 100%;
left: 50%;
margin-left: -60px;
}
.tooltip_t .tooltiptext::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
.tooltip_t:hover .tooltiptext {
visibility: visible;
}
/*bottom tooltip*/
.tooltip_b {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip_b .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position the tooltip */
position: absolute;
z-index: 1;
top: 100%;
left: 50%;
margin-left: -60px;
}
.tooltip_b .tooltiptext::after {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
.tooltip_b:hover .tooltiptext {
visibility: visible;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">Create Tooltips Arrows In CSS</h1>
</div>
<br>
<div class="col-md-12 border">
<div class="col-md-6 padding">
<h2>Right Tooltip</h2>
<p>Move the mouse over the text below:</p>
<div class="tooltip_r">Am right tooltip
<span class="tooltiptext">Tooltip text</span>
</div>
</div>
<div class="col-md-6 padding">
<h2>Left Tooltip</h2>
<p>Move the mouse over the text below:</p>
<div class="tooltip_l">Am left tooltip
<span class="tooltiptext">Tooltip text</span>
</div>
</div>
<div class="col-md-6 padding">
<h2>Top Tooltip</h2>
<p>Move the mouse over the text below:</p>
<div class="tooltip_t">Am Top tooltip
<span class="tooltiptext">Tooltip text</span>
</div>
</div>
<div class="col-md-6 padding">
<h2>Bottom Tooltip</h2>
<p>Move the mouse over the text below:</p>
<div class="tooltip_b">Am bottom tooltip
<span class="tooltiptext">Tooltip text</span>
</div>
</div>
</div>
</div>
</body>
</html>