
Step 1:Create index.html file and implement as below code in it.
<p class="one">Hello .</p> <p class="two">Hello .</p> <p class="three">Hello .</p>
Step 2:Implement CSS code as below to give border and border-width.
<style>
body {
background: #2e9ad0;
}
p.one {
border-style: solid;
border-width: 5px 20px; /* 5px top and bottom, 20px on the sides */
}
p.two {
border-style: solid;
border-width: 20px 5px; /* 20px top and bottom, 5px on the sides */
}
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px; /* 25px top, 10px right, 4px bottom and 35px left */
}
</style>
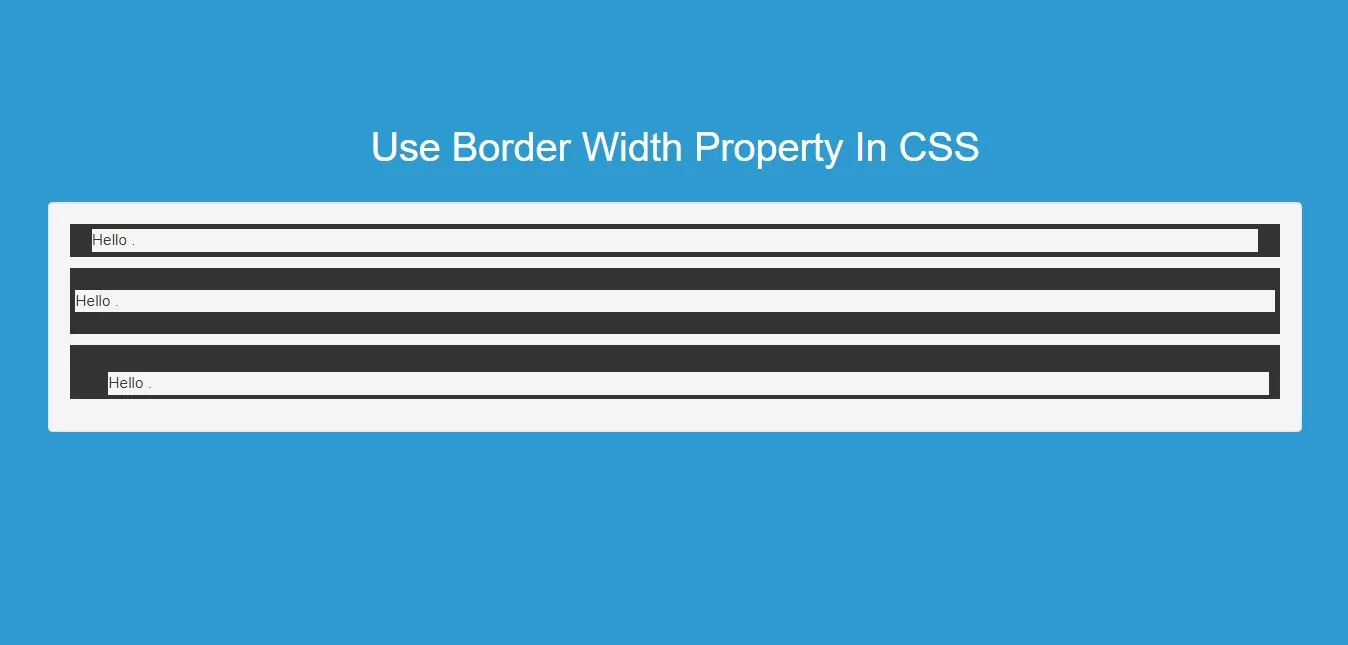
Complete Code For Using Border Width Property In CSS .
<!DOCTYPE html>
<html>
<head>
<title>How To Use Border Width Property In CSS With Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
p.one {
border-style: solid;
border-width: 5px 20px; /* 5px top and bottom, 20px on the sides */
}
p.two {
border-style: solid;
border-width: 20px 5px; /* 20px top and bottom, 5px on the sides */
}
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px; /* 25px top, 10px right, 4px bottom and 35px left */
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Use Border Width Property In CSS </h1>
</div>
<br>
<div class="well">
<p class="one">Hello .</p>
<p class="two">Hello .</p>
<p class="three">Hello .</p>
</div>
<br>
</div>
</body>
</html>