DropdownButton(
items: _dropdownValues
.map((value) => DropdownMenuItem(
child: Text(value),
value: value,
))
.toList(),
onChanged: (String value) {},
isExpanded: false,
hint: Text('Select Item',style: TextStyle(
fontSize: 30,
color: Colors.black
),),
),
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: DropDown()
);
}
}
class DropDown extends StatefulWidget {
@override
DropDownWidget createState() => DropDownWidget();
}
class DropDownWidget extends State {
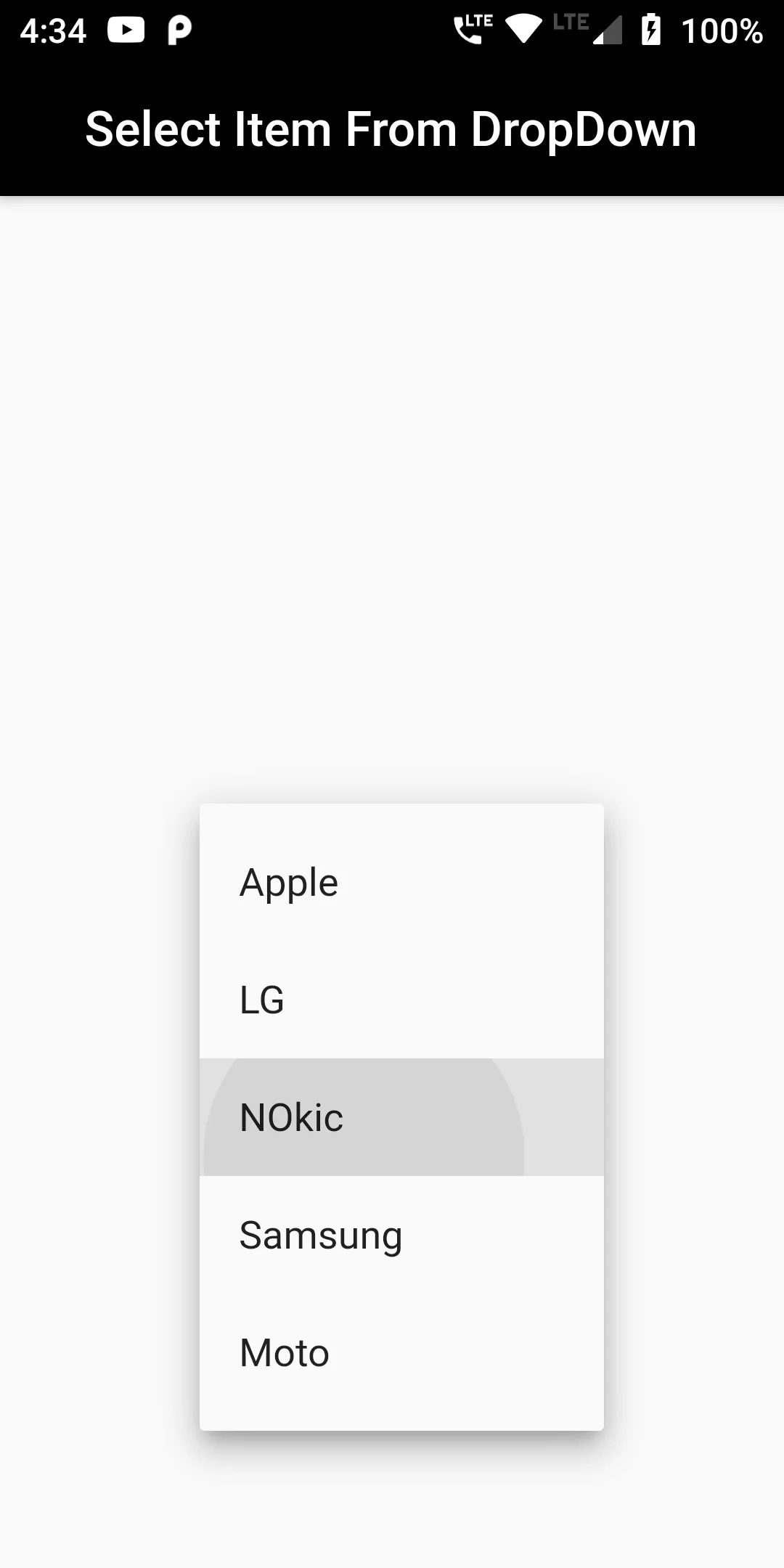
final List<String> _dropdownValues = [
"Apple",
"LG",
"NOkic",
"Samsung",
"Moto"
]; //
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.black,
title: Text('Select Item From DropDown'),
),
body: Center(
child: DropdownButton(
items: _dropdownValues
.map((value) => DropdownMenuItem(
child: Text(value),
value: value,
))
.toList(),
onChanged: (String value) {},
isExpanded: false,
hint: Text('Select Item',style: TextStyle(
fontSize: 20,
color: Colors.black
),),
),
),
);
}
}