
You Can Add CircleBorder Alert Dialog Box Code:
Column(children: <Widget>[
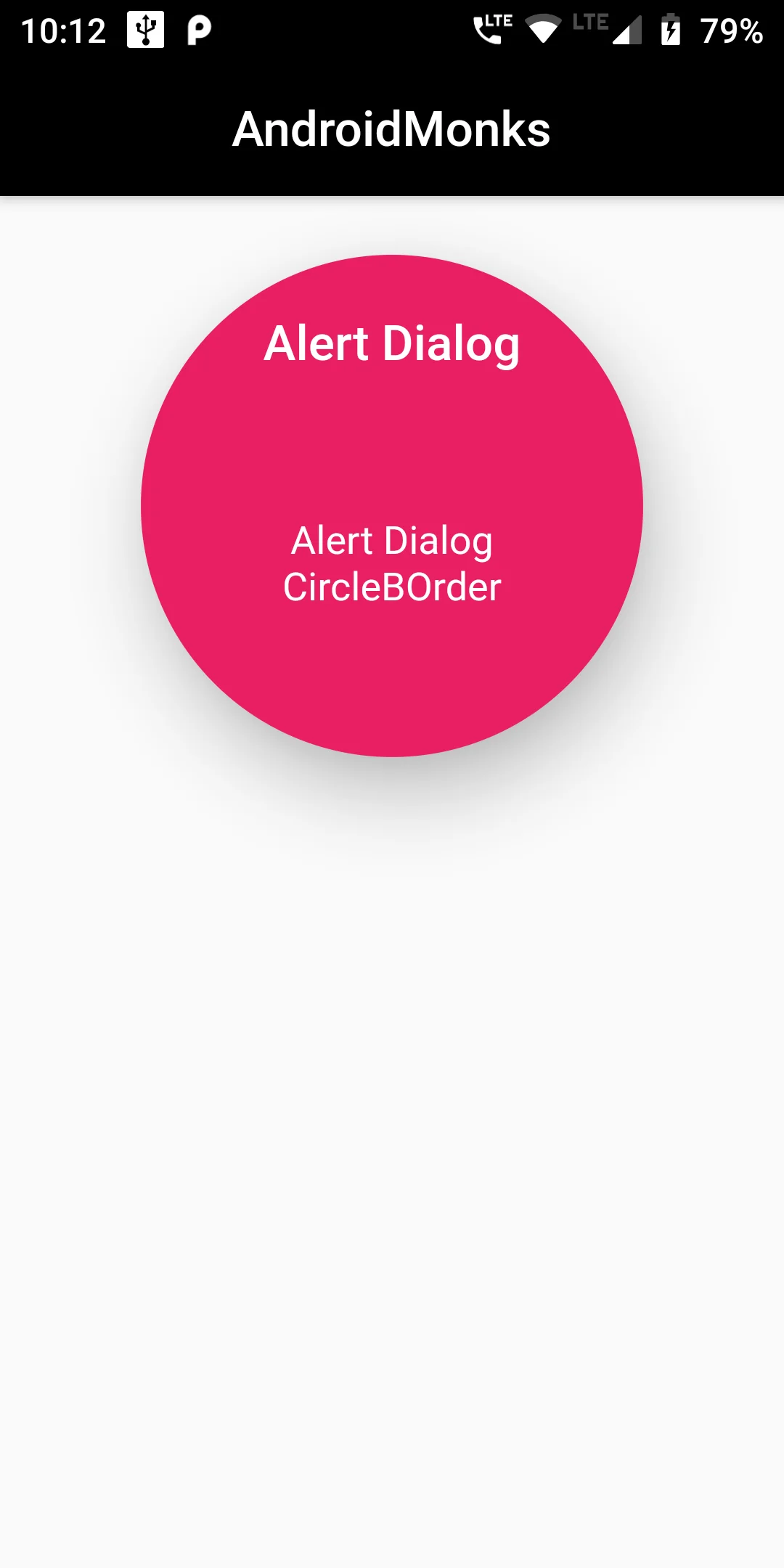
AlertDialog(
backgroundColor: Colors.pink,
title: Text("Alert Dialog",textAlign: TextAlign.center,style: TextStyle(color: Colors.white),),
content: Text("Alert Dialog CircleBorder",textAlign: TextAlign.center,style: TextStyle(color: Colors.white)),
contentPadding: EdgeInsets.all(60.0),
shape: CircleBorder(),
)
],)
import 'package:flutter/material.dart';
void main()
{
runApp(MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Androidmonks',
home: FirstWidget(),
));
}
class FirstWidget extends StatelessWidget
{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.black,
title: Text("AndroidMonks"),),
body: Column(children: <Widget>[
AlertDialog(
backgroundColor: Colors.pink,
title: Text("Alert Dialog",textAlign: TextAlign.center,style: TextStyle(color: Colors.white),),
content: Text("Alert Dialog CircleBorder",textAlign: TextAlign.center,style: TextStyle(color: Colors.white)),
contentPadding: EdgeInsets.all(60.0),
shape: CircleBorder(),
)
],)
);
}
}