
Onclick Onpress Event On Raised Button
Complete Code For Onclick Onpress Event On Raised Button In Flutter
Main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
sampleFunction(){
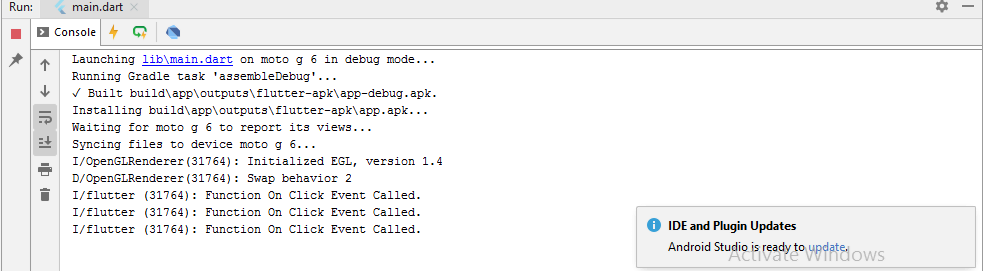
print('Function On Click Event Called.');
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Color(0xFF4A148C),
title: Text('Onclick Onpress Event'),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children:[
RaisedButton(
child: Text(" Button With OnPress "),
onPressed: sampleFunction,
color: Color(0xFF4A148C),
textColor: Colors.white,
splashColor: Colors.grey,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
)
],
)
)
)
);
}
}