
File within the block or invoking classes from the different CSS files. This rule remains consistent.
In case multiple classes consist of similar attributes and they are used in the same HTML element. Then, the class modified the latest would be used to style the element.
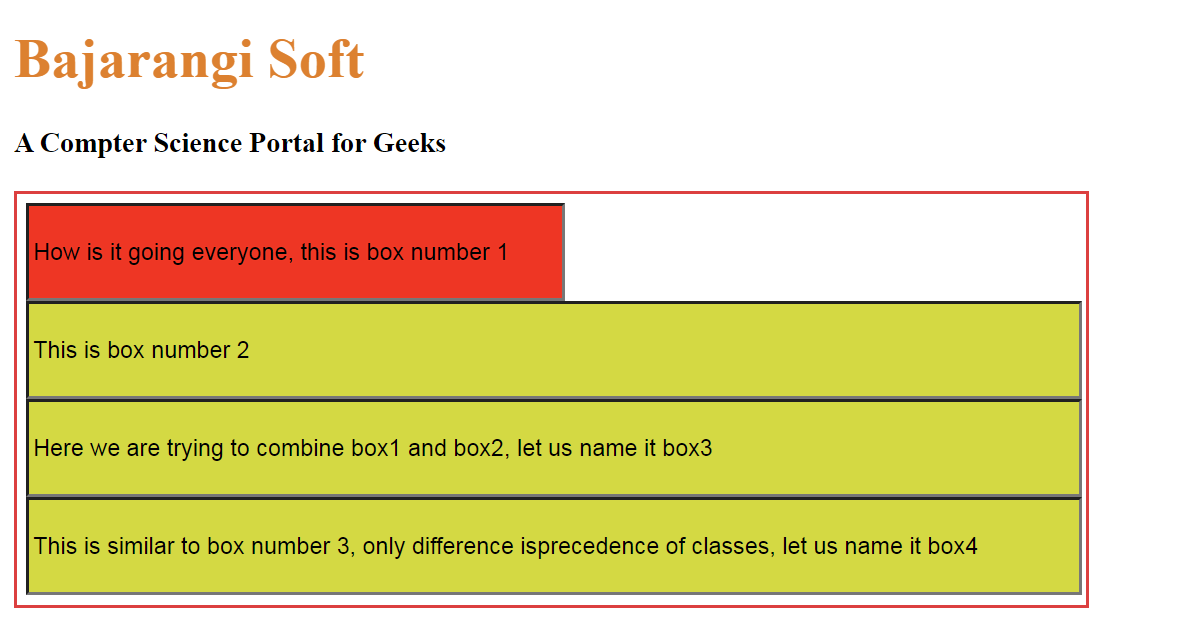
Below example illustrates the concept of order of classes:
“The order of the classes in which they would work does not depend upon the order, in which they are written in the class attribute. Rather, it is decided by the order in which they appear in the block or the .css file”
<!DOCTYPE html>
<html>
<head>
<title>Specify the order of classes in CSS</title>
<style type="text/css">
h1 {
color: green;
}
.container {
width: 600px;
padding: 5px;
border: 2px solid black;
}
.box1 {
width: 300px;
height: 50px;
background-color: purple;
}
.box2 {
width: 595px;
height: 50px;
background-color: yellow;
}
</style>
</head>
<body>
<h1>Bajarangi Soft</h1>
<b>A Compter Portal </b>
<br>
<br>
<div class="container">
<div>
<input type="text" class="box1" value=
"How is it going everyone, this is box number 1">
</div>
<div>
<input type="text" class="box2" value=
"This is box number 2">
</div>
<div>
<input type="text" class="box1 box2" value=
"Here we are trying to combine box1 and box2, let us name it box3">
</div>
<div>
<input type="text" class="box2 box1" value=
"This is similar to box number 3, only difference is
precedence of classes, let us name it box4">
</div>
</div>
</body>
</html>
Note: Remember the inline CSS always have more priority than the external and internal CSS. Therefore if you use inline styling in the HTML elements, then the properties defined in the inline styling would overwrite predefined classes. YOu can ignore all these things if you are aware of !important keyword.