
Step 1:Create index.html to impelement below code.
<div class="row">
<div class="customer_records">
<input name="customer_name" type="text" value="name">
<input name="customer_email" type="email" value="email">
<a class="extra-fields-customer" href="#">Add More Customer</a>
</div>
<div class="customer_records_dynamic"></div>
</div>
<script>
$('.extra-fields-customer').click(function() {
$('.customer_records').clone().appendTo('.customer_records_dynamic');
$('.customer_records_dynamic .customer_records').addClass('single remove');
$('.single .extra-fields-customer').remove();
$('.single').append('<a href="#" class="remove-field btn-remove-customer">Remove Fields</a>');
$('.customer_records_dynamic > .single').attr("class", "remove");
$('.customer_records_dynamic input').each(function() {
var count = 0;
var fieldname = $(this).attr("name");
$(this).attr('name', fieldname + count);
count++;
});
});
$(document).on('click', '.remove-field', function(e) {
$(this).parent('.remove').remove();
e.preventDefault();
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Create Input Filed Onclick Of Button Using JQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
* { font-family:Arial; }
h2 { padding:0 0 5px 5px; }
h2 a { color: #224f99; }
a { color:#999; text-decoration: none; }
a:hover { color:#802727; }
p { padding:0 0 5px 0; }
input { padding:5px; border:1px solid #999; border-radius:4px; -moz-border-radius:4px; -web-kit-border-radius:4px; -khtml-border-radius:4px; }
</style>
<body>
<div class="container">
<br><br><br><br>
<div class="text-center">
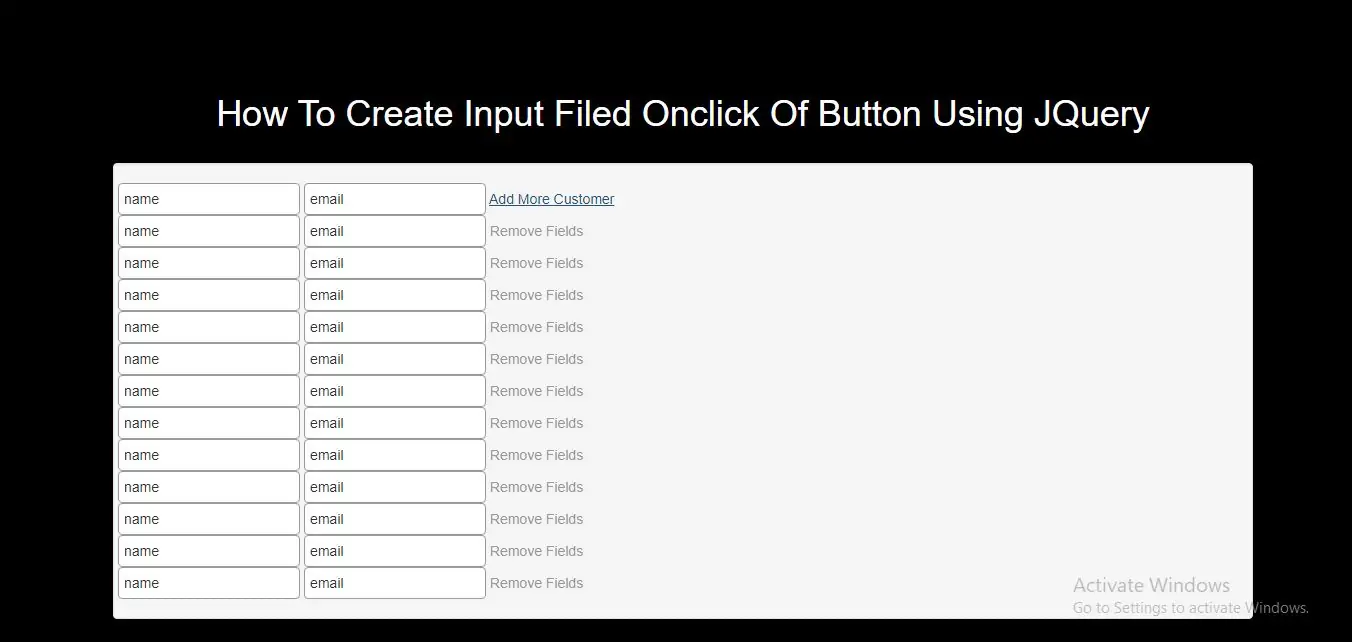
<h1 id="color" style="color: White;">How To Create Input Filed Onclick Of Button Using JQuery</h1>
</div>
<br>
<div class="well">
<div class="row">
<div class="customer_records">
<input name="customer_name" type="text" value="name">
<input name="customer_email" type="email" value="email">
<a class="extra-fields-customer" href="#">Add More Customer</a>
</div>
<div class="customer_records_dynamic"></div>
</div>
</div>
</div>
</body>
</html>
<script>
$('.extra-fields-customer').click(function() {
$('.customer_records').clone().appendTo('.customer_records_dynamic');
$('.customer_records_dynamic .customer_records').addClass('single remove');
$('.single .extra-fields-customer').remove();
$('.single').append('<a href="#" class="remove-field btn-remove-customer">Remove Fields</a>');
$('.customer_records_dynamic > .single').attr("class", "remove");
$('.customer_records_dynamic input').each(function() {
var count = 0;
var fieldname = $(this).attr("name");
$(this).attr('name', fieldname + count);
count++;
});
});
$(document).on('click', '.remove-field', function(e) {
$(this).parent('.remove').remove();
e.preventDefault();
});
</script>