
As a starting point, we will create a simple app with a Stack. Stack is a container Widget, that places widgets on top of each other. All of our widgets will be placed in it.Building a flashy Circular Menu Button Top Center in Flutter can be done with ease thanks to the Transform widget and staggered animations.
You can add this Circular Menu Button Top Center code :
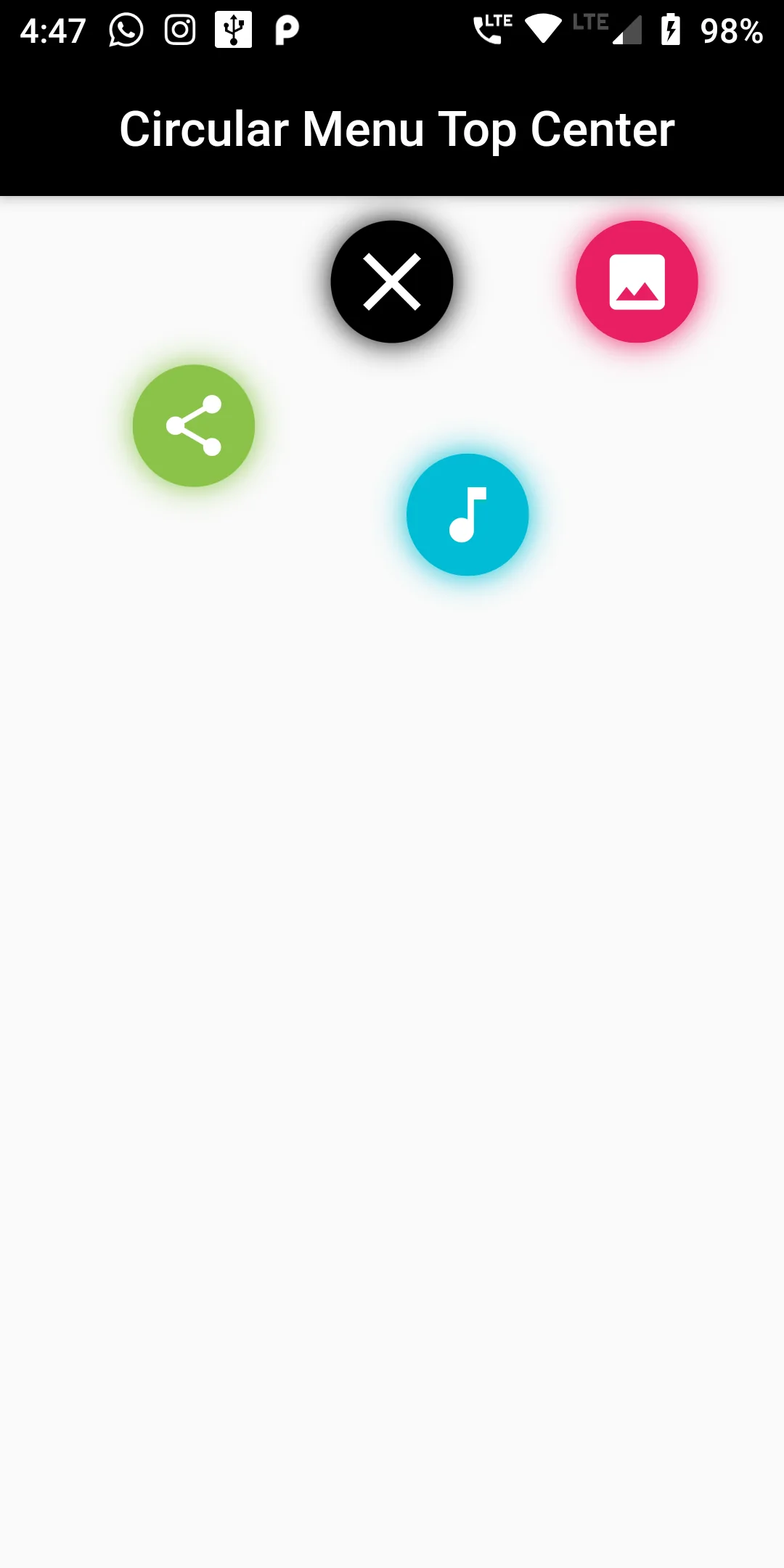
CircularMenu( alignment: Alignment.topCenter, toggleButtonColor: Colors.black, items: [ CircularMenuItem( icon: Icons.photo, color: Colors.pink, onTap: () { setState(() { _color = Colors.pink; _colorName = 'MIC'; }); }), CircularMenuItem( icon: Icons.music_note, color: Colors.cyan, onTap: () { setState(() { _color = Colors.cyan; _colorName = 'MUSIC'; }); }), CircularMenuItem( icon: Icons.share, color: Colors.lightGreen, onTap: () { setState(() { _color = Colors.lightGreen; _colorName = 'SHARE'; }); }), ], ),