
Create a Clickable Dropdown
Create a dropdown menu that appears when the user clicks on a button.
<div class="dropdown">
<button onclick="search()" class="dropbtn btn btn-info">Dropdown</button>
<div id="Dropdown" class="dropdown-content">
<input type="text" placeholder="Search.." id="Input" onkeyup="filterFunction()">
<a href="#about">About</a>
<a href="#base">Base</a>
<a href="#blog">Blog</a>
<a href="#contact">Contact</a>
<a href="#custom">Custom</a>
<a href="#support">Support</a>
<a href="#tools">Tools</a>
</div>
</div>
Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element.
Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it.
Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS.
Step 2:Now we create css code for dropdown menu so implement below code in index.html file
<style>
h1 {
color: red;
}
.dropbtn {
/*background-color: #4CAF50;*/
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropbtn:hover, .dropbtn:focus {
/*background-color: #3e8e41;*/
}
#Input {
box-sizing: border-box;
font-size: 16px;
padding: 14px 20px 12px 45px;
border: none;
border-bottom: 1px solid #ddd;
}
#Input:focus {outline: 3px solid #ddd;}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f6f6f6;
min-width: 230px;
overflow: auto;
border: 1px solid #ddd;
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown a:hover {background-color: #ddd;}
.show {display: block;}
</style>
Step 3:Now we implement javascript to search items inside the dropdown
<script>
/* When the user clicks on the button,
toggle between hiding and showing the dropdown content */
function search() {
document.getElementById("Dropdown").classList.toggle("show");
}
function filterFunction() {
var input, filter, ul, li, a, i;
input = document.getElementById("Input");
filter = input.value.toUpperCase();
div = document.getElementById("Dropdown");
a = div.getElementsByTagName("a");
for (i = 0; i < a.length; i++) {
txtValue = a[i].textContent || a[i].innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
a[i].style.display = "";
} else {
a[i].style.display = "none";
}
}
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Search For Items In A Dropdown Menu Using JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1 {
color: red;
}
.dropbtn {
/*background-color: #4CAF50;*/
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropbtn:hover, .dropbtn:focus {
/*background-color: #3e8e41;*/
}
#Input {
box-sizing: border-box;
font-size: 16px;
padding: 14px 20px 12px 45px;
border: none;
border-bottom: 1px solid #ddd;
}
#Input:focus {outline: 3px solid #ddd;}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f6f6f6;
min-width: 230px;
overflow: auto;
border: 1px solid #ddd;
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown a:hover {background-color: #ddd;}
.show {display: block;}
</style>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
<h1>How To Search For Items In A Dropdown Menu Using JavaScript</h1>
</div>
<br>
<div class="well">
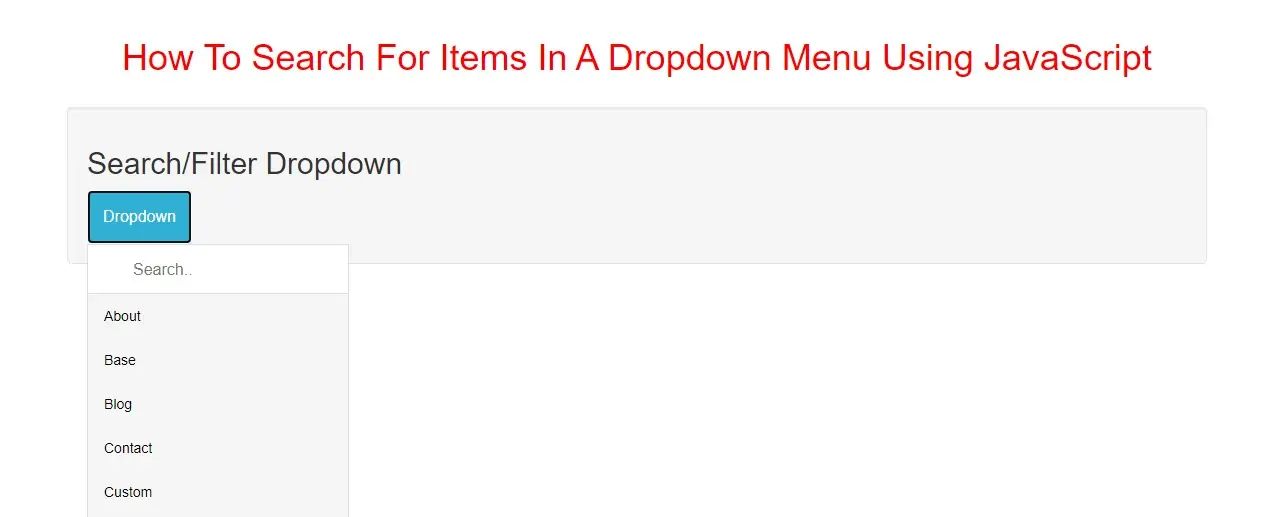
<h2>Search/Filter Dropdown</h2>
<div class="dropdown">
<button onclick="search()" class="dropbtn btn btn-info">Dropdown</button>
<div id="Dropdown" class="dropdown-content">
<input type="text" placeholder="Search.." id="Input" onkeyup="filterFunction()">
<a href="#about">About</a>
<a href="#base">Base</a>
<a href="#blog">Blog</a>
<a href="#contact">Contact</a>
<a href="#custom">Custom</a>
<a href="#support">Support</a>
<a href="#tools">Tools</a>
</div>
</div>
<script>
/* When the user clicks on the button,
toggle between hiding and showing the dropdown content */
function search() {
document.getElementById("Dropdown").classList.toggle("show");
}
function filterFunction() {
var input, filter, ul, li, a, i;
input = document.getElementById("Input");
filter = input.value.toUpperCase();
div = document.getElementById("Dropdown");
a = div.getElementsByTagName("a");
for (i = 0; i < a.length; i++) {
txtValue = a[i].textContent || a[i].innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
a[i].style.display = "";
} else {
a[i].style.display = "none";
}
}
}
</script>
</div>
<div>
</body>
</html>