
CSS specifies whether lines of text are laid out horizontally or vertically.
p.test1 {
writing-mode: horizontal-tb;
}
span.test2 {
writing-mode: vertical-rl;
}
p.test2 {
writing-mode: vertical-rl;
}
Complete Code For Using Word Break Property Using HTML And CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Use Writing Mode Property Using HTML And CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
p.test1 {
writing-mode: horizontal-tb;
}
span.test2 {
writing-mode: vertical-rl;
}
p.test2 {
writing-mode: vertical-rl;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">How To Use Writing Mode Property Using HTML And CSS</h1>
</div>
<br>
<div class="well">
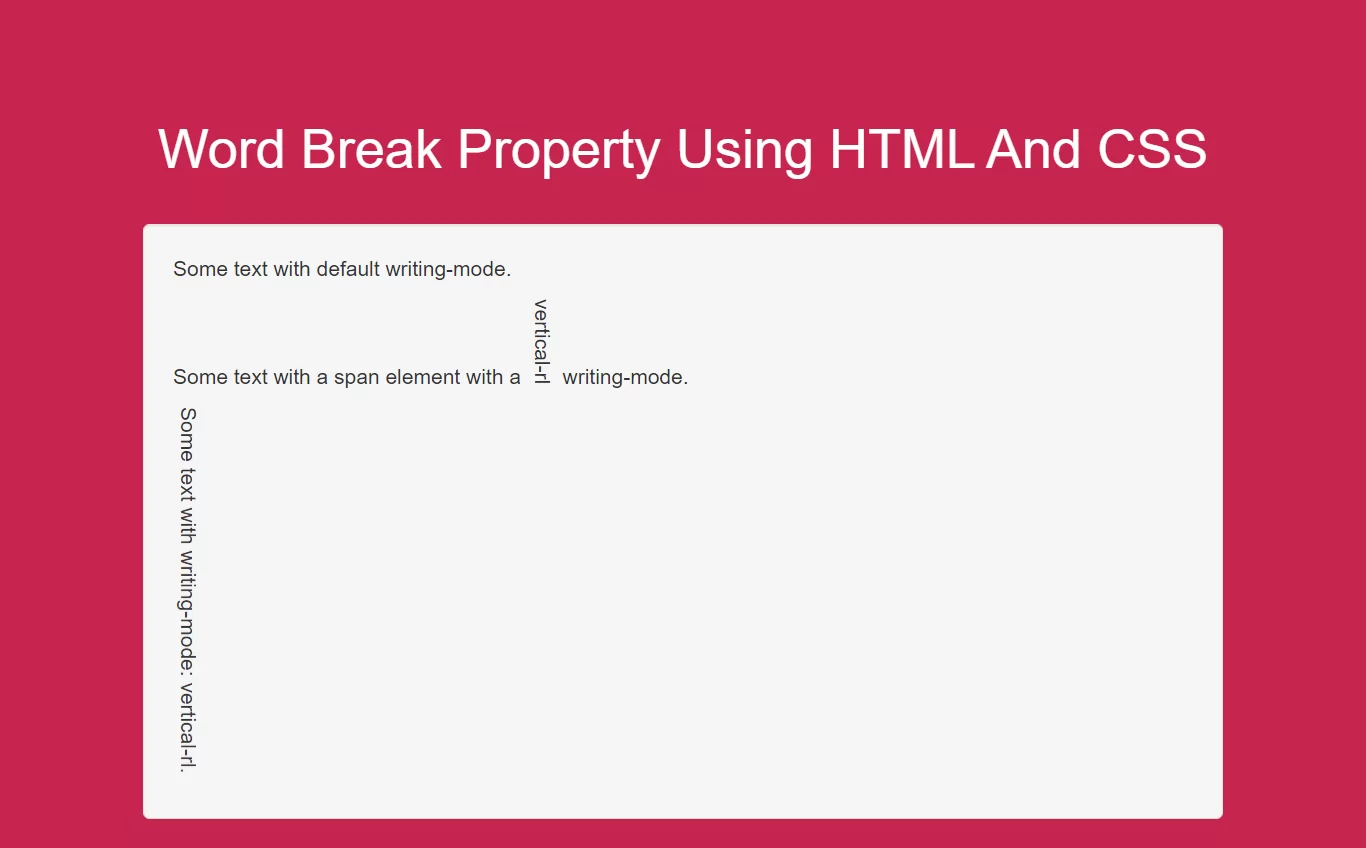
<p class="test1">Some text with default writing-mode.</p>
<p>Some text with a span element with a <span class="test2">vertical-rl</span> writing-mode.</p>
<p class="test2">Some text with writing-mode: vertical-rl.</p>
</div>
</div>
</body>
</html>