
Step 1:Create index.html file and implement as below code in it.
<h2>Div1</h2>
<div class="div1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod
tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci
tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
Step 2:Implement CSS code as below to set div element at overflow auto.
<style>
body {
background: #e47365;
}
.div1 {
background-color: #eee;
width: 400px;
height: 50px;
border: 1px dotted black;
overflow: auto ;
}
</style>
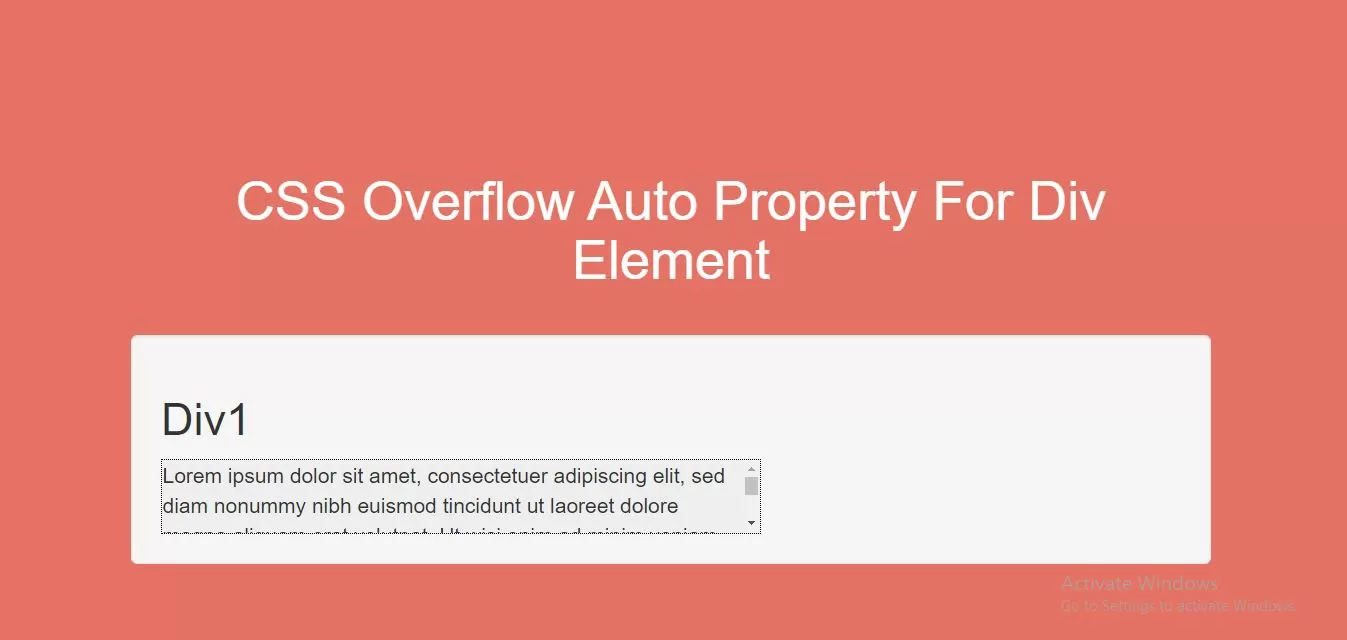
Complete Code For Using CSS Overflow Auto Property For Div Element.
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Overflow Auto Property For Div Element</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #e47365;
}
.div1 {
background-color: #eee;
width: 400px;
height: 50px;
border: 1px dotted black;
overflow: auto;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">CSS Overflow Auto Property For Div Element</h1>
</div>
<br>
<div class="well">
<h2>Div1</h2>
<div class="div1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod
tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci
tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</div>
<br>
</div>
</body>
</html>