
CSS For Allow long words to be able to be break and fit into div.
p.test1 {
word-break: keep-all;
}
p.test2 {
word-break: break-all;
}
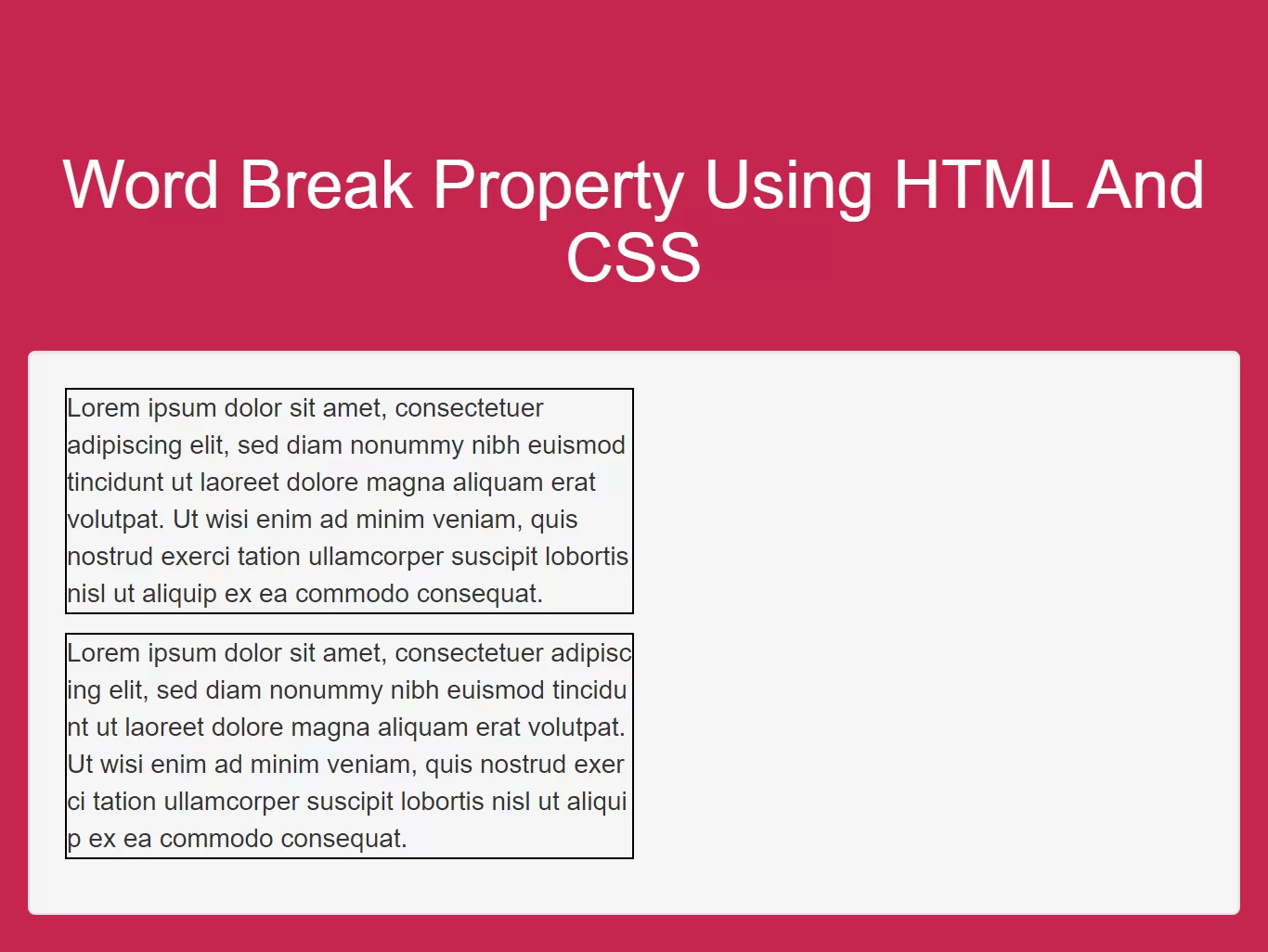
Complete Code For Using Word Break Property Using HTML And CSS
<!DOCTYPE html>
<html>
<head>
<title>How Can I Use Word Break Property Using HTML And CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
p.test1 {
width: 50%;
border: 1px solid #000000;
word-break: keep-all;
}
p.test2 {
width: 50%;
border: 1px solid #000000;
word-break: break-all;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Word Break Property Using HTML And CSS</h1>
</div>
<br>
<div class="well">
<p class="test1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod
tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci
tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<p class="test2">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod
tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci
tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</body>
</html>