
Step 1:Create index.html file and implement below code.
<textarea id="comment" rows="5" cols="50"></textarea> <p><button type="button">Get Value</button></p>
Step 2:Implement jQuery to copy textarea data.
<script>
$(document).ready(function(){
$("button").click(function(){
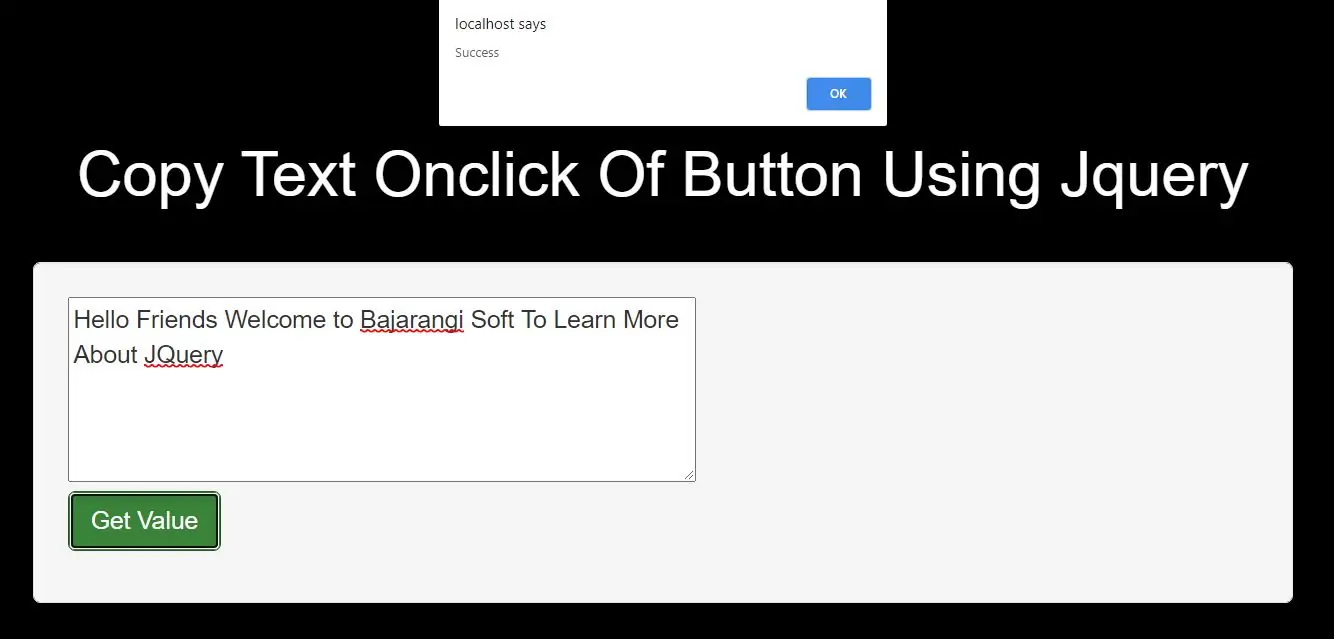
alert("Success");
$("textarea").select();
document.execCommand('copy');
});
});
</script>
Complete Code For Copying Text Onclick Of Button Using Jquery
<!DOCTYPE html>
<html>
<head>
<title>How Can I Copy Text Onclick Of Button Using Jquery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
</style>
<body>
<div class="container">
<br><br><br><br>
<div class="text-center">
<h1 id="color" style="color: White;">Copy Text Onclick Of Button Using Jquery</h1>
</div>
<br>
<div class="well">
<textarea id="comment" rows="5" cols="50"></textarea>
<p><button type="button">Get Value</button></p>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("Success");
$("textarea").select();
document.execCommand('copy');
});
});
</script>